一般来说我们写react代码,个人习惯

这个里面没有constructor和super的,这样写也没啥问题.因为他会默认加上
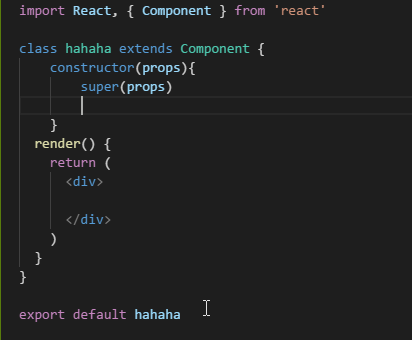
但是有的时候有人会加上这两个

可以不写constructor,一旦写了constructor,就必须在此函数中写super(),
此时组件才有自己的this,在组件的全局中都可以使用this关键字,
否则如果只是constructor 而不执行 super() 那么以后的this都是无效
在这个后面就可以加上this.state={
}
当想在constructor中使用this.props的时候,super需要加入(props),
此时用props也行,用this.props也行,他俩都是一个东西。(不过props可以是任意参数,this.props是固定写法)。
当然如果你在super里面不加任何参数的话,那么在其他地方会自己继承父类的props