解决VS2019中.net core WPF暂时无法使用Designer的临时方法
文章目录
- 解决VS2019中.net core WPF暂时无法使用Designer的临时方法
- 安装 vs 2019 professional/enterprise版本
- 在vs的设置里,勾选.NET core下的"Use preview SDK"
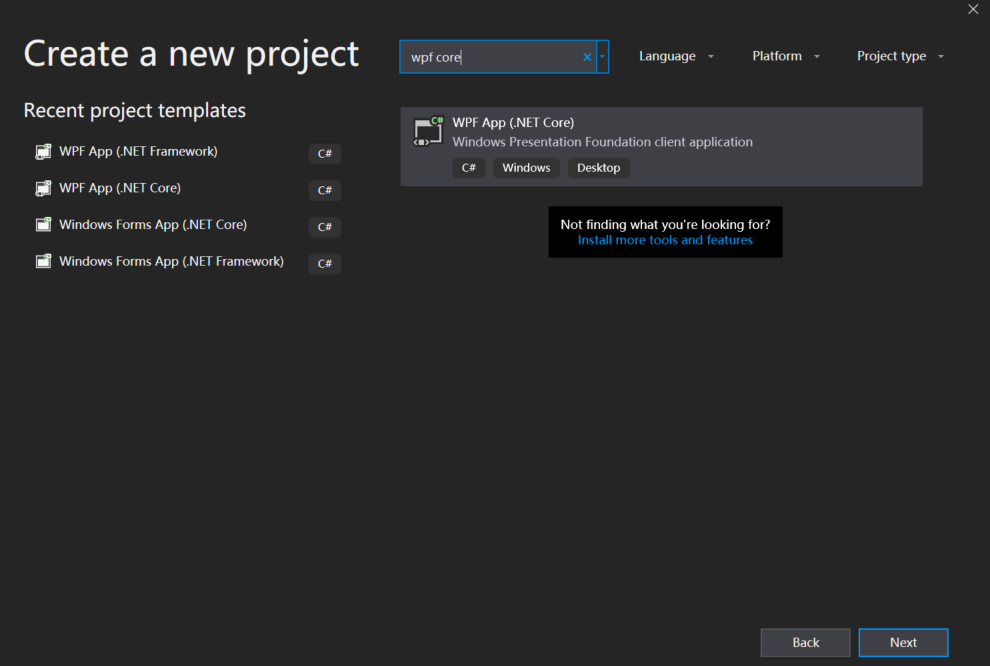
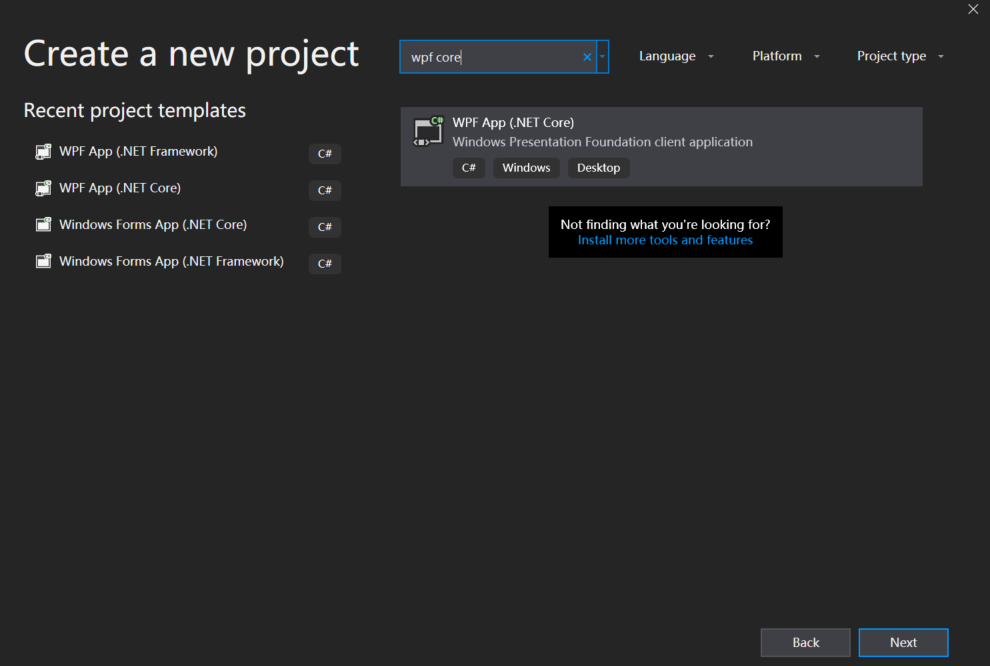
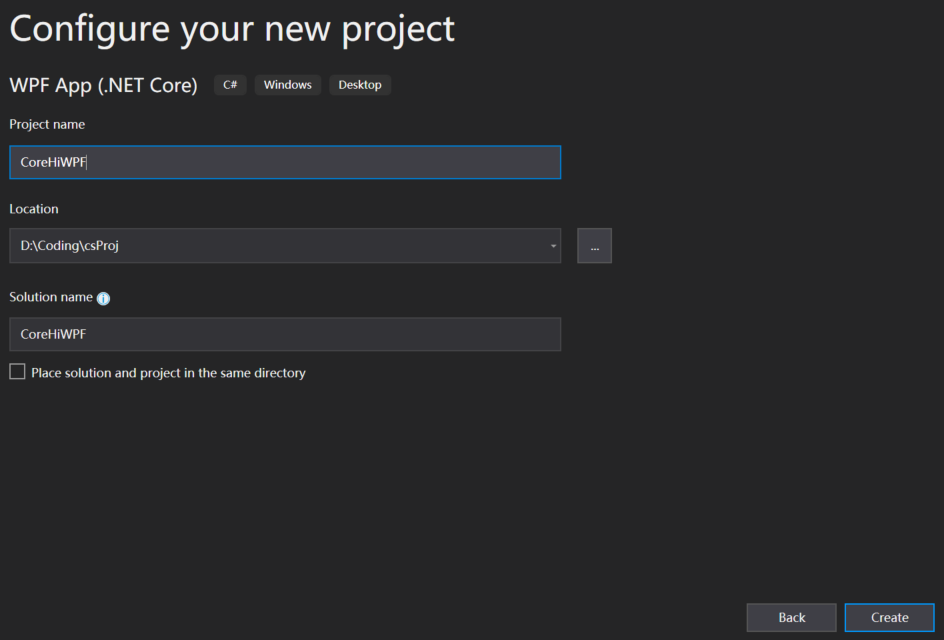
- 使用vs自带的模板,选择其中的 .net core WPF 创建Project, 取名为"CoreHiWPF"
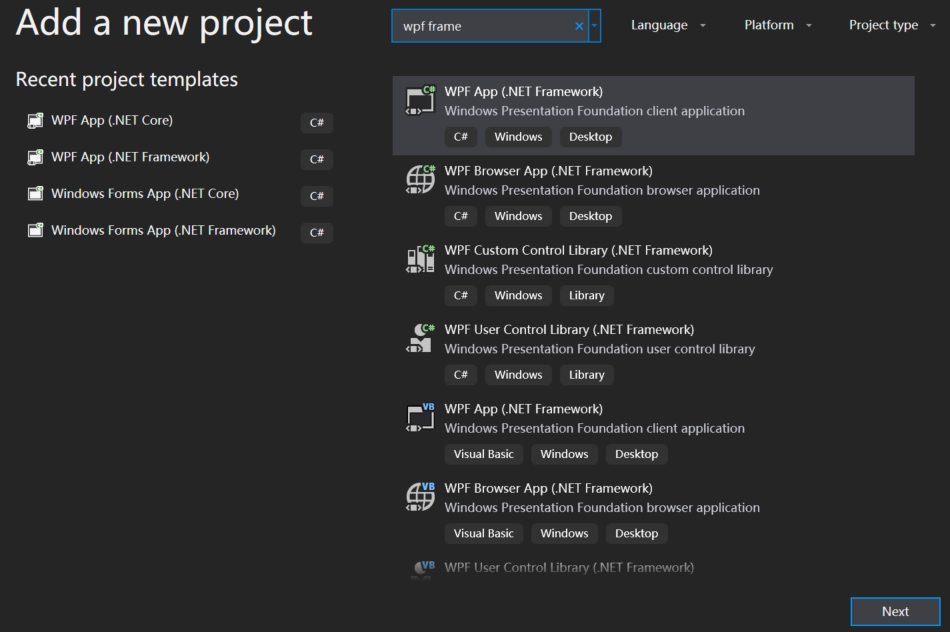
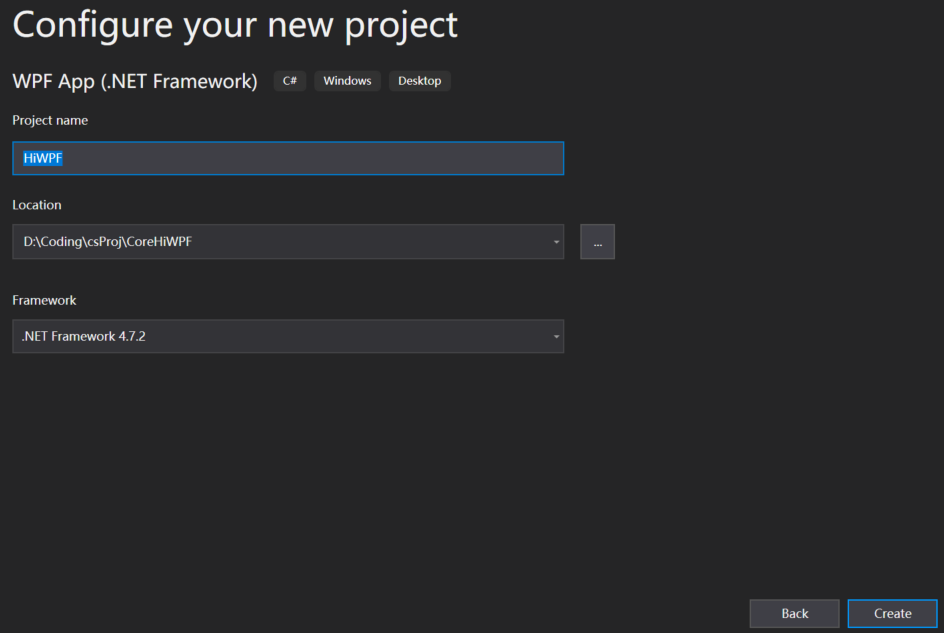
- 在刚创建的Solution中使用vs自带的模板,选择其中的.net framework WPF添加新的project,取名为"HiWPF"
