环境:NodeJs、Android SDK 、Adb Driver
安装:npm install -g cordova
npm i framework7-cli cordova -g
代码编辑器:Vs Code(建议Version:1.42,否则Cordova调试麻烦)
过程:
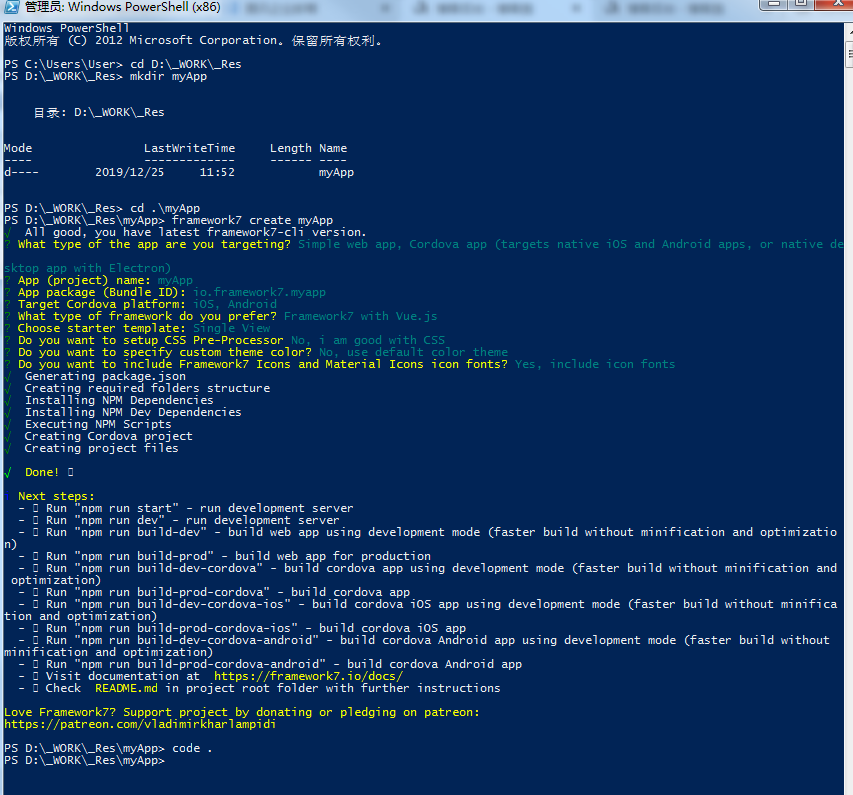
1、创建一个项目:

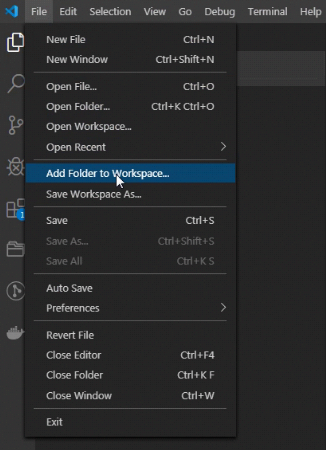
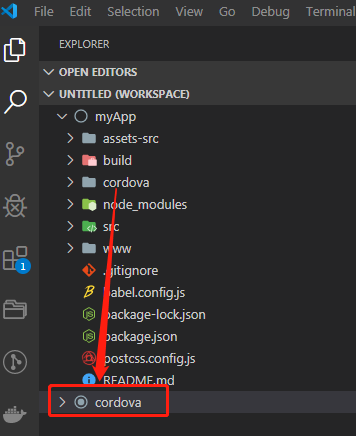
2、在项目根路径下打开编辑器,再把项目根路径下的Cordova目录添加到WorkSpace


3、下载Cordova Tools组件,方便调试

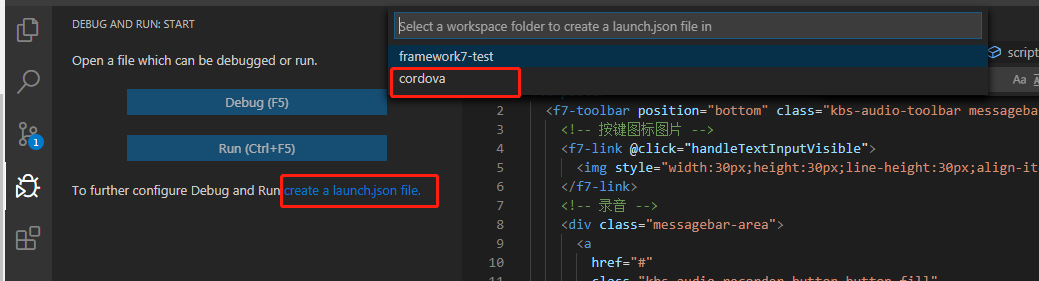
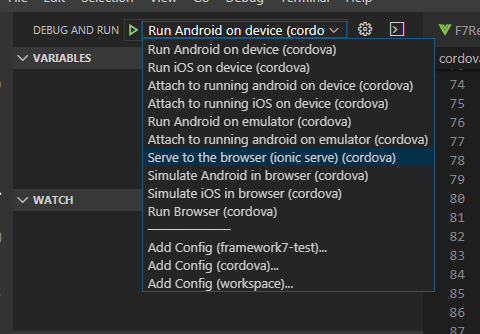
4、设置DEBUG AND RUN(调试工具)
注:vs code版本需要1.42,才能选择WorkSpace(见 https://github.com/microsoft/vscode/issues/87237)

