8.数据类型
8.1 数据类型简介
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
var age = 10; // 这是一个数字型 var areYouOk = '是的'; // 这是一个字符串 在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字 var x = "Bill"; // x 为字符串数据类型的分类
JS 把数据类型分为两类:
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
8.2 简单数据类型
简单数据类型(基本数据类型)
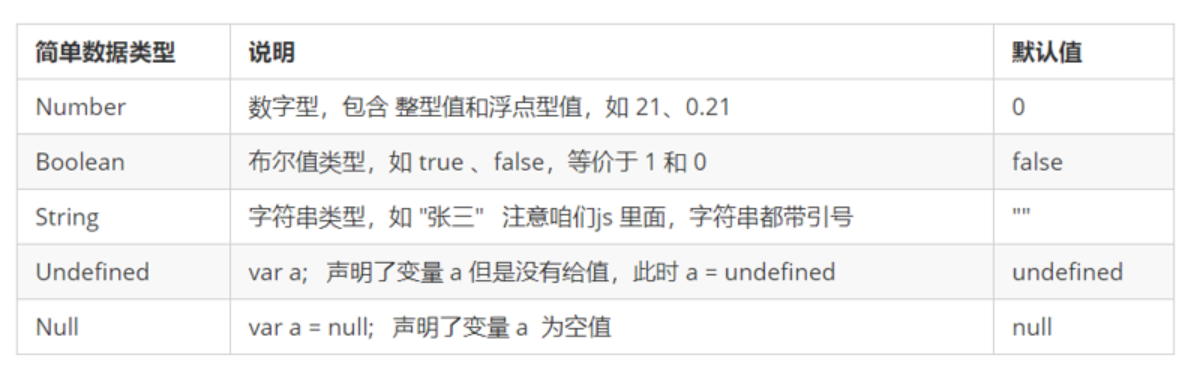
JavaScript 中的简单数据类型及其说明如下:


数字型 Number
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 // 2.十六进制数字序列范围:0~9以及A~F var num = 0xA;现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
数字型范围
JavaScript中数值的最大和最小值
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
最小值:Number.MIN_VALUE,这个值为:5e-32
数字型三个特殊值
Infinity ,代表无穷大,大于任何数值
-Infinity ,代表无穷小,小于任何数值
NaN ,Not a number,代表一个非数值
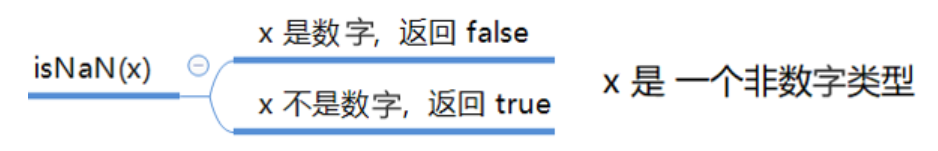
isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false

var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName));// true ,"andy"是一个非数字