汇报进度:使用js 实现省份、城市二级联动以及全选与全部选操作
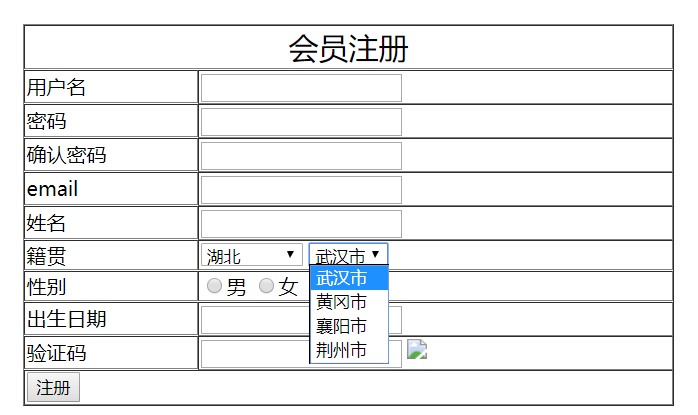
1、 二级联动 样子如下:

思路:
第一步:确定事件(onchange)并为其绑定一个函数
第二步:创建一个二维数组用于存储省份和城市
第三步:获取用户选择的省份
第四步:遍历二维数组中的省份
第五步:将遍历的省份与用户选择的省份比较
第六步:如果相同,遍历该省份下所有的城市
第七步:创建城市文本节点
第八步:创建option元素节点
第九步:将城市文本节点添加到option元素节点中去
第十步:获取第二个下拉列表,并将option元素节点添加进去
第十一步:每次操作前清空第二个下拉列表的option内容。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面重新布局</title> <style type="text/css"> .top { border: 1px solid red; width: 32.9%; height: 50px; float: left; } #clear { clear: both; } #menu { border: 1px solid blue; width: 99%; height: 40px; background-color: black; } #menu ul li { display: inline; color: white; font-size: 19px; } #bottom { text-align: center; } #contanier { border: 1px solid red; width: 99%; height: 600px; background: url(../../img/regist_bg.jpg); position: relative; } #content { border: 5px solid gray; width: 50%; height: 60%; position: absolute; top: 100px; left: 300px; background-color: white; padding-top: 50px; } </style> <script type="text/javascript"> //1 创建一个二维数组用于存储省份和城市 var cities = new Array(3); cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市"); cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市"); cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市"); cities[3] = new Array("郑州市","洛阳市","开封市","安阳市"); function changeCity(val){ //7 获取第二个下拉列表 var cityEle = document.getElementById("city"); //9 清空第二个下拉列表的option内容 cityEle.options.length = 0; //2 遍历二维数组中的省份 for(var i=0;i<cities.length;i++){ //注意比较的是角标 if(val == i){ //3 遍历用户选择的省份下的城市 for(var j=0;j<cities[i].length;j++){ //4 创建城市的文本节点 var textNode = document.createTextNode(cities[i][j]); //5 创建option 元素节点 var opEle = document.createElement("option"); //6 将城市的文本节点添加到option元素节点 opEle.appendChild(textNode); //8 将option元素节点添加到第二个下拉列表中去 cityEle.appendChild(opEle); } } } } </script> </head> <body> <div> <!--1.logo部分的div--> <div> <!--切分为3个小的div--> <div class="top"> <img src="../../img/logo2.png" height="47px" /> </div> <div class="top"> <img src="../../img/header.png" height="47px" /> </div> <div class="top" style="padding-top: 15px;height: 35px;"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </div> </div> <!--清除浮动--> <div id="clear"> </div> <!--2.导航栏部分的div--> <div id="menu"> <ul> <li>首页</li> <li>电脑办公</li> <li>手机数码</li> <li>孕婴保健</li> <li>鞋靴箱包</li> </ul> </div> <!--3.中间注册表单部分div--> <div id="contanier"> <div id="content"> <table border="1" align="center" cellpadding="1" cellspacing="0" width="70%" height="70%" bgcolor="white"> <form method="get" action="#" onsubmit="return checkForm()"> <tr> <td colspan="2" align="center"> <font size="5">会员注册</font> </td> </tr> <tr> <td> 用户名 </td> <td> <input type="text" name="username" id="username" onfocus="showTips('username','必须以字母开头')" onblur="check('username','用户名不能为空')" /><span id="usernamespan"></span> </td> </tr> <tr> <td>密码</td> <td> <input type="password" name="password" id="password" onfocus="showTips('password','密码长度不能低于6位!')" onblur="check('password','密码不能为空!')" /><span id="passwordspan"></span> </td> </tr> <tr> <td>确认密码</td> <td> <input type="password" name="repassword" /> </td> </tr> <tr> <td>email</td> <td> <input type="text" name="email" id="email" /> </td> </tr> <tr> <td>姓名</td> <td> <input type="text" name="name" /> </td> </tr> <!