更多方法参考:https://v3.bootcss.com/css/
Bootstrap框架
简介:
基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
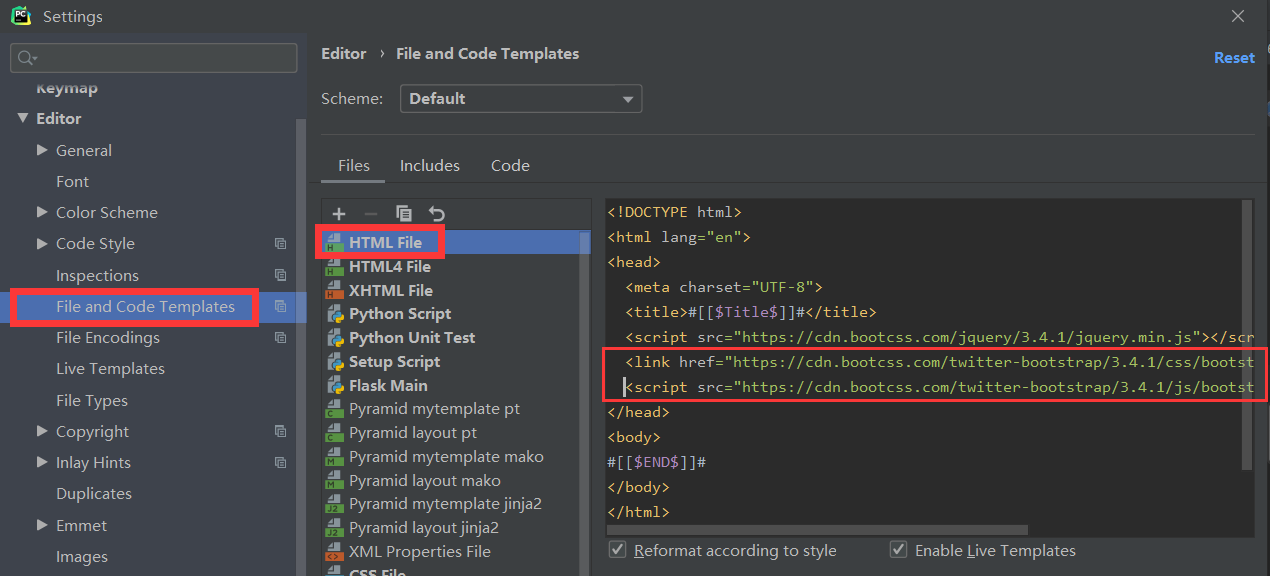
pycharm导入:

在设定中添加cdn的链接,也可以添加本地文件。
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
注意:Bootstrap框架中的动画效果是基于JQuery编写的,所以必须导入JQuery模块,否则无法实现Bootstrap的动画效果
有些电脑第一次需要先导入本地Bootstrap模块,再导入cdn的Bootstrap链接,否则后续命令不会有提示
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> .container { background-color: red; height: 1000px; } .container-fluid { background-color: green; height: 1000px; } .c1 { border: 5px solid black; height: 50px; } /*@media (max-width:600px) {*/ /* .c1 {*/ /* border: 5px solid yellow;*/ /* height: 50px;*/ /*}*/ /*}*/ </style> </head> <body> <div class="container"> /*左右留出4等分空白,共12等分*/ <div class="row"> <!-- <div class="col-md-6 c1">--> <!-- <div class="row">--> <!-- <div class="col-md-1 c1">--> <!-- <div class="row"></div>--> <!-- </div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- </div>--> <!-- </div>--> <!-- <div class="col-md-6 c1"></div>--> <!-- <br>--> <!-- <div class="col-md-2 c1"></div>--> <!-- <div class="col-md-8 c1"></div>--> <!-- <div class="col-md-2 c1"></div>--> <!-- <br>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!--<!– <div class="col-md-1 c1"></div>–>--> <!-- <br>--> <!-- <div class="col-md-4 c1 col-md-offset-4"></div>--> <div class="col-md-6 c1 col-xs-6 col-sm-6"></div> <div class="col-md-6 c1 col-xs-6 col-sm-6"></div> <br> <div class="col-md-3 c1 col-md-push-2"></div> <div class="col-md-3 c1 col-md-push-2"></div> </div> </div> <div class="container-fluid"> /*12等分全占*/ </div> </body> </html>
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
补充:
Font Awesome
图标网
注:和字符颜色等属性一起变化
http://www.fontawesome.com.cn/
head头导入库:
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">

注:不可删除其他文件,只保留导入的css文件,否则会找不到该图标

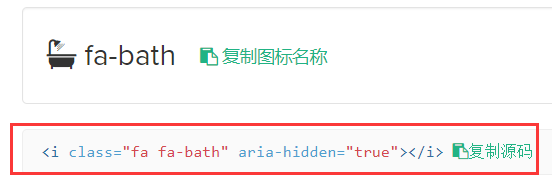
找到对应图标代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> </head> <body> <span><i class="fa fa-bath" aria-hidden="true" style="font-size: 40px"></i></span> </body> </html>

SweetAlert for Bootstrap
弹窗模块网
https://lipis.github.io/bootstrap-sweetalert/
head头导入库:
<script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script> <link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css">

注:以上两个文件都要导入(js文件选min压缩包即可,容量小),否则无法实现弹窗效果。其他文件可以删除。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script> <link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css"> </head> <body> <script> swal("Here's a message!") </script> </body> </html>

