// 注意:webpack 默认只能打包处理js类型的文件
// 如果要处理非js类型文件,需要手动安装第三方加载器
// 1安装npm install style-loader css-loader -D
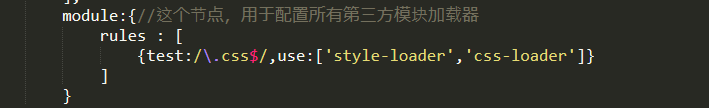
// 2打开webpack.config.js文件,新增一个配置节点,叫做module,它是一个对象 ,这个module对象身上,有个rules属性,这个属性是个数组,数组中存放了,所有第三方文件的匹配规则和处理规则


// 注意:webpack 默认只能打包处理js类型的文件
// 如果要处理非js类型文件,需要手动安装第三方加载器
// 1安装npm install style-loader css-loader -D
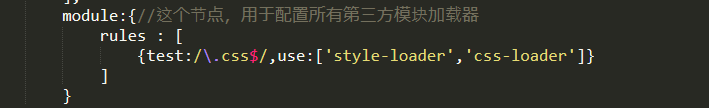
// 2打开webpack.config.js文件,新增一个配置节点,叫做module,它是一个对象 ,这个module对象身上,有个rules属性,这个属性是个数组,数组中存放了,所有第三方文件的匹配规则和处理规则