GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。
GoJS 2.1
新的动画功能
GoJS 2.1包含许多新功能,可为图表的不同组件制作动画。
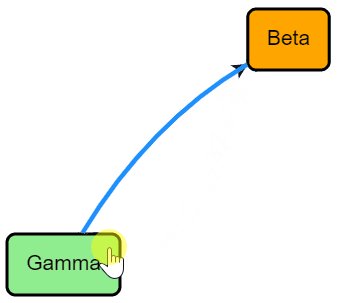
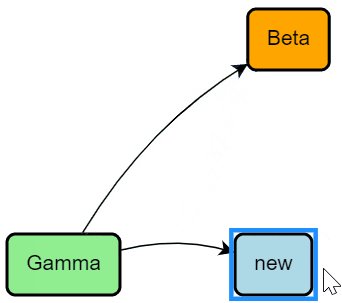
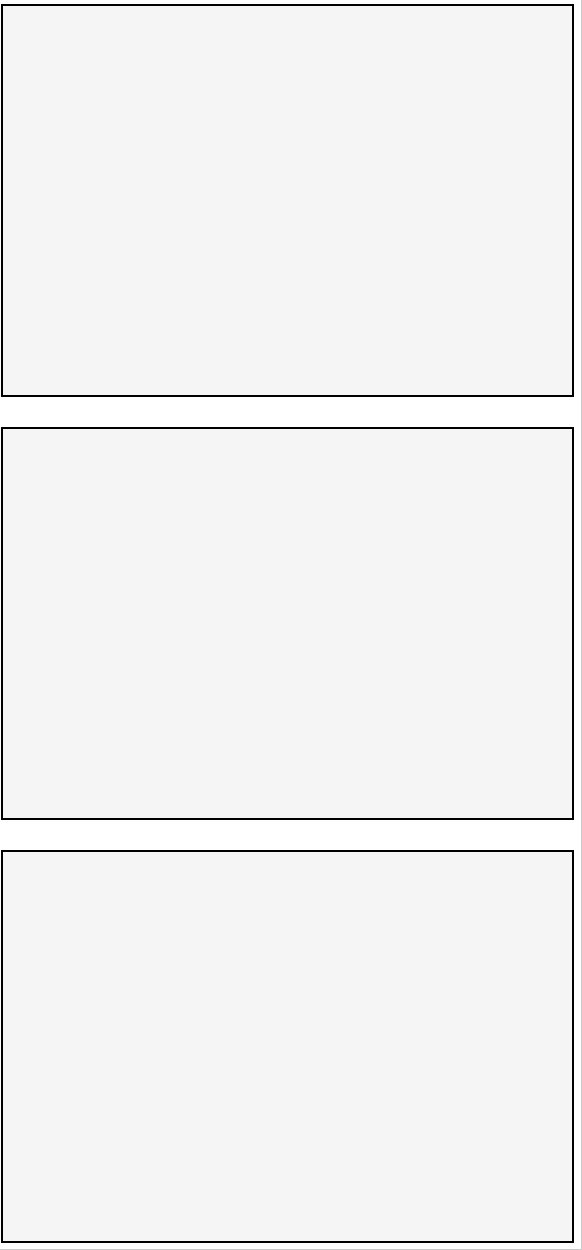
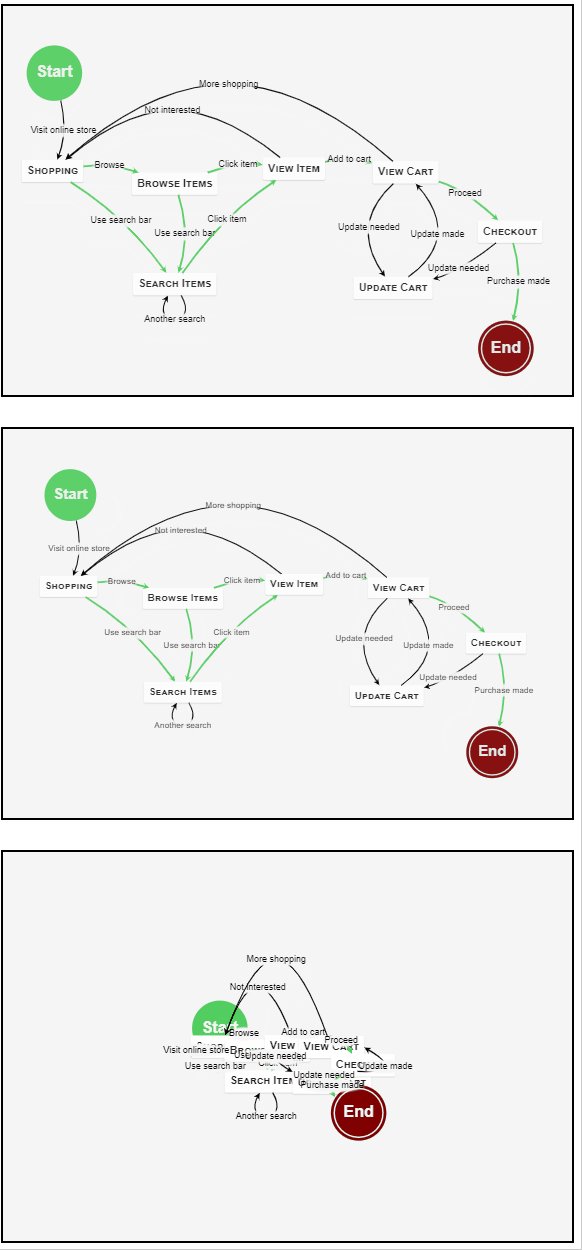
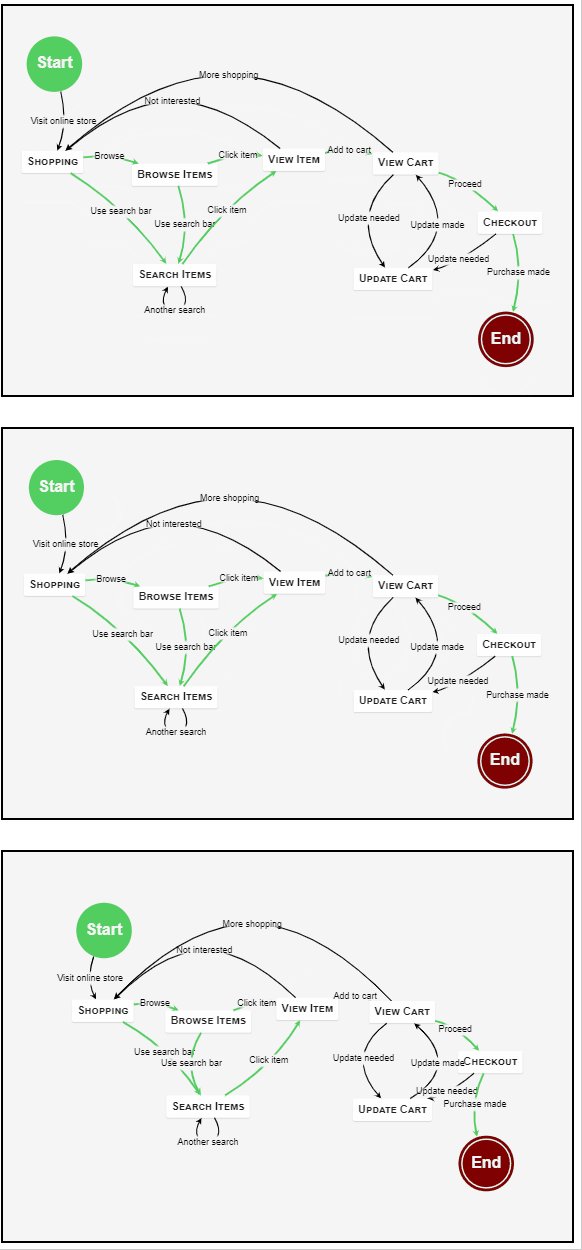
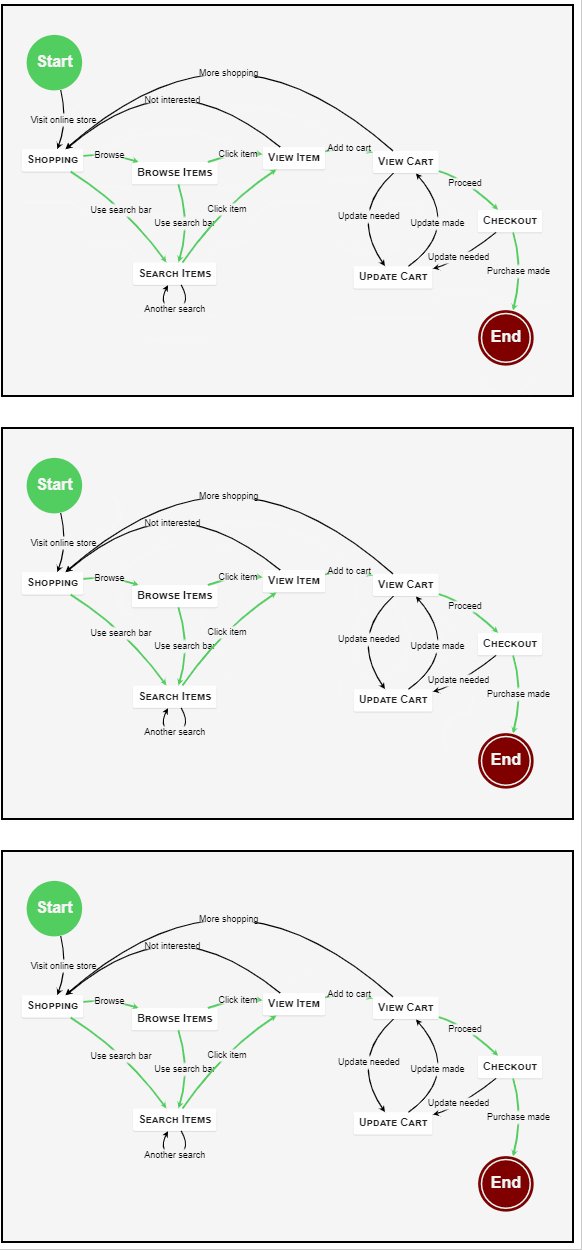
- 新的默认GoJS动画“逐渐消失”,而不是对Node位置进行动画处理。添加了AnimationManager.initialAnimationStyle以控制此行为。这是一个例子:
(顶部)新的初始动画,“图”位置向上动画,“图不透明度”从0到1动画。
(中部)一个自定义的“放大”动画,动画化了图比例,在新的状态图示例中进行了演示,
(底部)将AnimationManager.initialAnimationStyle设置为AnimationManager.AnimateLocations以执行GoJS 2.0和以前的动画样式。该数据可视化示例使用此选项。
- 添加了"InitialAnimationStarting" DiagramEvent以更轻松地自定义初始动画。有关详细信息,请参见
- AnimationManager.initialAnimationStyle。
- 新类:AnimationTrigger。这些内容描述了如何在GraphObject更改值时自动为其设置动画。
