一、 利用webpack反向代理(此方法适合利用框架搭建的项目,以下例子基于vue搭建的项目)
1. 找到已经搭建完成的项目,进入config文件找到index.js如图

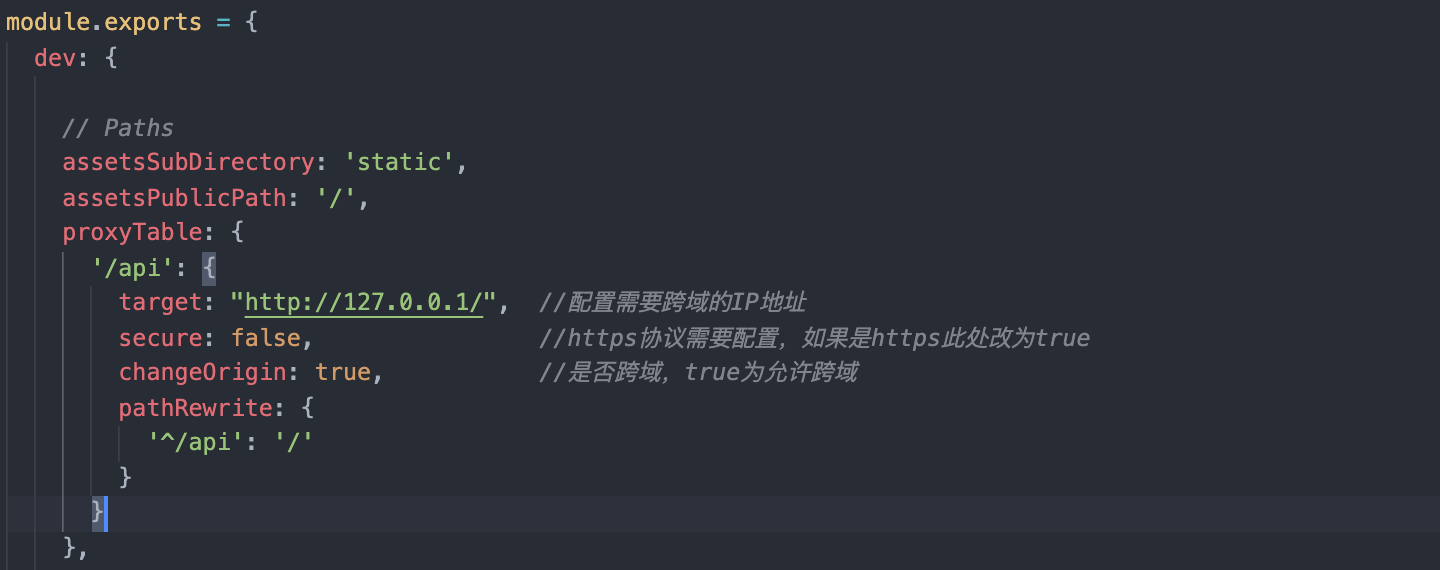
2. 进入index.js 文件后,开始配置代码如下
proxyTable: {
'/api': {
target: "http://127.0.0.1", //配置需要跨域的IP地址
secure: false, //https协议需要配置,如果是https此处改为true
changeOrigin: true, //是否跨域,true为允许跨域
pathRewrite: {
'^/api': '/'
}
}
}

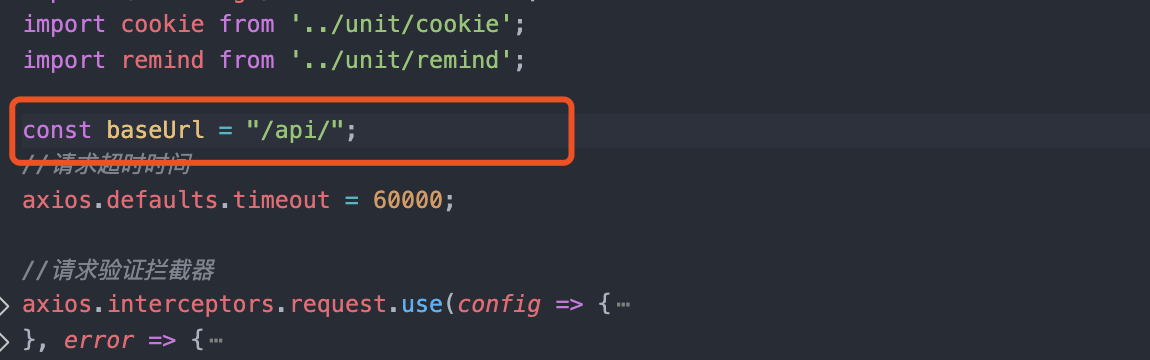
3. 配置完成之后,在文件中引用的写法如下图

此处“/api/”是配置跨域时候的“/api/”名字可以改动,并不是固定不变的,但是引用的名字必须和配置时候的名字一样,否则报错
二、利用Nginx 反向代理
1. 首先下载Nginx。下载地址:https://github.com/LHDGH/nginx.git
2. 下载完成,进入config 文件夹,然后找到nginx.config文件,如下图

