需求背景:实现页面之间的联动跳转,并跳转到指定tab栏
解决方法:
html代码:
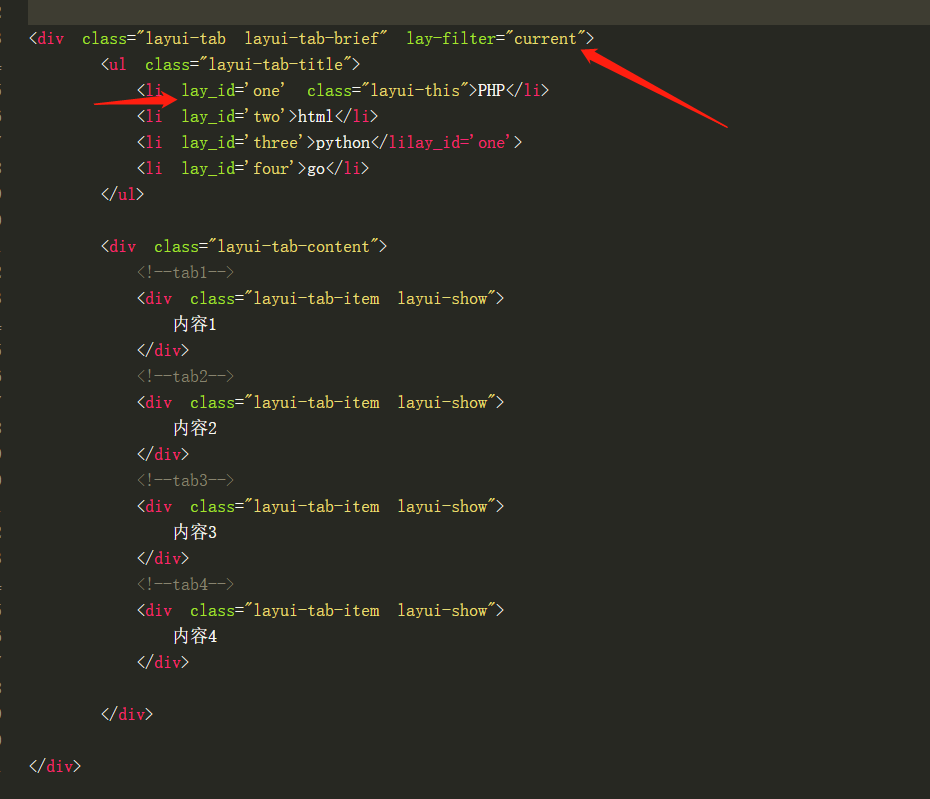
<div class="layui-tab layui-tab-brief" lay-filter="current">
<ul class="layui-tab-title">
<li lay_id='one' class="layui-this">PHP</li>
<li lay_id='two'>html</li>
<li lay_id='three'>python</lilay_id='one'>
<li lay_id='four'>go</li>
</ul>
<div class="layui-tab-content">
<!--tab1-->
<div class="layui-tab-item layui-show">
内容1
</div>
<!--tab2-->
<div class="layui-tab-item layui-show">
内容2
</div>
<!--tab3-->
<div class="layui-tab-item layui-show">
内容3
</div>
<!--tab4-->
<div class="layui-tab-item layui-show">
内容4
</div>
</div>
</div>
- 在正常选项卡基础上,增加如图代码。
- lay-filter代表地址栏中参数的名称。
- lay-id来作为唯一的匹配索引,以用于外部的定位切换。

步骤2,JS部分
<script>
layui.use('element', function(){
var element = layui.element;
//获取hash来切换选项卡,假设当前地址的hash为lay-id对应的值
var layid = location.hash.replace(/^#current=/, '');//current为刚才定义的lay-filter
element.tabChange('current', layid); //假设当前地址为:http://a.com#current=two,那么选项卡会自动切换到“html”这一项
//监听Tab切换,以改变地址hash值
element.on('tab(current)', function(){
location.hash = 'current='+ this.getAttribute('lay-id');
});
});
</script>