选择Cordova WorkSpace,再选择Cordova

5、调试
5.1、安卓真机测试【Adb 需要安装】:
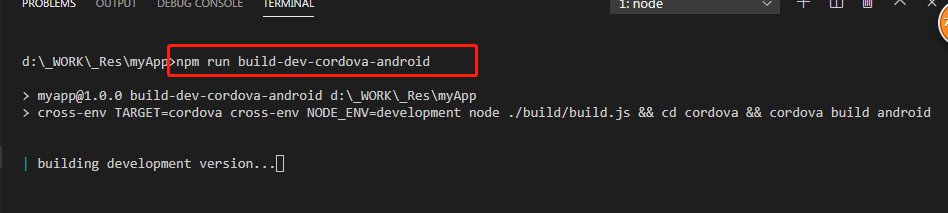
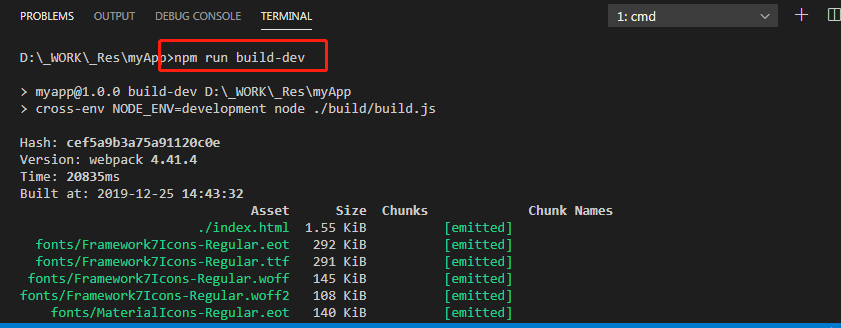
代码编译:

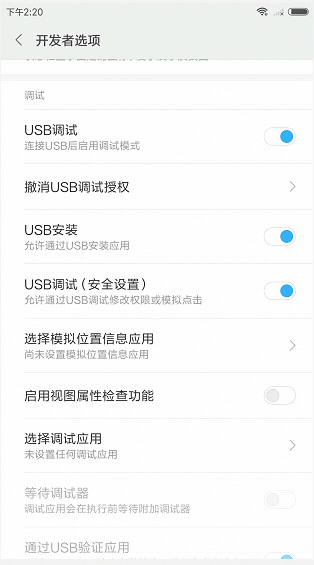
打开手机开发者模式:

运行 Run Android on device:

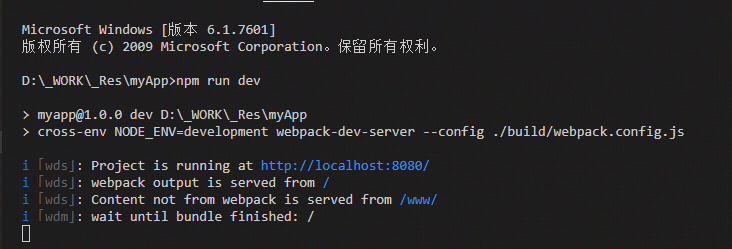
5.2、浏览器测试

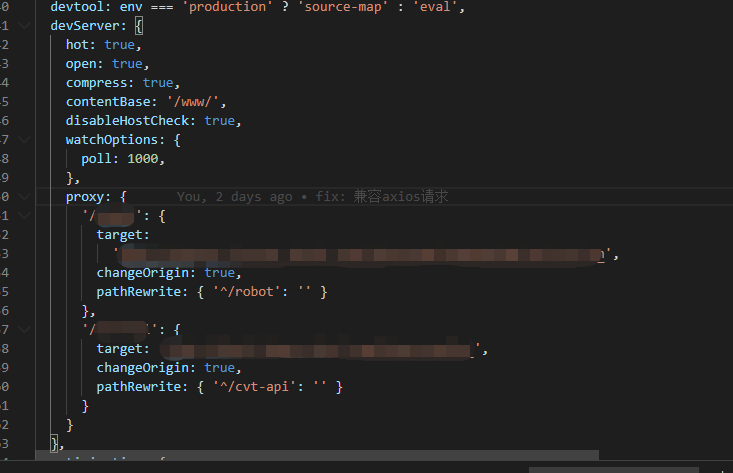
请求服务端HTTP接口:
1、H5(存在跨域):

2、APP(可以直接请求HTTP接口,不存在跨域):
注:如需兼容H5方式,请求时替换url

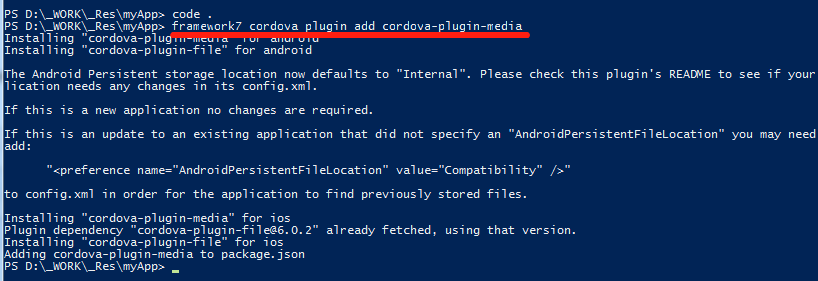
添加Cordova的组件(plugin):
framework7 cordova plugin add cordova-plugin-media

发布程序:
1、H5:

2、Android:

参考:
Framework-vue API:https://framework7.io/vue/
Framework-vue Github:https://github.com/framework7io/framework7/
Cordova API:https://cordova.apache.org/docs/en/latest/reference/cordova-plugin-battery-status/index.html
Cordova Media Plugin:https://m.imooc.com/article/details?article_id=70086