- 新课程:动画。此类允许您以声明方式设置自定义动画,并提供不确定动画的选项。
- 新的AnimationManager选项,包括定义自定义动画效果以与AnimationManager.defineAnimationEffect
- 新的动画示例和经修改以使用新的动画功能的示例:
- 自定义动画 - 新示例:演示许多Node创建/删除动画,链接动画等。
- 树负载动画 - 新示例:模型加载时的递归动画。
- 流程图 -仅在组件面板中,禁用初始动画,而使用自定义淡入动画。
- 状态图 -禁用初始动画,而使用自定义缩放淡入动画。
- 数据可视化 -节点现在使用AnimationTrigger移动。
- 小猫监视器 -小猫现在使用AnimationTrigger移动。
- 处理流程 -链接的strokeDashArray的不确定动画。
- 车间监视器 -链接颜色更改现在使用AnimationTrigger。
改进了对数据同步的支持
GoJS 2.1包含一些新方法,可简化GoJS图表在维护自己数据的应用程序(尤其是React应用程序)中的集成。
- 新方法:Model.toIncrementalData。与现有方法Model.toIncrementalJson相似,此方法输出一个IncrementalData对象,该对象包含在Transaction中发生的更改。它可用于使外部数据与GoJS模型保持同步。
- 新方法:Model.mergeNodeDataArray和GraphLinksModel.mergeLinkDataArray。这些方法用于将外部数据更改合并到GoJS模型中。
