我们用Sublime安装插件会遇到以下问题

至于Package Control网上的方法很多,手动下载安装就可以了,如果出现下图,说明安装成功了。

这时安装插件时,会出现第一张图片的问题,解决方法如下:
用浏览器访问这个网址:https://packagecontrol.io/channel_v3.json
这是一个json,如果你联网了并且可以访问到,那么保存它(ctr+s就可以了),你会得到一个名为channel_v3.json的文件。
打开这个channel_v3.json的文件,全文查找,找到schema_version,你会发现后面跟着的是3.0.0,修改以下,换成2.0,对!就是2.0,不是2.0.0!
然后把这个文件放在一个安全的地方,注意文件路径中不要有非ASCII字符或者空格。
最后一步, 有两个配置,打开用户配置就可以。

粘贴这句话:
"channels":
[
"D:\\Programing\\channel_v3.json"
],
路径当然要修改成你保存channel_v3.json文件的本地路径,接下来再安装插件就不会出错了!!
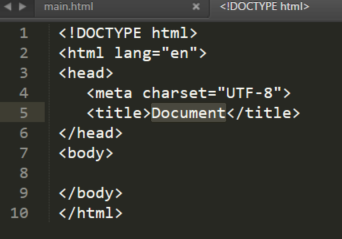
安装完成后我们利用Emmet插件去快速生成HTML代码,例如输入html:5按住Tab键即可生成HTML文件完整的结构,但是很多人在安装完成后输入html:5然后按住Tab键并没有反应,这是什么原因导致的呢?原来Emmet默认的快捷键是Ctrl+E,我们需要将其设置成常用的Tab键。
在菜单栏选择Preferences-->PackageSettings-->Emmet-->KeyBindings-->User,将以下信息粘贴进去即可:
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]
重启Sublime Text3此时我们便可以进行代码补全操作了,在新创建的文件上输入html:5,按住Tab键即可看到如下的代码。