使用

可以下载也可以引用,记住jquery在前面
入门:
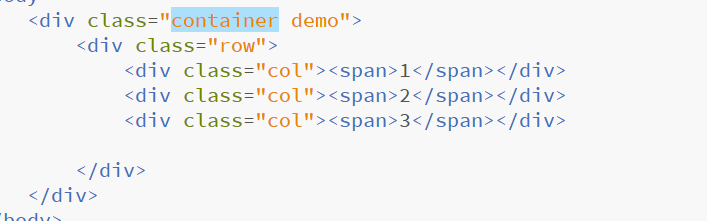
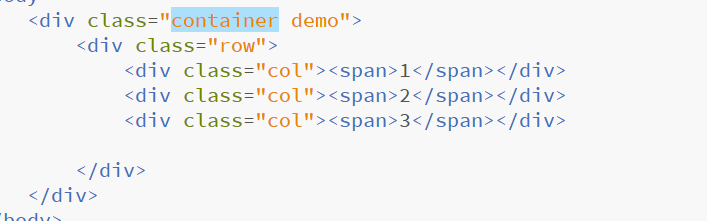
container,
(row,col)


扫描二维码关注公众号,回复:
7956340 查看本文章



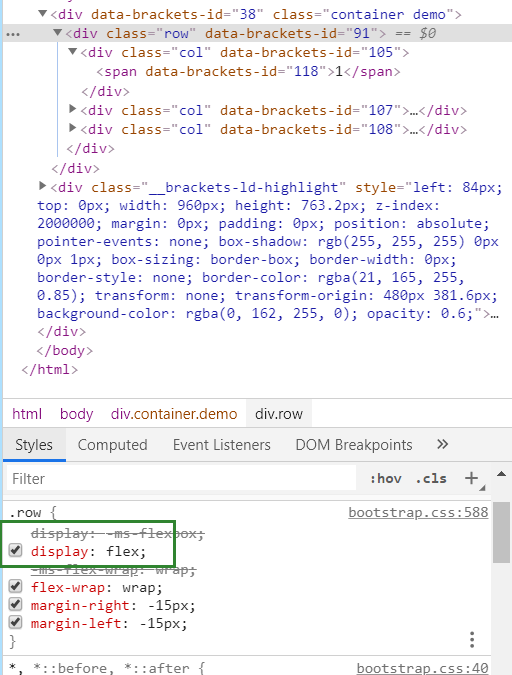
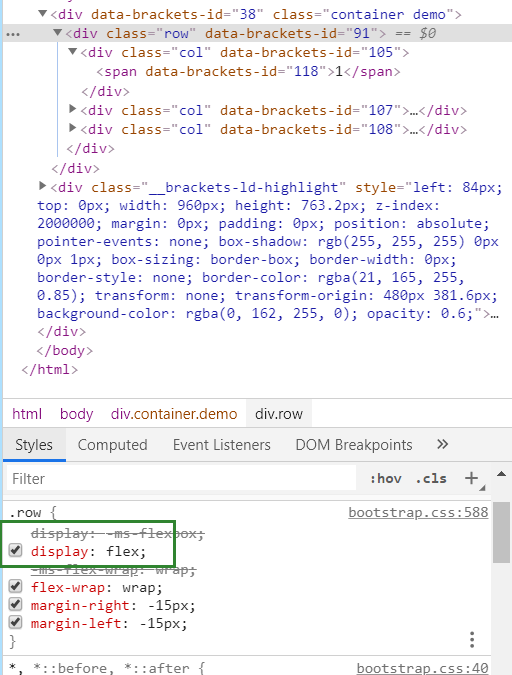
bootstrap4使用了flex


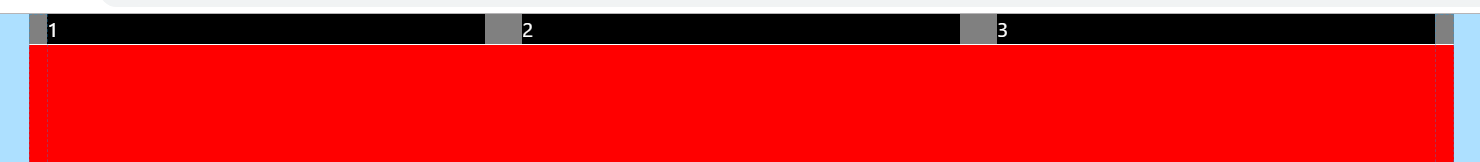
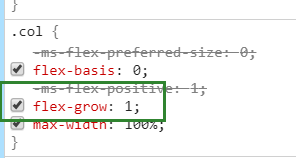
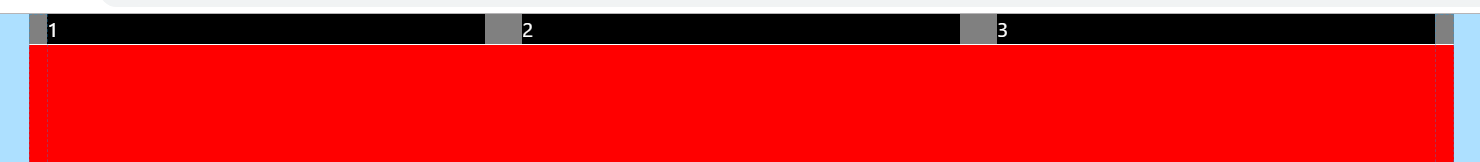
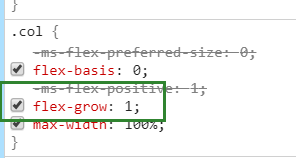
在父级盒子应用flex 可以使元素并排一行,并且 用flex-gow 是 等分显示
场景针对网页布局某一块区域规划
使用

可以下载也可以引用,记住jquery在前面
入门:
container,
(row,col)




bootstrap4使用了flex


在父级盒子应用flex 可以使元素并排一行,并且 用flex-gow 是 等分显示
场景针对网页布局某一块区域规划