看见很多大神在Github Pages上部署Demo,感觉效果还不错,刚才自己也试了一下,发现其实并不难!
选择 github pages 的理由
- 使用零成本: github pages 集成在 github 中, 直接和代码管理绑定在一起, 随着代码更新自动重新部署, 使用非常方便.
- 免费: 免费提供 http://username.github.io 的域名, 免费的静态网站服务器.
- 无数量限制: github pages 没有使用的数量限制, 每一个 github repository 都可以部署为一个静态网站.
首先我们介绍一下部署最基础的静态网页, 最终的效果是展示出一个 Hello, github pages :) 页面.
一、新建一个github项目
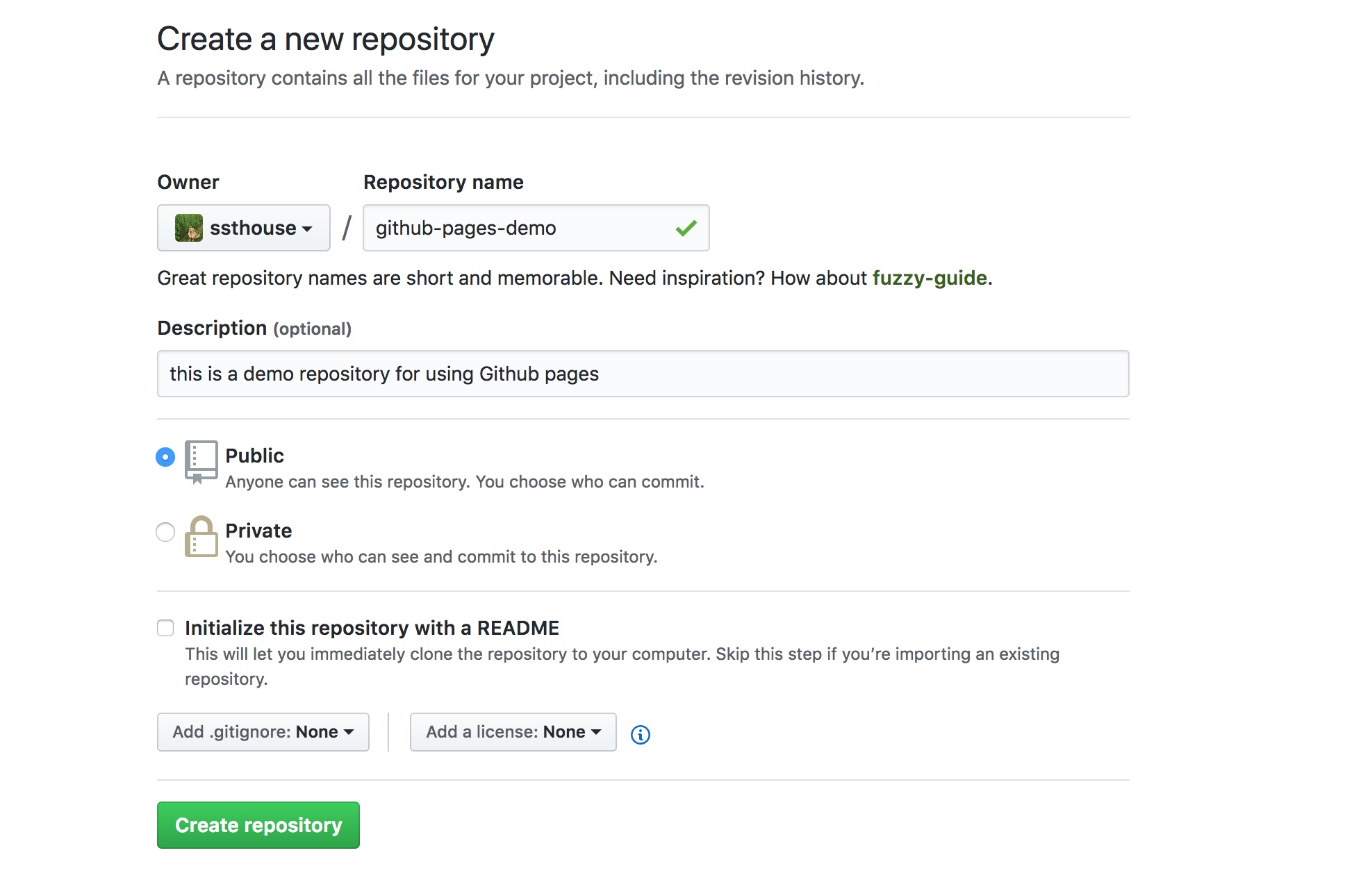
前往 github 官网, 点击 New repository 创建新项目. 填入项目基本信息, 点击 Create Repository 确认.

