新项目使用了vue-cli来搭建项目整体框架,3.0与2.0配置还是很不同的,网上的信息太零散,所以自己整合一下吧
1.版本要求
vue-cli3.0需要node8.9以上,版本不够的去重新升级一下,vue的版本需要3.x 可以在终端下输入vue --version(两个-),可以使用如下命令安装新的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2.创建一个项目
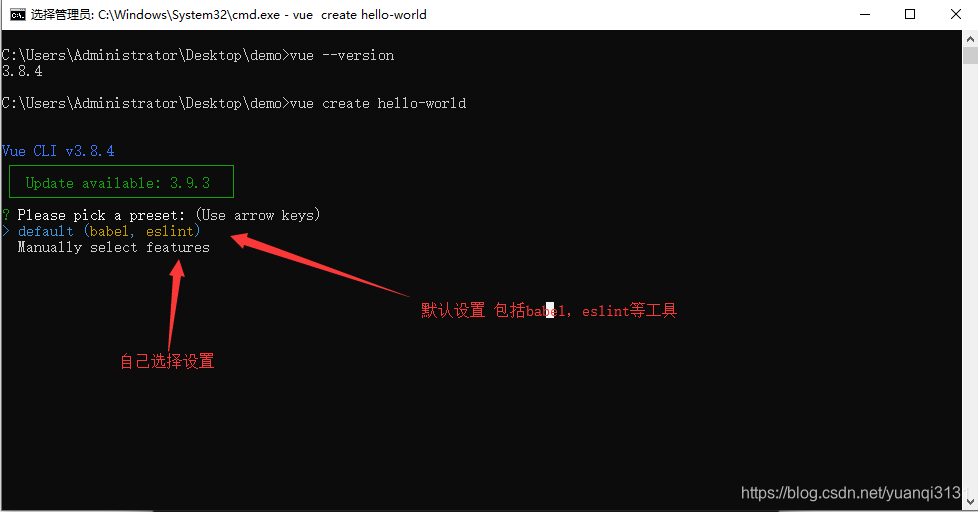
命令终端输入 vue create hello-world

你可以选择第一个,会自己添加一些工具,我这里选择第二个 自定义设置
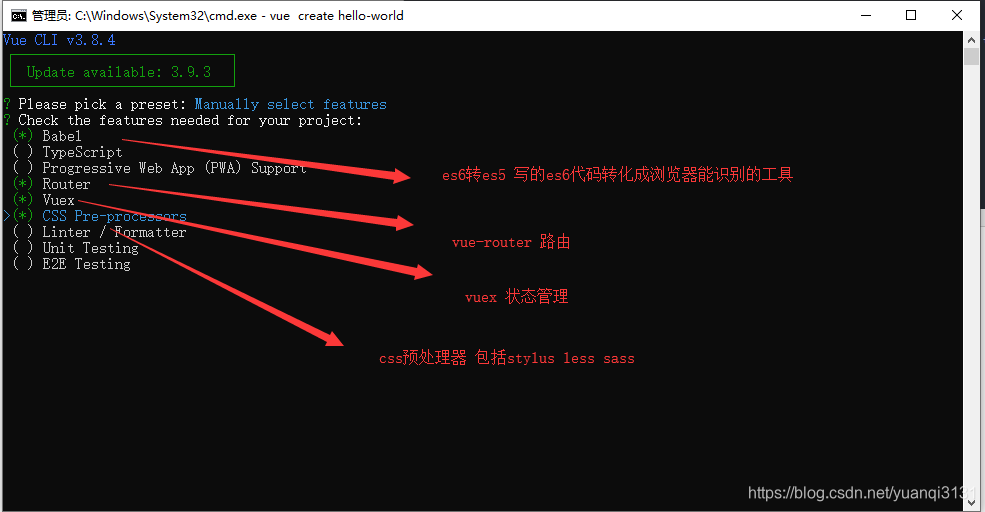
 确认选择用空格 取消在点击空格 A全选 i反选,选择完回车
确认选择用空格 取消在点击空格 A全选 i反选,选择完回车

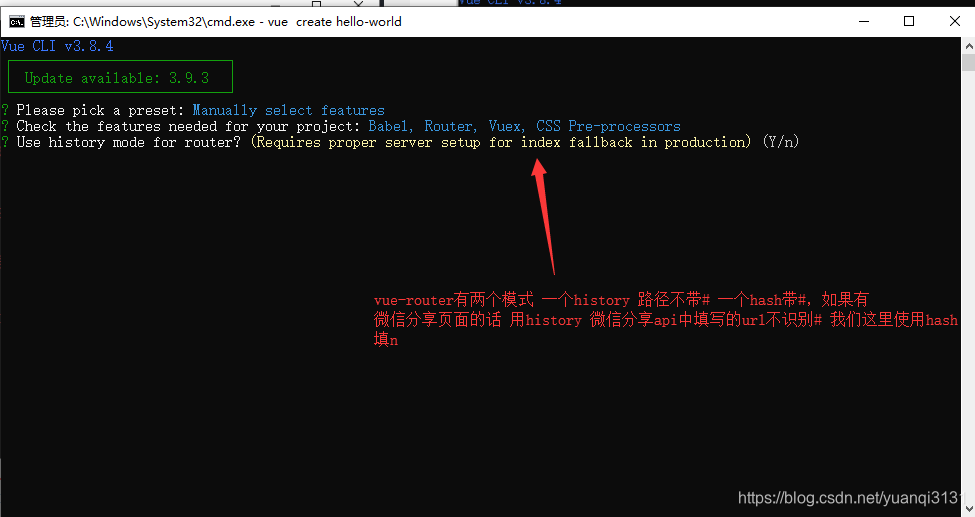
回车

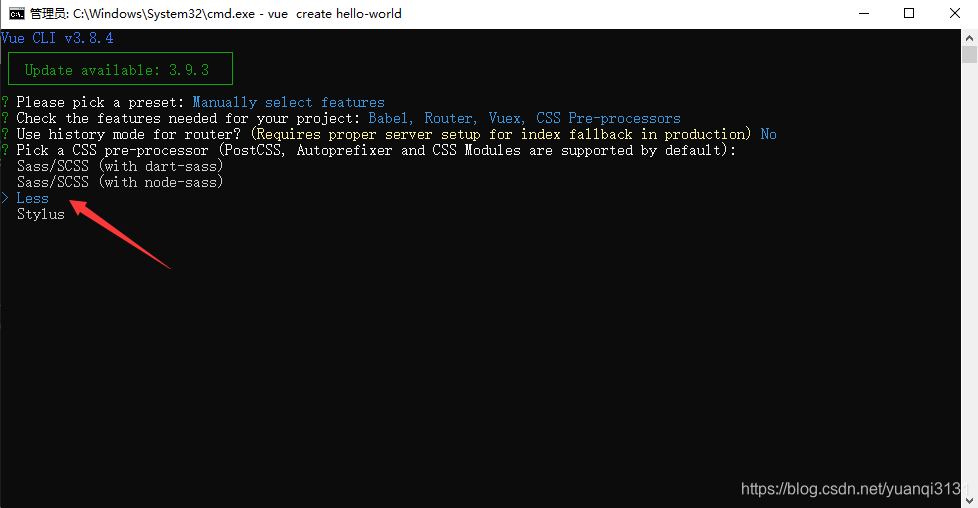
选择less这里 ,自己可以选择,回车 ,继续选择 In package.json 这里就不贴图了 回车,然后一路回车就可以了
