css是让html让他更加的好看修饰

css属性可以在三处写

<div style="background-color: red;height: 100px;width: 100px">背景色</div>
第二种方法是在head里面写
需要和body里面创建关系
<style>
/*<!--#代表调用-->*/
#i1{
background-color: red;
height: 100px;
width: 100px}
</style>
</head>
<body>
<!--<div style="height: 100px;width: 100px">背景色</div>-->
<div id="i1">被那个色</div>
第三种我们写到一个文件里
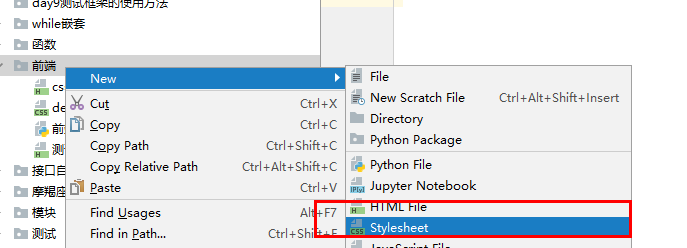
新建一个css文件

</style>
<link rel="stylesheet" href="demo.css">#引入一个文件
</head>
<body>
<!--<div style="height: 100px;width: 100px">背景色</div>-->
<div id="i1">被那个色</div>
<div id="i2">被那个色</div>
通过用link 引入到当前的html中
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: yellow;
height: 100px;
width: 100px;
}
</style>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div style="background-color: red;height: 100px ;width: 100px">背景</div>
<div id="i1">背景色1</div>
<div id="i2">背景色2</div>
</body>
</html>
