搭建ReactNative开发环境
不废话,具体步骤如下:
一、安装需要的软件
1、Homebrew
Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。
可以使用下面的命令修复:
sudo chown -R `whoami` /usr/local
2、Node
使用Homebrew来安装Node.js.
React Native目前需要NodeJS 5.0或更高版本。本文发布时Homebrew默认安装的是最新版本,一般都满足要求。
brew install node
如果已经安装,可以将其更新到最新版本
brew upgrade node
如果之前手动安装过,根据提示,需要将brew管理的node和手动安装的node进行链接
brew link node
安装完node后建议设置npm镜像以加速后面的过程)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3、Yarn
Yarn是Facebook提供的替代npm的工具,React Native的命令行工具(react-native-cli),可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
如果已经安装,可以更新全局的reactNative到最新版本
sudo npm update -g react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
如果你看到EACCES: permission denied这样的权限报错,那么请参照上文的homebrew译注,修复/usr/local目录的所有权:
sudo chown -R `whoami` /usr/local
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。
4、Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。译注:此工具官方虽然是推荐安装,但在实践中,我们认为此工具是必须安装,否则可能无法正常开发。
brew install watchman
二、测试安装结果
注意:init命令默认会创建最新的版本,而目前最新的0.45及以上版本需要下载boost库编译。此库体积庞大,在国内即便翻墙也很难下载成功,导致很多人无法正常运行iOS项目,中文网在论坛中提供了这些库的国内下载链接。如果你嫌麻烦,又没有对新版本的需求,那么可以暂时创建0.44.3的版本。
提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目。例如react-native init ReactNativeDemo --version 0.44.3。注意版本号必须精确到两个小数点。
react-native init ReactNativeDemo --version 0.44.3
cd ReactNativeDemo
react-native run-ios
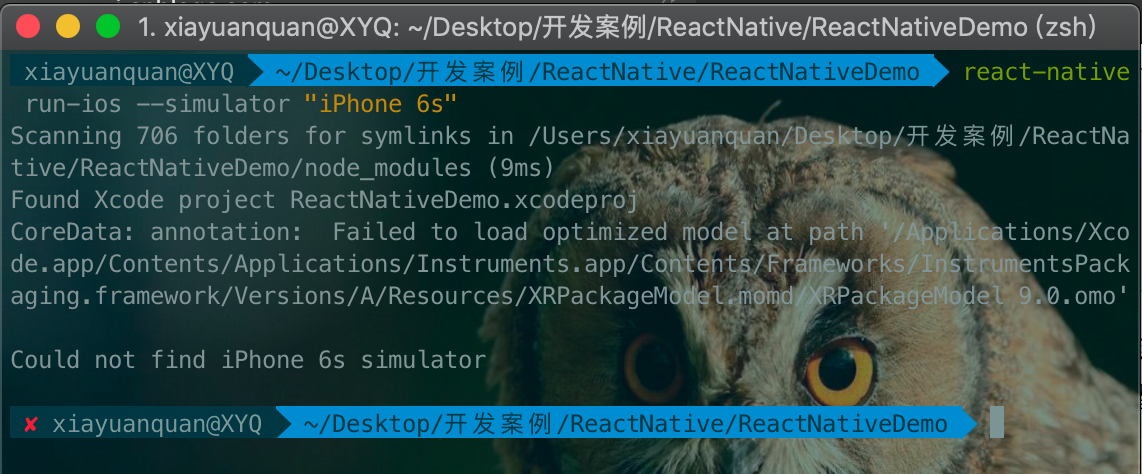
注意:本人使用“react-native run-ios”时,无法找到模拟器,具体啥原因,作为新手的我也不知道,一直没有找到解决办法,无奈直接使用xcode运行成功了, 步骤请看第四部分介绍。错误如下:

三、官方文档
http://reactnative.cn/docs/0.49/getting-started.html#content
四、运行效果图
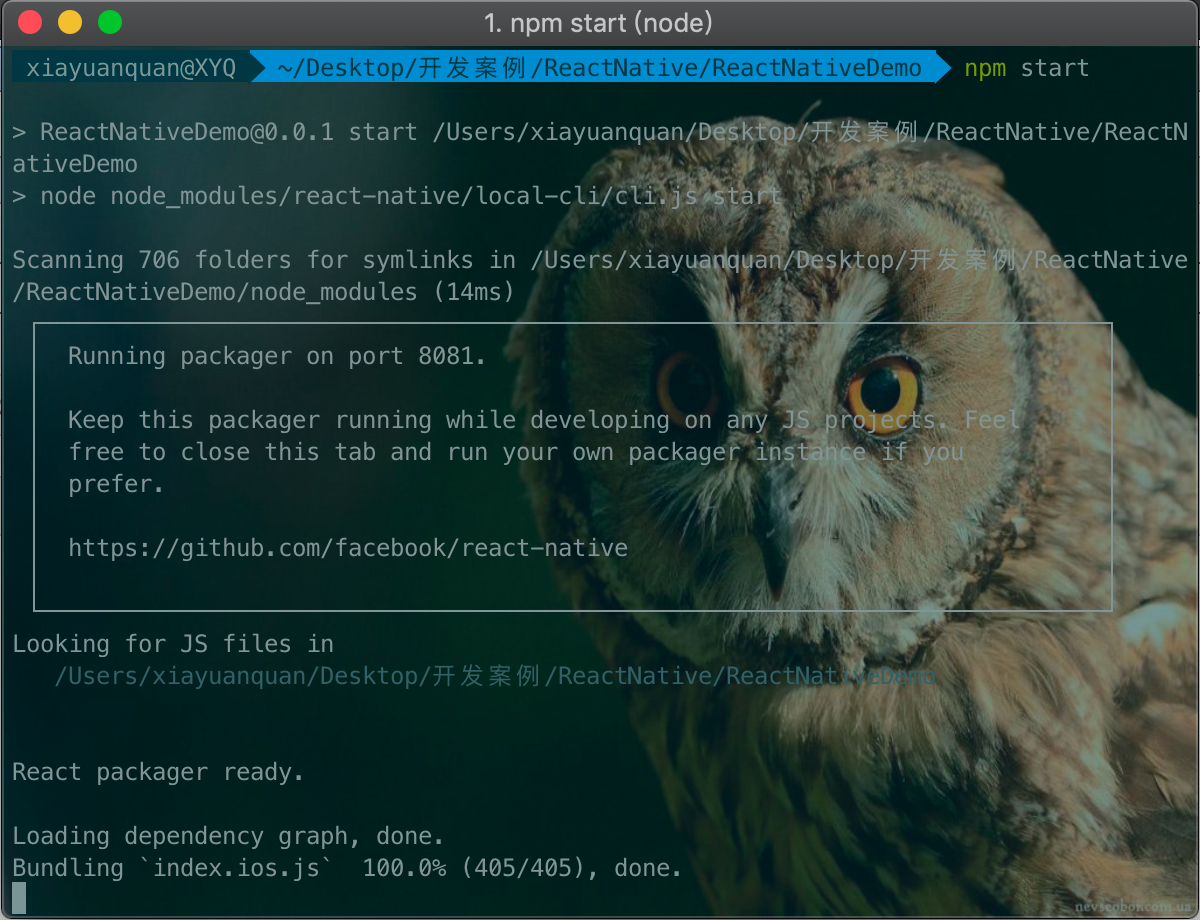
1、启动npm服务:
npm start

2、打开Xcode,Commad + R运行,可以看到依赖下载进度条在飞动,然后依赖库加载成功,项目运行成功