一、安装
安装 Git
sudo apt-get install git-core
安装 Node.js
$ curl https://raw.github.com/creationix/nvm/master/install.sh | sh
安装 Hexo
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
安装主题

安装好主题,修改hexo目录下的_config.yml如下:

二、建站
1、初始化
$ hexo init <folder> $ cd <folder> $ npm install
2、文件夹目录结构
├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes
3、配置
可以在 _config.yml 中修改大部份的配置
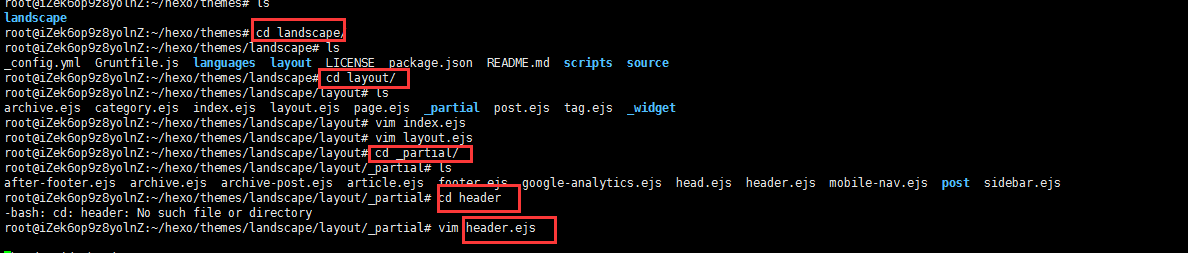
4、修改布局 cd themes cd landscape cd layout cd _partial cd header vim header.ejs

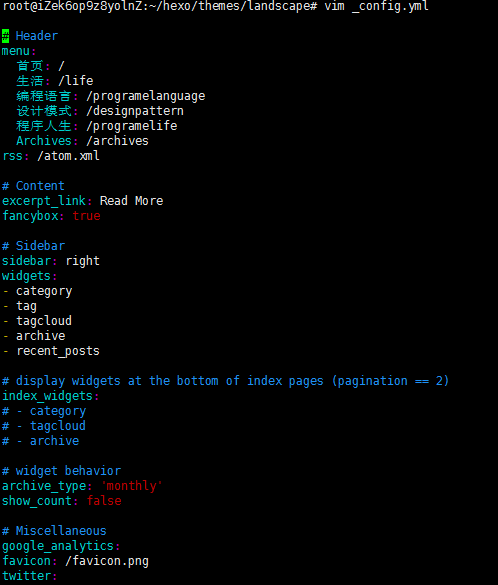
5、加标题栏

Header
menu: 首页: / 生活: /life 编程语言: /programelanguage 设计模式: /designpattern 程序人生: /programelife Archives: /archives rss: /atom.xml
6、建立标题对应的资源
在命令行里面输入:hexo new page "about"。然后你会发现source里面多了个目录about,里面有个index.md。其实你也可以手动建立。页面的格式和文章一样。接着把链接加上,themes/<theme_name>/_config.yml里面的menu一项,添加一行About: /about。完事。
7、写博客文章
(1)、新建一篇博客,其中“使用layui实现登录功能”为博客路径名
hexo new 使用layui实现登录功能
(2)、打开新建的博客,可以写内容了
vim 使用layui实现登录功能.md
(3)、写好博客,生成静态文件,部署网站
hexo generate
hexo deploy
8、遇到问题及解决
(1)、每次访问hexo,都显示连接失败(hexo s -p 80)
此时是需要的登录,登录是如果只写hexo s,hexo端口默认是4000,可是如果没在阿里云设置开发端口,那就会访问失败啦,所以要保持hexo设置的端口属于阿里云开放的端口。
(2)、后台运行hexo
hexo server -p 80 &
(3)、怎么点击不同的链接跳转到不同的页面
在命令行里面输入:hexo new page "about" 然后你会发现source里面多了个目录about,里面有个index.md。其实你也可以手动建立。页面的格式和文章一样。 接着把链接加上,themes/<theme_name>/_config.yml里面的menu一项,添加一行About: /about。 完事。 https://segmentfault.com/q/1010000000618915
https://www.zhihu.com/question/53190929 https://v.youku.com/v_show/id_XMzA2MDQxODY0NA==.html?spm=a2h1n.8251843.playList.5~5~A&f=51195645&o=1
(4)、后台运行hexo,关闭xshell后,博客不可访问
关闭xshell前,先执行exit
(5)、怎么在新建页面创建博客,而不是默认首页?