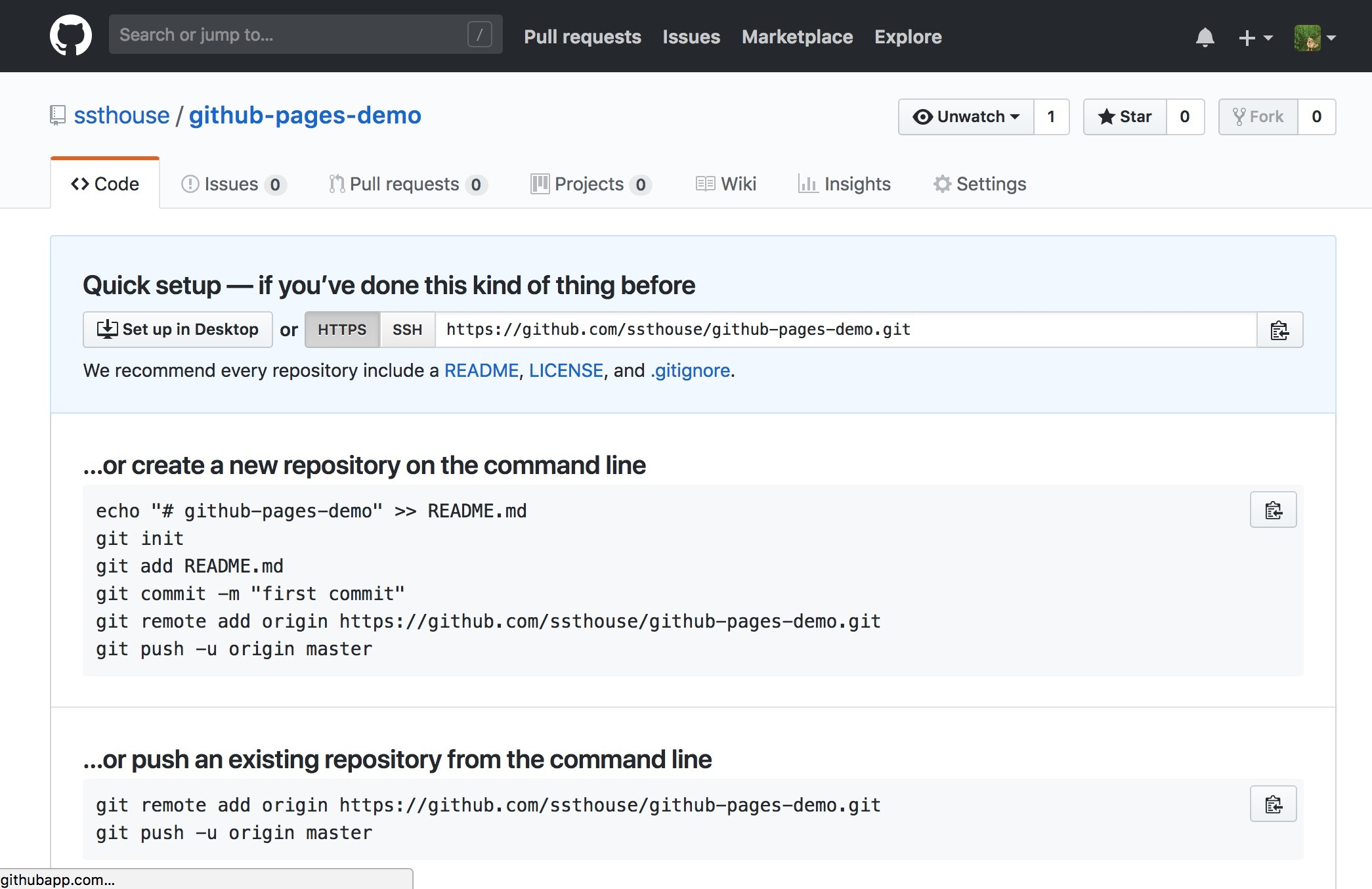
确认完成后会看到如下页面:

