前言
whistle是基于Node实现的跨平台抓包调试代理工具,有以下基本功能:
-
查看HTTP、HTTPS请求响应内容
-
查看WebSocket、Socket收发的帧数据
-
设置请求hosts、上游http/socks代理
-
修改请求url、方法、头部、内容
-
修改响应状态码、头部、内容,并支持本地替换
-
修改WebSocket或Socket收发的帧数据
-
内置调试移动端页面的weinre和log
-
作为HTTP代理或反向代理
-
支持用Node编写插件扩展功能
具体功能如下:

一、安装启动
1、whistle安装过程需要以下步骤(缺一不可)
-
安装Node
点击nodejs.org,其实安装node是为了安装npm
-
安装whistle
sudo npm install whistle -g // 安装whistle


-
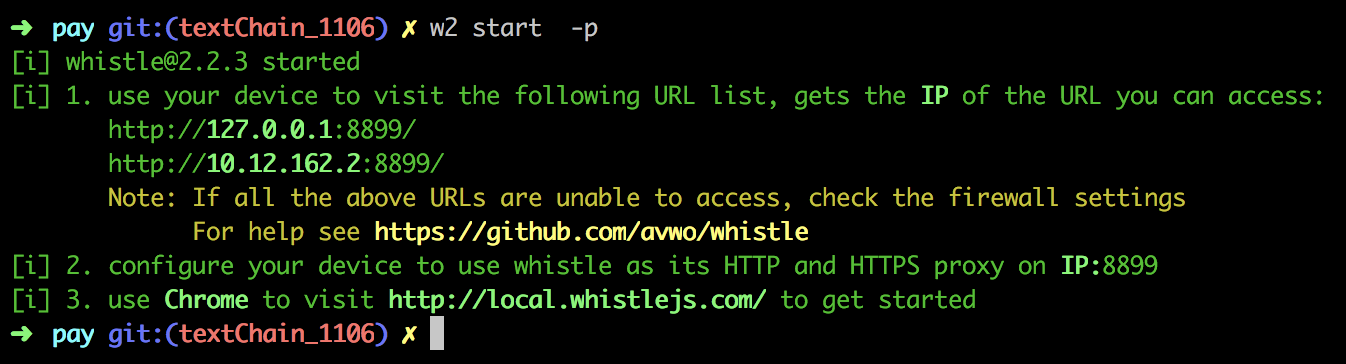
启动whistle
w2 start -p 8899(// 不设置端口默认使用8899)