- 更改 .net core WPF项目 CoreHiWPF 的Assembly Name,使得两个项目一致
- 确保 .net core WPF项目 CoreHiWPF 是启动项目
- 试用 XAML Designer
- 按需修改MainWindow.xaml和相应的.cs
以下方法来自于微软github开源项目WPF:
dotnet/samples - WPF Hello World sample with linked files,请放心使用。
此篇文章是上篇文章解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法的姊妹篇,但对WPF而言实现起来比WinForms简单很多。核心思想还是借壳~
目前.net core下的WPF项目中的XAML可视化设计器(Designer)尚不可用,后续的Visual Studio 2019 Update才会支持该部分的功能。不过目前我们想在vs2019中使用 Designer,有一种临时解决方法。
可以使用Visual Studio来处理链接文件(Link files)的功能,并将其XAML Designer用于Classic Framework (即.net Framework的WPF项目)。
具体的解决方法是在同一个 Solution下创建两个项目:
- 用于设计WPF应用程序的.NET Framework应用程序.net Framework 项目)
- 用于运行WPF应用程序的.NET Core应用程序(.net core项目)
而两个应用程序(.net core项目和相应.net Framework 项目)都将引用相同的文件,共享一个Assembly Name。
安装 vs 2019 professional/enterprise版本
先安装 vs 2019 professional/enterprise版本,安装好.net core 3.0 SDK,此时试着创建一个.net core下的 WPF应用,

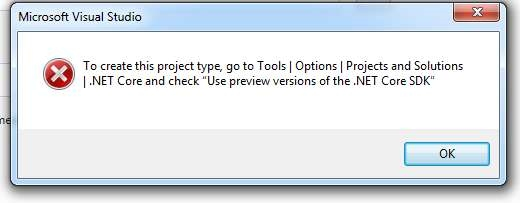
设置好相关项目名和存放路径后,会弹出:

下一步骤,勾选.NET core下的"Use preview SDK"会解决这个问题。
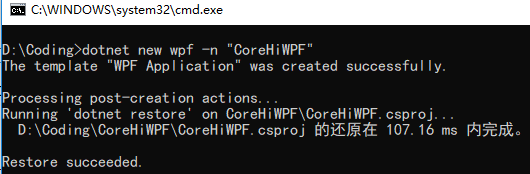
