对于常用的代码模块,或者说是复用率比较高的代码模块来说,每种开发语言都有其封装的方法,也就是将其单独拿出来,封装为一个对象,当我们在日常开发过程中需要它的时候,直接调用即可。而vue也有这种方式,我们称之为“组件”。
对于“组件”来说,前端模块化开发的核心必备知识点之一。vue的核心就是组件的使用,能使我们的项目解耦,更加符合vue的设计思想MVVM。
1. 组件的定义及调用
定义:子组件不用管,单独把重复内容抽离出来即可

调用:在父组件中的<script>标签中,引入子组件路径位置,并在components中声明该子组件在父组件中调用的名称

2. 组件传值
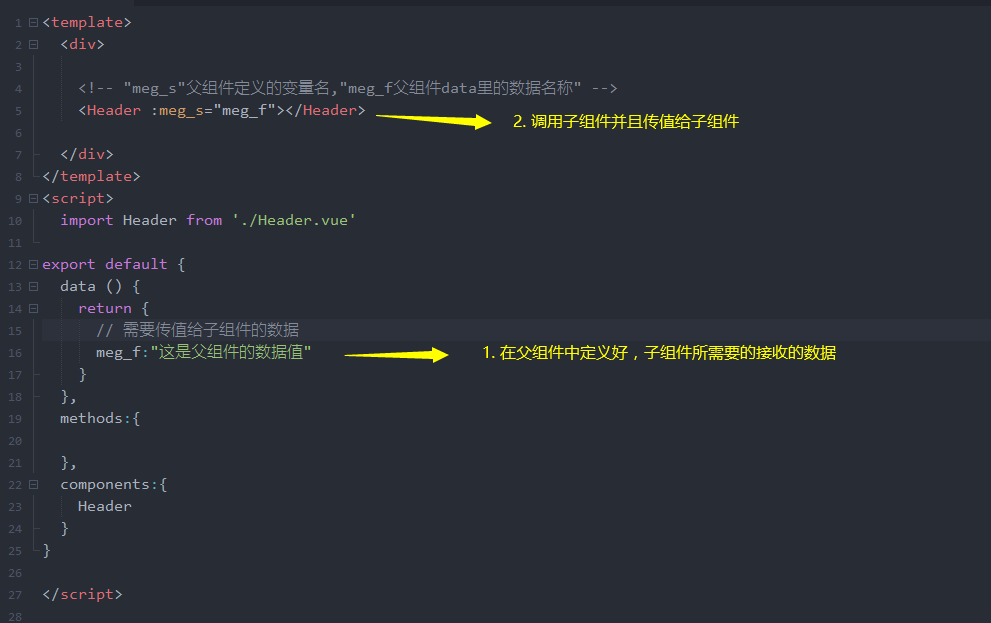
1. 父组件传值给子组件


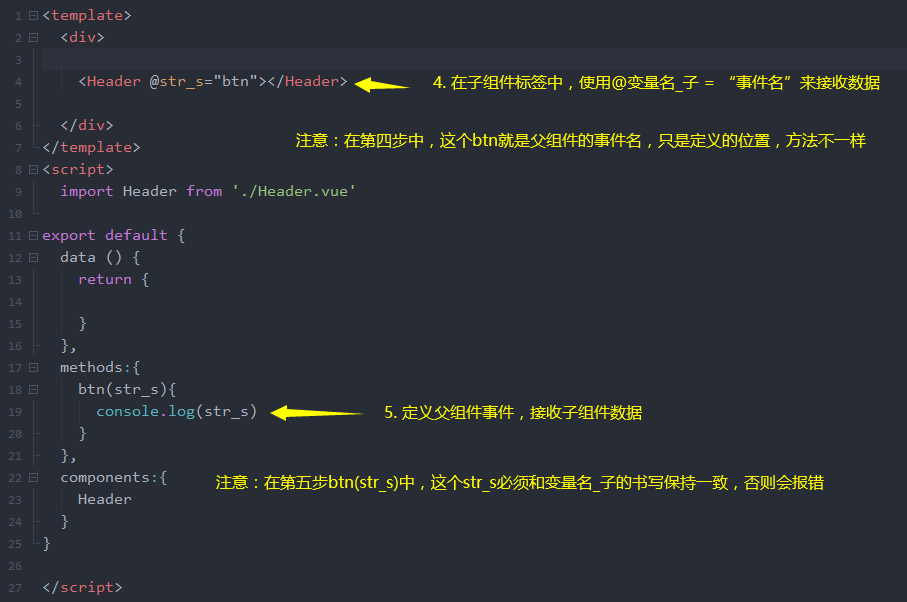
2. 子组件传值给父组件(事件传值)
注意:子组件传值给父组件方式,我们一般都将其称之为事件传值。也就是说子组件如果要传值给父组件,那就必须通过事件的方式进行传值
在子组建中我们通过:this.$emit("子自定义传输名称","值")进行传值


3. 兄弟组件传值
(略。。。。。待补充)