1.cli3中baseUrl和publicPath

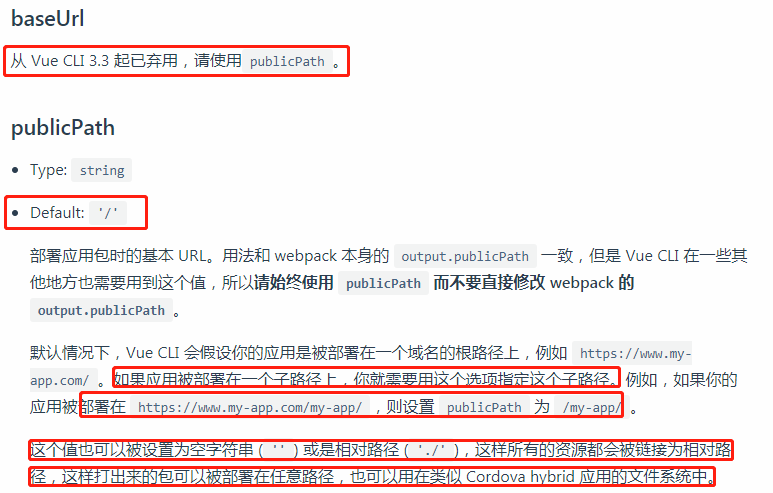
在Vue CLI 3.3之前的文档中,是存在baseUrl和publicPath两个变量来控制项目路径,但是在Vue CLI 3.3之后

我们的项目地址是http://ap*****.****od.***rk.com/hbyh,这里的hbyh就是子路径,在publicPath设置"/hbyh/",之后打开页面发现还是不行,貌似路由没执行!!!
先从路由入手,因为项目是从Vue CLI 2.*项目迁移来的,忽略了路由里的配置,
base: process.env.BASE_URL
设置上之后,成功打开jumpPage跳转页面,本以为完成了,但紧接着F5,项目又空白了,立马想到Nginx配置是新的,貌似后台写的,应该是没加try_files,果然,在nginx配置上加了
try_files $uri $uri/ /hbyh/index.html;
项目成功部署。
至此,全结束。记录此次问题。