- 新方法:Model.cloneDeep。此方法可用于制作对象的深层副本,这对于确保GoJS不会与外部状态共享引用很有用。还可以在Model.toIncrementalData中使用它,以确保IncrementalData的修改对象列表不包含对模型数据对象的引用。
2.1.1的更改 - 修复了更新装饰品当有小号绑定从s Model.modelData 和该共享对象已经通过调用改性Model.set的问题。
- 清理旧模时替换Diagram.model时提高了性能,这种情况很少会在调试模式下导致有关Node.isTreeLeaf的模糊警告。
- 修复了使用序列化EnumValues加载模型的问题。
- 并发动画的性能改进。
- 修复了动画状态的一致性。这包括修改何时AnimationStarting和InitialAnimationStarting被调用,以及修复何时停止默认动画并立即启动另一个动画(例如在动画中间加载新模型时)的问题。
- 修复了带有序列化EnumValues的Model.fromJson加载模型的问题。
- 改进了在图之间拖动时显示非默认光标的功能。
- 修复了在拖动Group元素时对Diagram.handlesDragDropForTopLevelParts的操作的问题。
- 修复了在某些浏览器中Diagram.scrollHorizontalLineChange和Diagram.scrollVerticalLineChange不会影响滚动大小的错误的问题。
- 修复了一个错误,该错误使某些避免节点链接无法在嵌套组中正确路由。
2.1.0的更改: - 将DoubleTreeLayout添加到了extensions和extensionsTS目录。Double Tree和Double Tree JSON示例现在都使用此 方法。