当然也可使用命令行/Powershell来创建。
- 打开命令行/Powershell
- 使用cd命令,切换到自己平时存vs项目的路径(比如我切换到
D:\Coding) - 输入命令
dotnet new wpf -n "CoreHiWPF"

在vs的设置里,勾选.NET core下的"Use preview SDK"

设置完,重启vs才能生效。
此时用vs打开刚才的Solution即可。
使用vs自带的模板,选择其中的 .net core WPF 创建Project, 取名为"CoreHiWPF"


在刚创建的Solution中使用vs自带的模板,选择其中的.net framework WPF添加新的project,取名为"HiWPF"


此时Solution中的文件目录为:

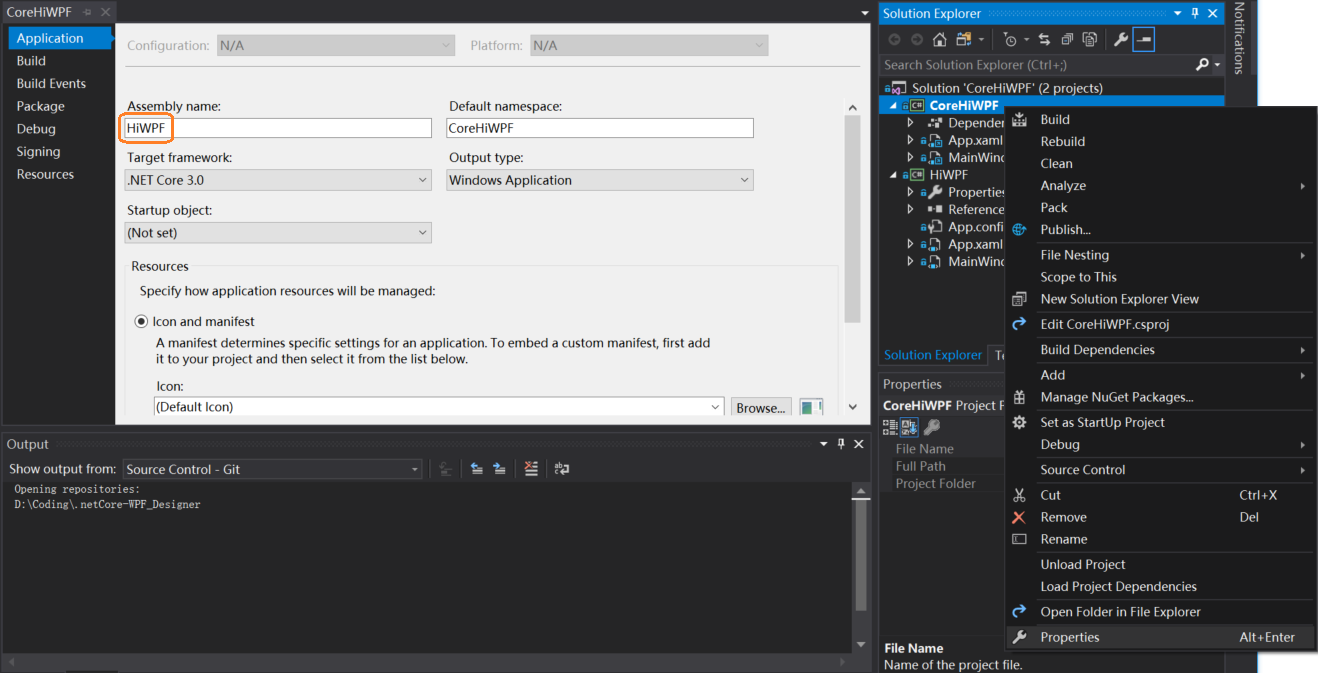
更改 .net core WPF项目 CoreHiWPF 的Assembly Name,使得两个项目一致
右键点击 .net core WPF项目 CoreHiWPF,选择最后的Properties, 然后将其Assembly Name 改为HiWPF.