-
配置代理
代理服务器,如果在本地则为127.0.0.1,如果部署在远程服务器或者虚拟机上,就改成对应IP即可。
其实和charles方法相同!!!
-
安装根证书
2、启动whistle详细说明
1、使用您的设备访问以下URL列表,获取您可以访问的URL的IP
2、将您的设备配置为使用whistle作为IP:8899上的HTTP和HTTPS代理
3、使用Chrome访问http://local.whistlejs.com/来开始
3、配置代理详细说明
方法一:直接配置系统代理
方法二:安装浏览器代理插件,推荐方式
-
Chrome插件:SwitchyOmega
-
Firefox插件: ProxySelector
方法三:移动端需要配置当前WIFI的代理
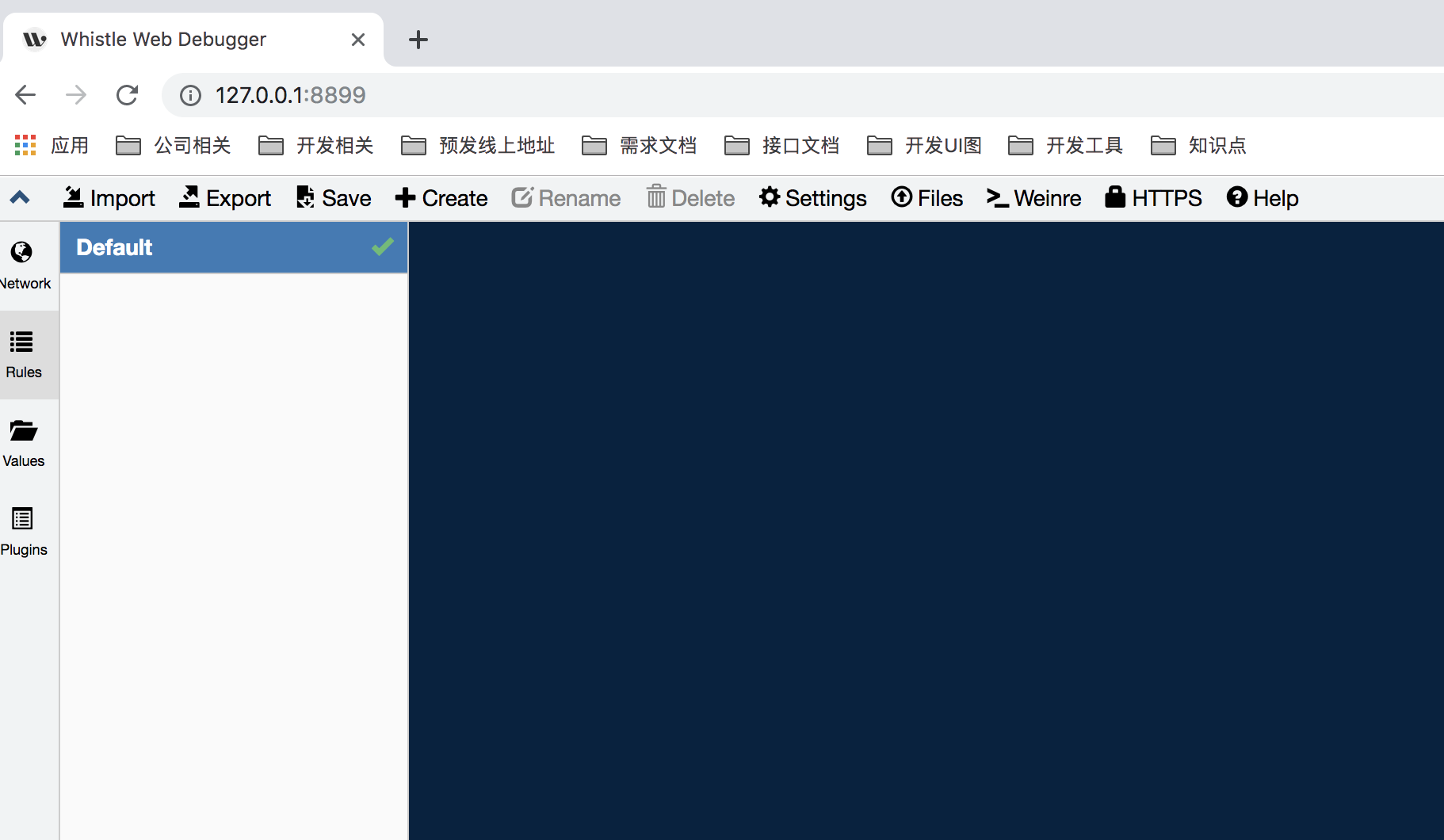
二、如何使用
通过w2 start启动后,访问给出的链接(http://127.0.0.1:8899/#rules/http://10.12.162.2:8899/#rules)即可打开whistle界面。

1、配置方式
whistle基本上覆盖了所有抓包调试代理可以实现的功能,且所有操作都可以通过类似配置hosts的方式实现。
传统hosts的配置方式:
|
传统hosts配置方式为 ip pattern ... patternN,其中pattern只能为域名,ip为纯ip不能带端口
whistle的配置方式不仅兼容上述传统hosts的配置方式,也支持丰富的匹配模式及操作功能,具体如下:
|
其中:
- pattern 为匹配请求url的表达式,可以为:域名,路径,正则及通配符等等多种匹配方式,具体内容参见:匹配模式
- operatorURI 为对应的操作,由操作协议+操作值组成:
operatorURI = opProtocol://opValue
opProtocol(操作协议) 对应某类操作,具体内容参见:协议列表
opValue(操作值) 对应具体操作的参数值,具体内容参见:操作值
- pattern 和 operatorURI 不同时为普通url时位置可以调换,且支持组合模式,具体内容参见:配置方式
例如:
|
三、功能使用
打开Rules,通过右键菜单或页面上方菜单栏的 Create 按钮创建一个分组 test,按照下方的例子输入规则并保存:
参考