2 为 repository 开启 github page 选项
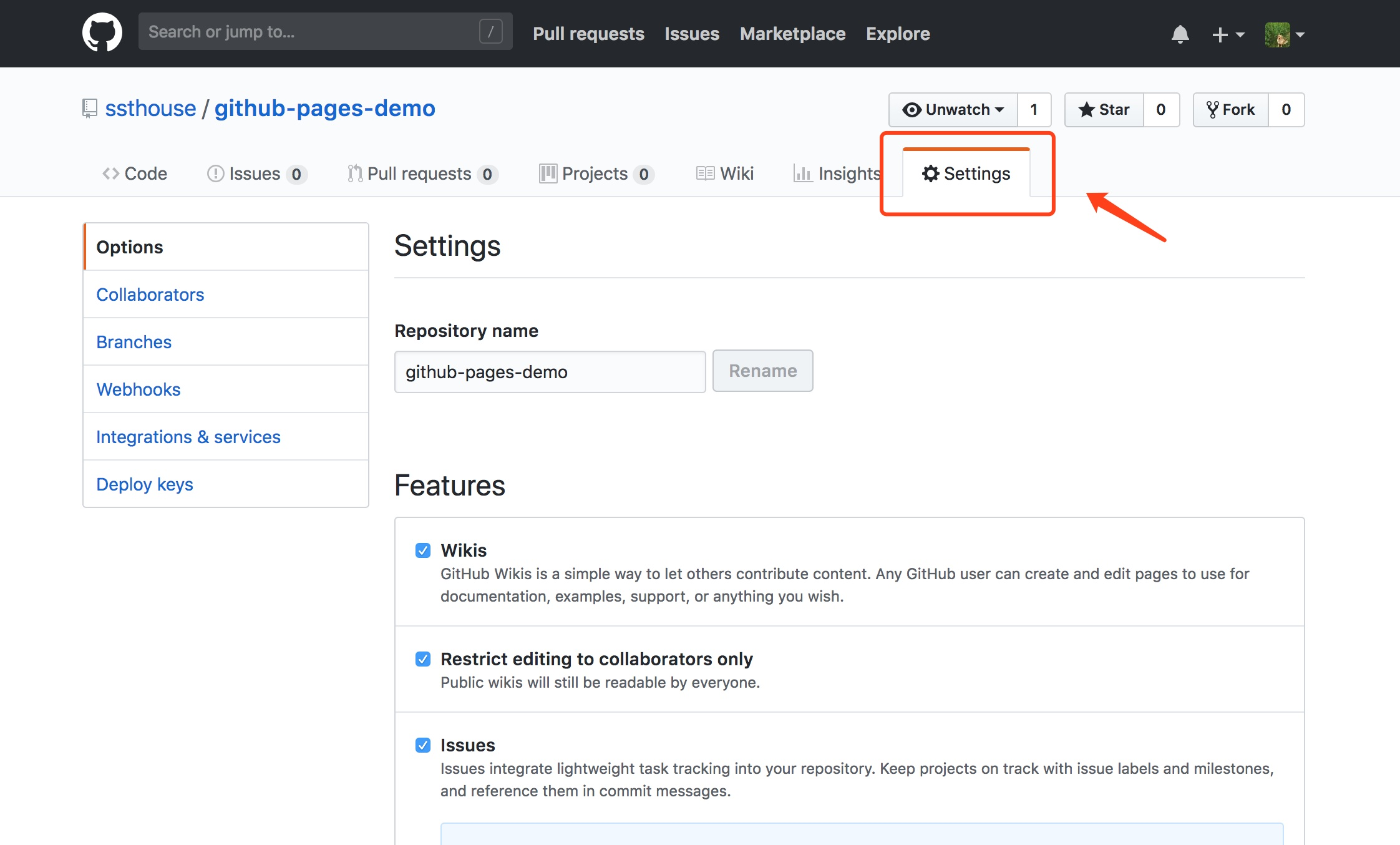
如图, 我们选中 Setting tab

往下滚动, 找到 Github Pages 选项, 将 Source 改为 master branch, 最后点击 Save 按钮
如果为 master branch显示为灰色而无法点击,你需要先给该仓库随便添加一个文件

最后我们会得到一个链接, 通过这个链接, 待会我们就能通过这个链接访问到该项目的 github pages 页面.
3 代码 clone 到本地, 并创建几个基本文件

再将自己的代码写好
4 将代码更新到 github 仓库
cd github-pages-demo git add . git commit -m "Add simple code" git push
5. 查看效果
Demo地址:https://ssthouse.github.io/github-pages-demo/
现在貌似有点区别,需要进入 /main.html(假设主页是main.html)