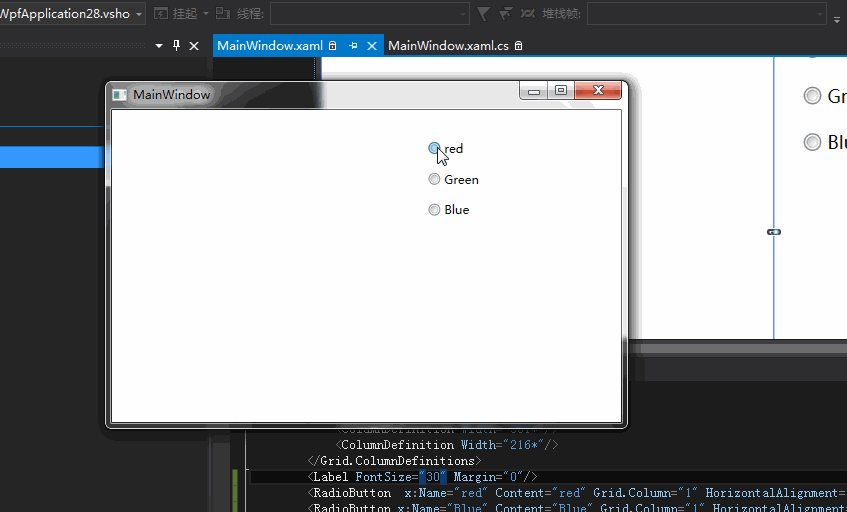
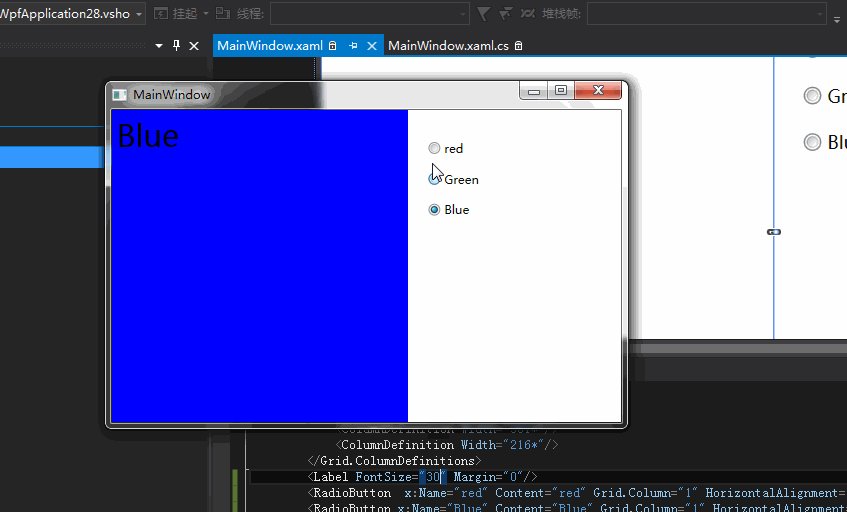
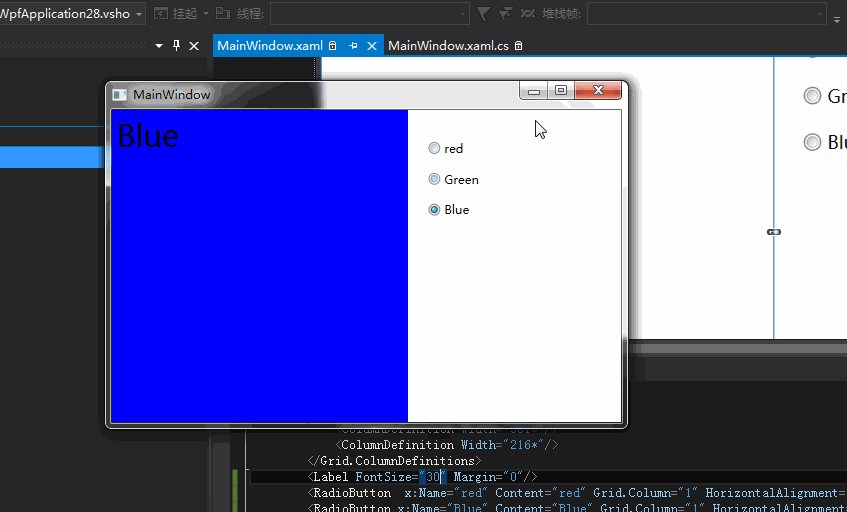
数据触发器 可以使用Binding 来绑定控件 或者数据源 来触发相关动作
举栗子

-
<Window.Resources>
-
<Style TargetType=
"{x:Type Label}">
-
<Style.Triggers>
-
<DataTrigger Binding=
"{Binding ElementName=red,Path=IsChecked}" Value=
"True">
-
<Setter Property=
"Background" Value=
"Red"></Setter>
-
<Setter Property=
"Content" Value=
"Red"/>
-
</DataTrigger>
-
<DataTrigger Binding=
"{Binding ElementName=Blue,Path=IsChecked}" Value=
"True">
-
<Setter Property=
"Background" Value=
"Blue"></Setter>
-
<Setter Property=
"Content" Value=
"Blue"/>
-
</DataTrigger>
-
<DataTrigger Binding=
"{Binding ElementName=Green,Path=IsChecked}" Value=
"True">
-
<Setter Property=
"Background" Value=
"Green"></Setter>
-
<Setter Property=
"Content" Value=
"Green"/>
-
</DataTrigger>
-
</Style.Triggers>
-
</Style>
-
</Window.Resources>
-
<Grid>
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width=
"301*"/>
-
<ColumnDefinition Width=
"216*"/>
-
</Grid.ColumnDefinitions>
-
<Label FontSize=
"30" Margin=
"0"/>
-
<RadioButton x:Name=
"red" Content=
"red" Grid.Column=
"1" HorizontalAlignment=
"Left" Height=
"25.837" Margin=
"20,30,0,0" VerticalAlignment=
"Top" Width=
"104"/>
-
<RadioButton x:Name=
"Blue" Content=
"Blue" Grid.Column=
"1" HorizontalAlignment=
"Left" Height=
"25.837" Margin=
"20,91.674,0,0" VerticalAlignment=
"Top" Width=
"104"/>
-
<RadioButton x:Name=
"Green" Content=
"Green" Grid.Column=
"1" HorizontalAlignment=
"Left" Height=
"25.837" Margin=
"20,60.837,0,0" VerticalAlignment=
"Top" Width=
"104"/>
-
-
</Grid>
通过binding 可以实现很多东西哟~