--1.编写HTML文件部分的内容--> <tr> <td>籍贯</td> <td> <!--2.确定事件,通过函数传参的方式拿到改变后的城市--> <select onchange="changeCity(this.value)"> <option>--请选择--</option> <option value="0">湖北</option> <option value="1">湖南</option> <option value="2">河北</option> <option value="3">河南</option> </select> <select id="city"> </select> </td> </tr> <tr> <td>性别</td> <td> <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女 </td> </tr> <tr> <td>出生日期</td> <td> <input type="text" name="birthday" /> </td> </tr> <tr> <td>验证码</td> <td> <input type="text" name="yanzhengma" /> <img src="../img/yanzhengma.png" /> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="注册" /> </td> </tr> </form> </table> </div> </div> <!--4.广告图片的div--> <div id=""> <img src="../../img/footer.jpg" width="99%" /> </div> <!--5.超链接与版权信息的div--> <div id="bottom"> <a href="#">关于我们 </a> <a href="#">联系我们 </a> <a href="#">招贤纳士 </a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式 </a> <a href="#">服务声明 </a> <a href="#">广告声明 </a> <p>Copyright © 2005-2016 传智商城 版权所有 </p> </div> </div> </body> </html>
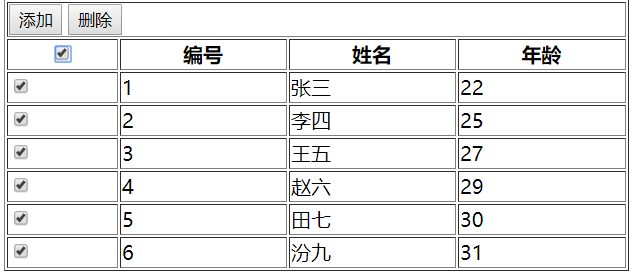
2、全选与全不选

思路:
确定事件(鼠标单击事件onclick),事件绑定到编号前面的复选框里面
获取编号前面的复选框的状态(是否选中)
获取复选框:var checkAllEle = document.getElementById(“id”)
获取复选框的状态:checkAllEle.checked?
获取下面所有的复选框:
document.getElementsByName(“name”);
第一步:确定事件(onclick)并为其绑定一个函数
第二步:书写函数(获取编号前面的复选框,获取其状态)
第三步:判断编号前面复选框的状态(如果为选中,获取下面所有的复选框,并将其状态置为选中)
第四步:判断编号前面复选框的状态(如果为未选中,获取下面所有的复选框,并将其状态置为未选中)
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> function checkAll(){ //1 获取编号前的复选框 var checkAllEle = document.getElementById("checkAll"); //2 对编号前的复选框的状态进行判断 if(checkAllEle.checked==true){ //3 获取下面的复选框 var checkOnes = document.getElementsByName("checkOne"); //4 对获取的所有复选框进行遍历 for(var i=0;i<checkOnes.length;i++){ //5 拿到每一个复选框 并将其状态置为选中 checkOnes[i].checked=true; } }else{ //6 获取下面的复选框 var checkOnes = document.getElementsByName("checkOne"); //7 对获取的所有复选框进行遍历 for(var i=0;i<checkOnes.length;i++){ //8 拿到每一个复选框 并将其状态置为未选中 checkOnes[i].checked=false; } } } </script> </head> <body> <table border="1px" width="500px" height="50px" align="center" id="tbl"> <thead> <tr> <td colspan="4"> <input type="button" value="添加" /> <input type="button" value="删除" /> </td> </tr> <tr> <th><input type="checkbox" value="" onclick="checkAll()" id="checkAll" /></th> <th>编号</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox" name="checkOne" /></td> <td>1</td> <td>张三</td> <td>22</td> </tr> <tr> <td><input type="checkbox" name="checkOne" /></td> <td>2</td> <td>李四</td> <td>25</td> </tr> <tr> <td><input type="checkbox" name="checkOne" /></td> <td>3</td> <td>王五</td> <td>27</td> </tr> <tr> <td><input type="checkbox" name="checkOne" /></td> <td>4</td> <td>赵六</td> <td>29</td> </tr> <tr> <td><input type="checkbox" name="checkOne" /></td> <td>5</td> <td>田七</td> <td>30</td> </tr> <tr> <td><input type="checkbox" name="checkOne" /></td> <td>6</td> <td>汾九</td> <td>31</td> </tr> </tbody> </table> <!--调整代码缩进 选中代码 Tab键 或 Tab+Shift键--> </body> </html>