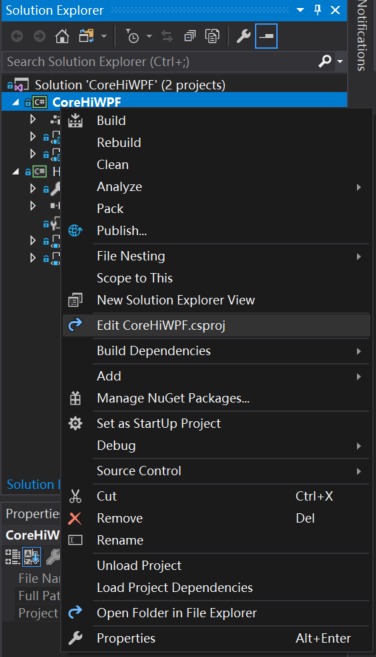
接着右键该项目,选"Edit CoreHiWPF.csproj"。

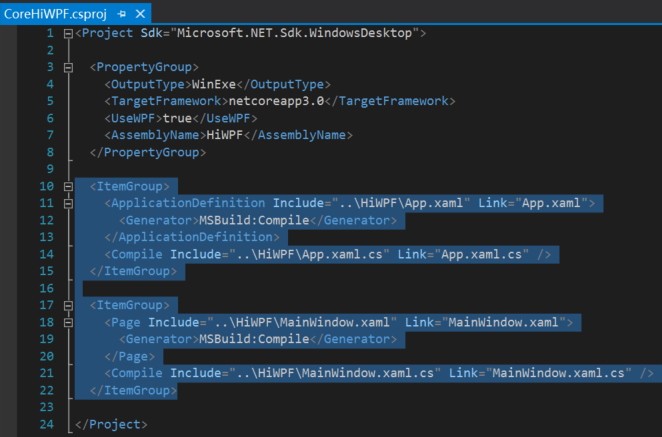
按下图加入如下相应代码:

<ItemGroup>
<ApplicationDefinition Include="..\HiWPF\App.xaml" Link="App.xaml">
<Generator>MSBuild:Compile</Generator>
</ApplicationDefinition>