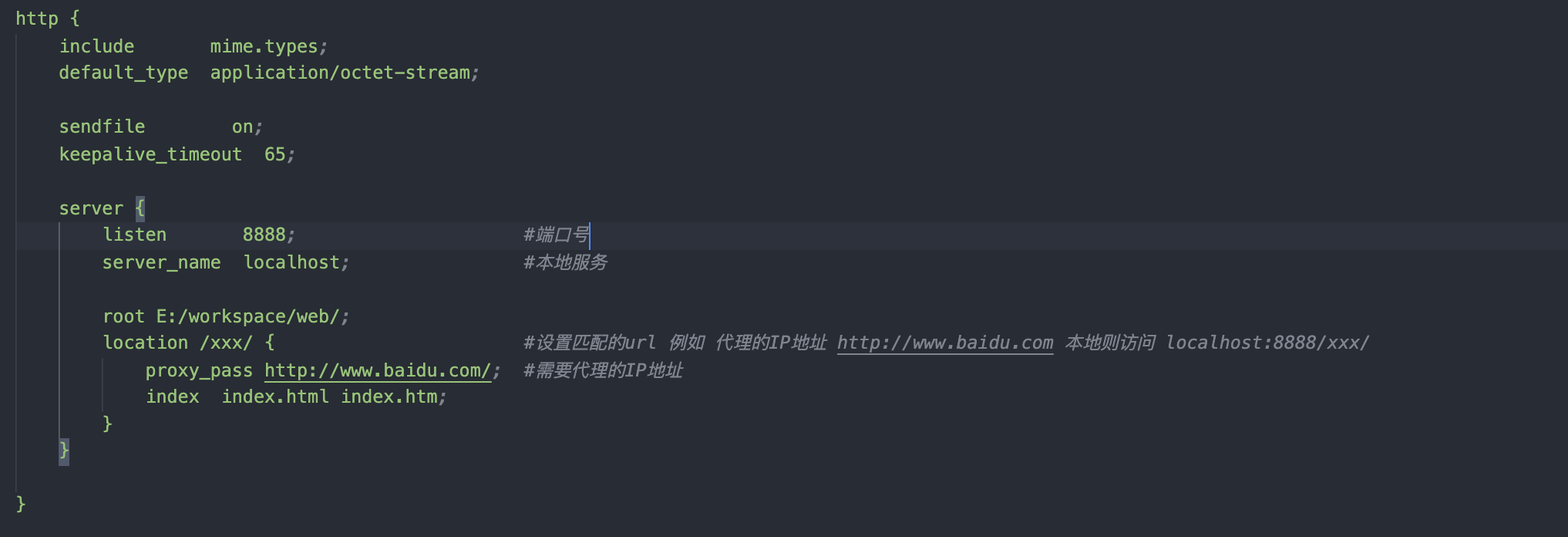
3. 打开nginx.config进行配置,如图

3. 然后在公共文件(所以页面都要引入的文件)当中重新定义IP,如下
const baseUrl = "http://localhost:8888/xxx";

nginx.exe 回车
如果之前已启动,则需要重启即可,如下
nginx.exe -s reload
完成以上步骤就可以用nginx反向代理,解决跨域问题了
三、利用http-server反向代理
1. 安装(全局安装加 -g)
全局安装:npm install http-server -g
在安装完成之后,进入文件执行第2步的时候可能会报错,提示http-server没有安装,我自己的解决方案就是重新安装了一下就好了
具体想要研究可以访问:https://blog.csdn.net/sinat_41747081/article/details/90301155。
2. 进入需要代理的文件(也就是需要启动服务的文件夹)执行以下命令
http-server 回车(此步骤默认端口8080)
如果直接执行此步骤,本地文件可以通过默认的服务器地址为:localhost:8080或127.0.0.1:8080访问但并不能解决跨域问题
3. 如果想要解决跨域问题,则需要执行以下命令
http-server -P 需要代理的IP地址 -p 端口号 (可以修改默认的端口)
例如
http-server -P https://baidu.com -p 9999
const baseUrl = "http://localhost:9999";
完成以上步骤就可以通过http-server实现本地代理进行跨域