萌新在用react-native开始一个android的demo时,
一开始的大致步骤是:
node安装完;
安装jdk,配置java环境变量;
然后下载Android Studio来获得Android项目开发所需要的工具和环境;
命令提示窗口安装全局React Native命令行工具,npm install -g react-native-cli;
用reqct-native init myapp(我的项目名);
安装雷电模拟器(需要换某个文件的版本);
项目根目录下,下载依赖,react-native run-android运行项目!
好啦,一切准备就绪!模拟器中也显示项目啦!
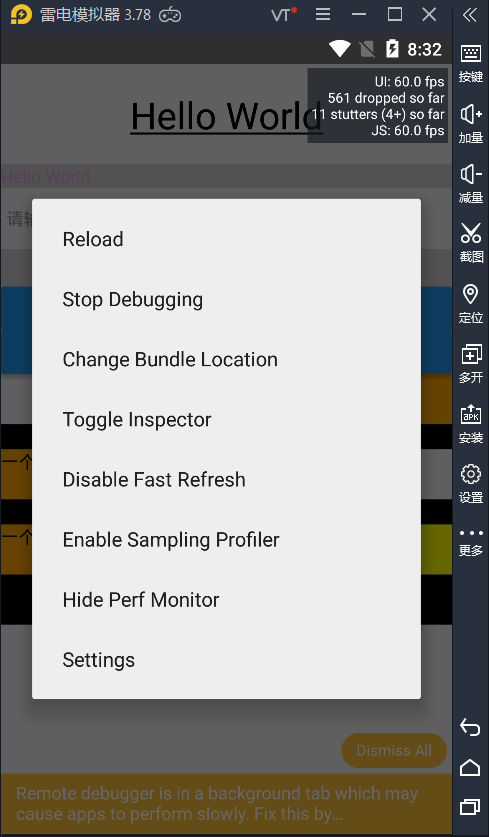
1.为了实现热更新,我点进项目小图标,在右侧点击更多,再点击摇一摇:

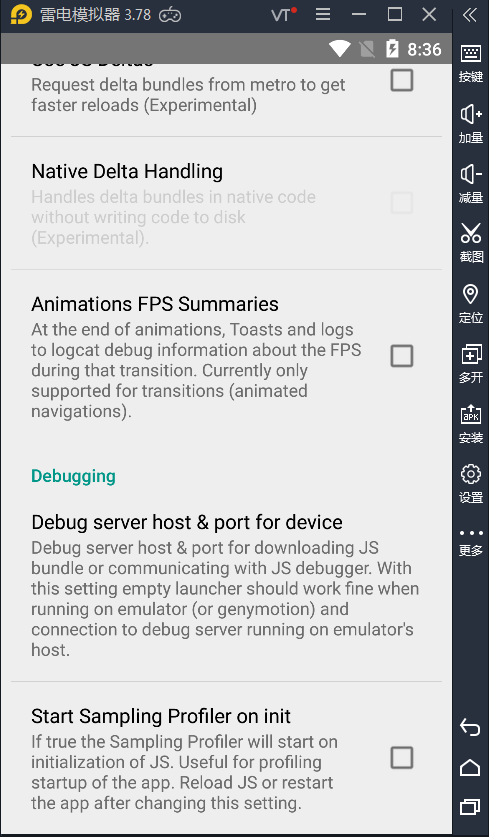
2.左击Settings,往下滚,滚... 看到Debug server host & port for device了麽:

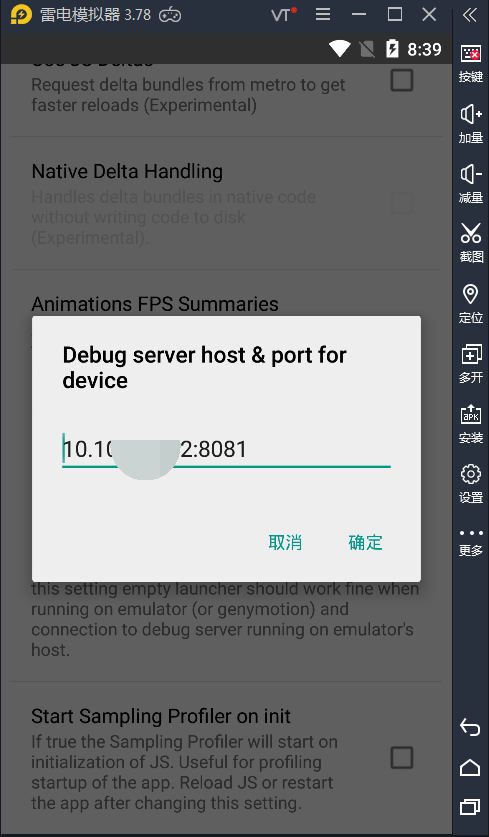
3.对!就是Debug server host & port for device,点它,8081端口号前面,填的是你的本机ip地址:

PS:怎么找ip呢:
①window,cmd命令窗口,输入: ipconfig,就是下面的ip4地址

②点击电脑屏幕有下侧电脑小图标=>打开网络和共享中心=>打开本地连接=>但剪开详细信息=>看到ip4了吧
好啦!接下来在App.js中尽情修改吧!
好,用编译器修改,保存,回到模拟器页面...........说好的实时更新呢???................并没有啊!
嗯,然后,努力了好几个小时找到了原因....... 咳,其实并没有找到,是问了大神,
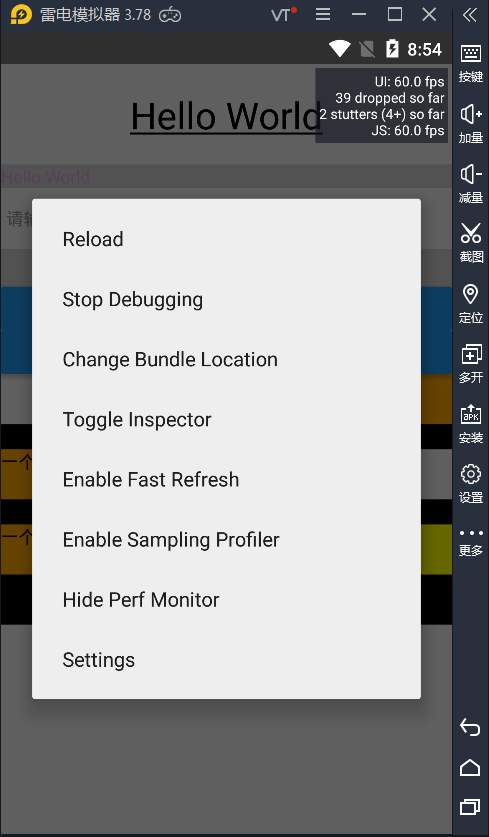
4.嗯,还是模拟器摇一摇走起,就那个Enable Fast Refresh,点它,完了变成Disable Fast Refresh,就真的真的真的是热更新成功啦:

5.最后,如果想调试代码的时候能显示console.log的内容,就点击上图的Debugging,当显示Stop Debugging时,默认浏览器就会出来调试页面啦
6.结束!