wc-messagebox
基于 vue 2.0 开发的插件
包含 Alert, Confirm, Toast, Prompt
仿照 iOS 原生UI(样式来源: MUI)
一些想法
刚开始的时候想要用现成的弹窗组件来着, 但是查找一圈没有发现比较合适项目的, 所以才自己开发了一个, 包含 Alert, Comfirm, Toast, Prompt 四种, 并且可以单个引入.
Vue 的组件开发实际上比较简单, 有兴趣的可以看下源码实现, 步骤很清晰.
关于样式的问题, 是直接从 MUI(魅族开发的) 中拿过来的, 仿照 iOS 的效果.
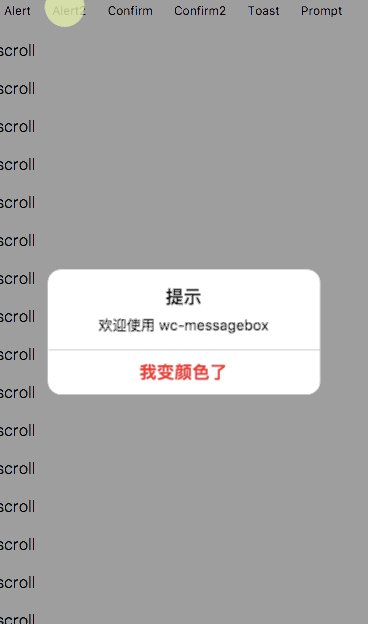
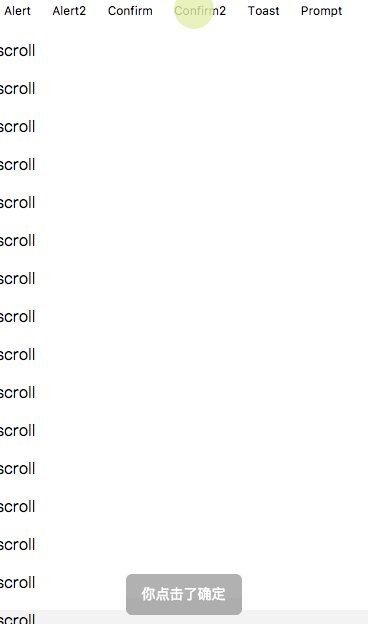
效果图
图是动图... 动不了点一下就好.
Install
npm i wc-messagebox --saveQuick Start
import {Alert, Confirm, Toast} from 'wc-messagebox'
import 'wc-messagebox/style.css'
Vue.use(Alert, options)
Vue.use(Confirm, options)
Vue.use(Toast, options)Usage
this.$alert(text, options)
options = {
title: '', // 默认无标题
btn: {
text: '',
style: {
'backgroun-color': 'red',
'font-size': '20px',
'color': 'blue'
}
}
}
this.$confirm(text, options)
options = {
title: '', // 默认无标题
yes: {
text: '确定',
style: {}
},
no: {
text: '取消',
style: {}
}
}
this.$toast(text, options);
options = {
position: 'bottom' // 'bottom' | 'center',
duration: '1500'
}
其他
Alert, Confirm 返回的是一个Promise, 以支持链式调用.
this.$confirm(text).then(success).catch(fail)