将“ ChangingSelection”和“ ChangedSelection” DiagramEvent的顺序更新为命令和工具的事务之外。例外包括在拖动复制或插入链接时在“拖动”和“链接”操作期间调用“ ChangingSelection”。在事务完成之后发生“ ChangedSelection”时,所有更改都将完成并且可以在侦听器中使用。
- 现在,默认情况下,CommandHandler.zoomToFit会设置动画。
- 改进了ContextMenuTool.defaultTouchContextMenu的“粘贴”命令,以使用ContextMenuTool.mouseDownPoint 而不是Diagram.lastInput的InputEvent.documentPoint。
- 添加了新属性Diagram.opacity。这对于淡入/淡出动画或禁用图表的视觉指示可能很有用。
- 添加了新方法Diagram.findLinkForKey,它将查找与模型的链接数据对象的唯一键对应的链接。仅当在GraphLinksModel.linkKeyProperty设置为非空字符串的情况下使用GraphLinksModel时,才返回链接。
- 如果JSON中包含的模型属性(例如,nodeKeyProperty)与现有模型不匹配,则Model.applyIncrementalJson现在会引发错误。此检查仅包括Model.toIncrementalJson输出中包含的属性。
- 添加了新方法,Picture.reload(在服务器上的文件已更改的情况下重新加载Picture源)和Picture.redraw(在重新绘制图片时),如果源由HTML Canvas或HTML视频元素。
- 添加了新样本:SVG数据URL-使用Base64 hrefs而不是Picture.source URL导出SVG