一、自增(++)
⑴什么是自增?
通过自增运算符可以使变量在自身的基础上加一;
对于一个变量自增以后,原变量的值会立即自增一;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自增</title>
<script>
var a = 1;
//使a自增1
a++;
console.log("a = " +a);
</script>
</head>
<body>
</body>
</html>
结果:

⑵分类
1、后++(a++)
2、前++(++a)
⑶两者的相同点
无论是a++,还是++a,都会立即使原变量的值自增1。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自增</title>
<script>
var a = 1;
//使a自增1
// a++;
++a;
console.log("a = " +a);
</script>
</head>
<body>
</body>
</html>
结果:

⑷两者的不同点
a++和++a的值不同。
①a++的值等于原变量的值(自增前的值)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a++</title>
<script>
var a = 1;
console.log(a++);
console.log("a = " +a);
</script>
</head>
<body>
</body>
</html>
结果:

②++a的值等于原变量自增后的新值。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>++a</title>
<script>
var a = 1;
console.log(++a);
console.log("a = " +a);
</script>
</head>
<body>
</body>
</html>
结果:

⑸不同点的小测验
第一个:a++测验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a++</title>
<script>
var a = 10;
a++;
console.log(a++);
console.log("a = " +a);
</script>
</head>
<body>
</body>
</html>
结果:

解析:因为初始值a=10,经过a++,变成了11,在console.log(a++)中,a又进行自增1,所以a为12,a++为第一次自增的值,11.
第二个:++a测验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>++a</title>
<script>
var b = 20;
console.log(++b);
console.log(++b);
console.log("b = " +b);
</script>
</head>
<body>
</body>
</html>
结果:

⑹综合测验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合测验</title>
<script>
var d = 20;
var result = d++ + ++d + d;
console.log("result = " +result);
</script>
</head>
<body>
</body>
</html>
结果:

解析:首先d++为原值,也就是20;接着d++中的d自增一,变成了21,所以++d为22;++d中的d是由21+1得来的,也就是22.
所以:20+22+22=64.
二、自减(- -)
⑴什么是自减?
通过自减可以使变量在自身的基础上减一;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自减</title>
<script>
var num = 10;
num--;
console.log("num = " +num);
</script>
</head>
<body>
</body>
</html>
结果:
⑵分类
1、后- -(a--)
2、前- -(--a)
⑶两者的相同点
无论是a-- ,还是--a ,都会立即使原变量的值自减一;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自减</title>
<script>
var num = 10;
--num;
console.log("num = " +num);
</script>
</head>
<body>
</body>
</html>
结果:

⑷两者的不同点
a-- 和 --a的值不同。
①a- -是变量的原值(是自减前的值);
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a--</title>
<script>
var num = 10;
console.log(num--);
console.log("num = " +num);
</script>
</head>
<body>
</body>
</html>
结果:

②--a是原变量的新值(自减后的值);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>--a</title>
<script>
var num = 10;
console.log(--num);
console.log("num = " +num);
</script>
</head>
<body>
</body>
</html>
结果:

三、综合小测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合测试</title>
<script>
var n1 = 10,n2 = 20;
var n = n1++;
console.log('n1 = ' +n1);
n = ++n1;
console.log('n = ' +n);
console.log('n1 = ' +n1);
n = n2--;
console.log('n = ' +n);
console.log('n2 = ' +n2);
n = --n2;
console.log('n = ' +n);
console.log('n2 = ' +n2);
</script>
</head>
<body>
</body>
</html>
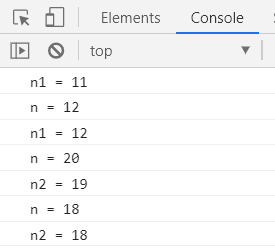
结果:

怎么样,有没有算对呀,看完之后,就应该很明白自增和自减了吧,加油呀~~