<Compile Include="..\HiWPF\App.xaml.cs" Link="App.xaml.cs" />
</ItemGroup>
<ItemGroup>
<Page Include="..\HiWPF\MainWindow.xaml" Link="MainWindow.xaml">
<Generator>MSBuild:Compile</Generator>
</Page>
<Compile Include="..\HiWPF\MainWindow.xaml.cs" Link="MainWindow.xaml.cs" />
</ItemGroup>
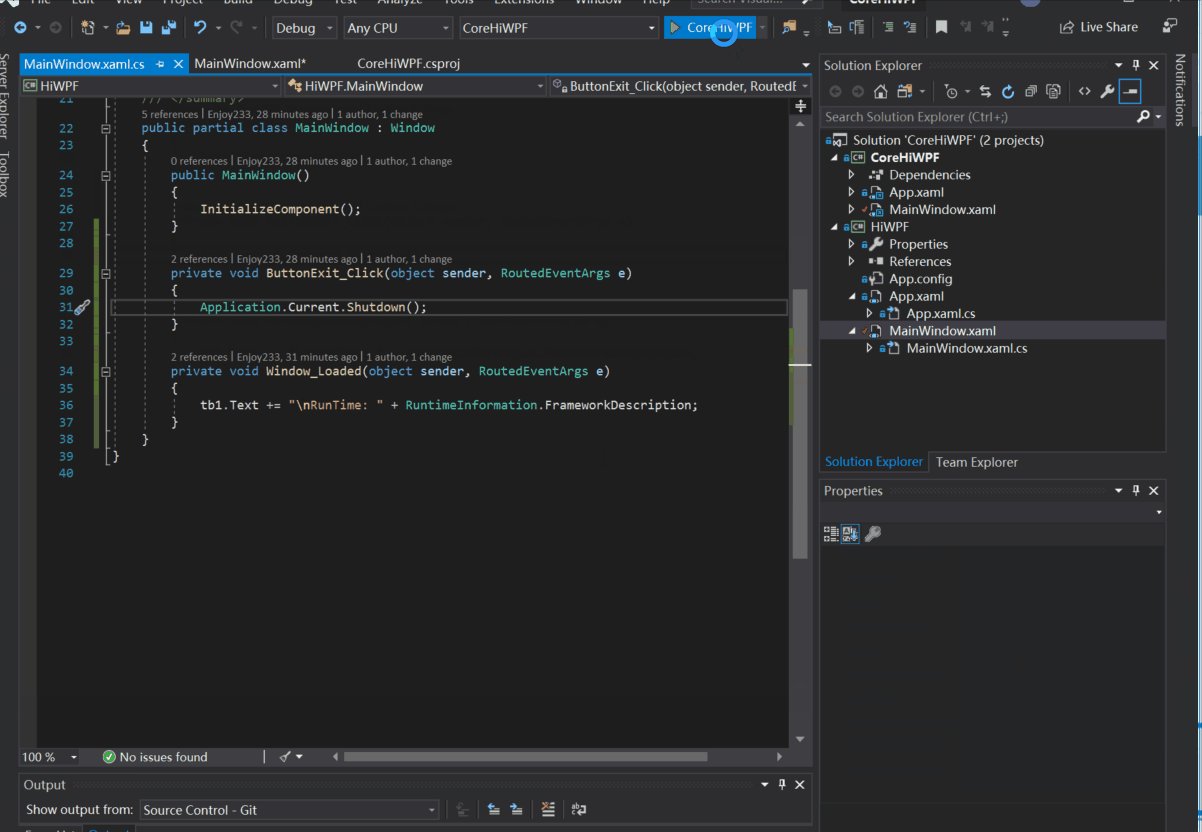
确保 .net core WPF项目 CoreHiWPF 是启动项目
如果.net core WPF项目 CoreHiWPF 已经高亮,就不用管了。否则,需要选中项目 CoreHiWPF ,右击后选“Set As Start up project”.
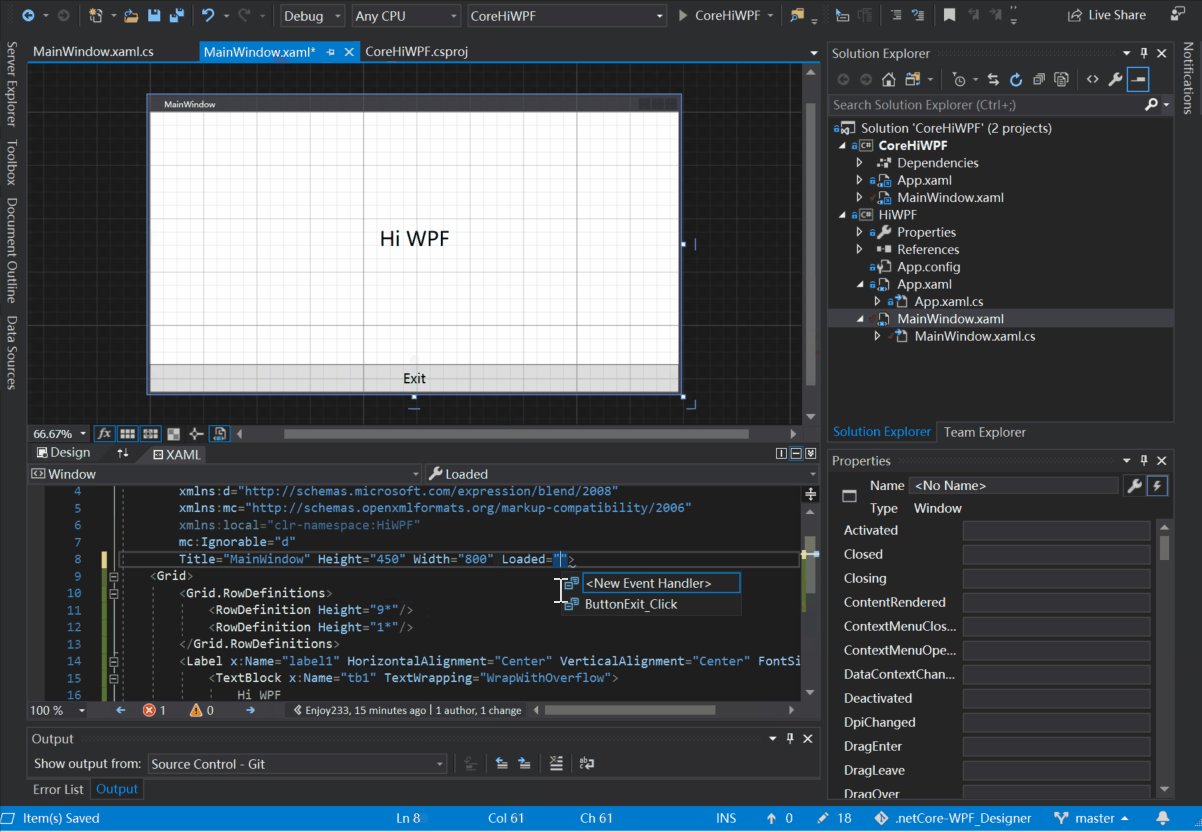
试用 XAML Designer
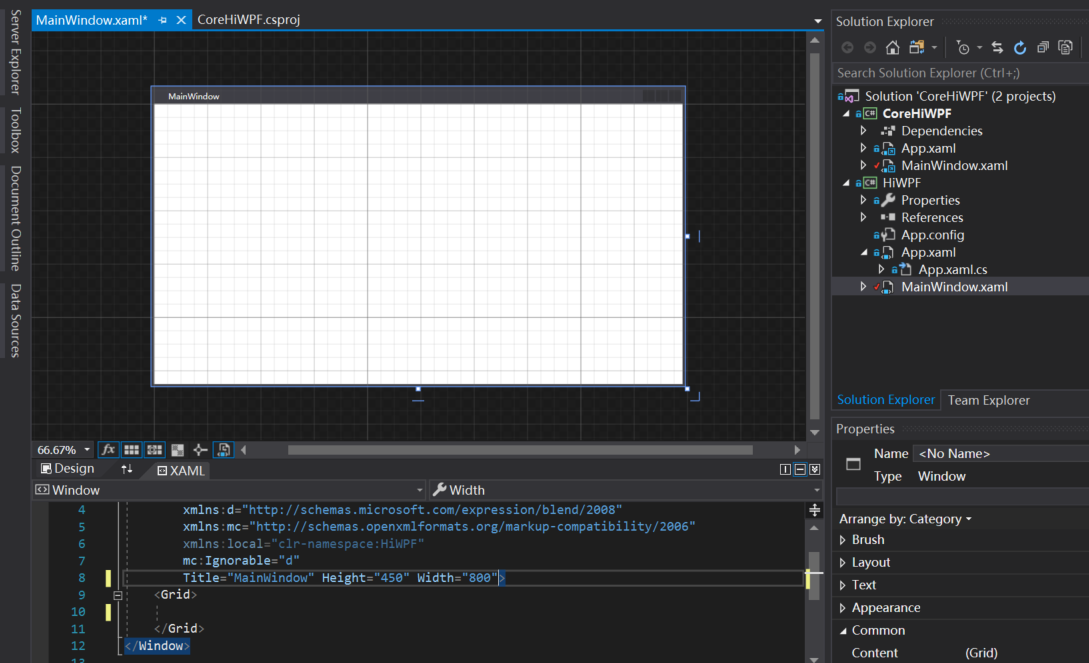
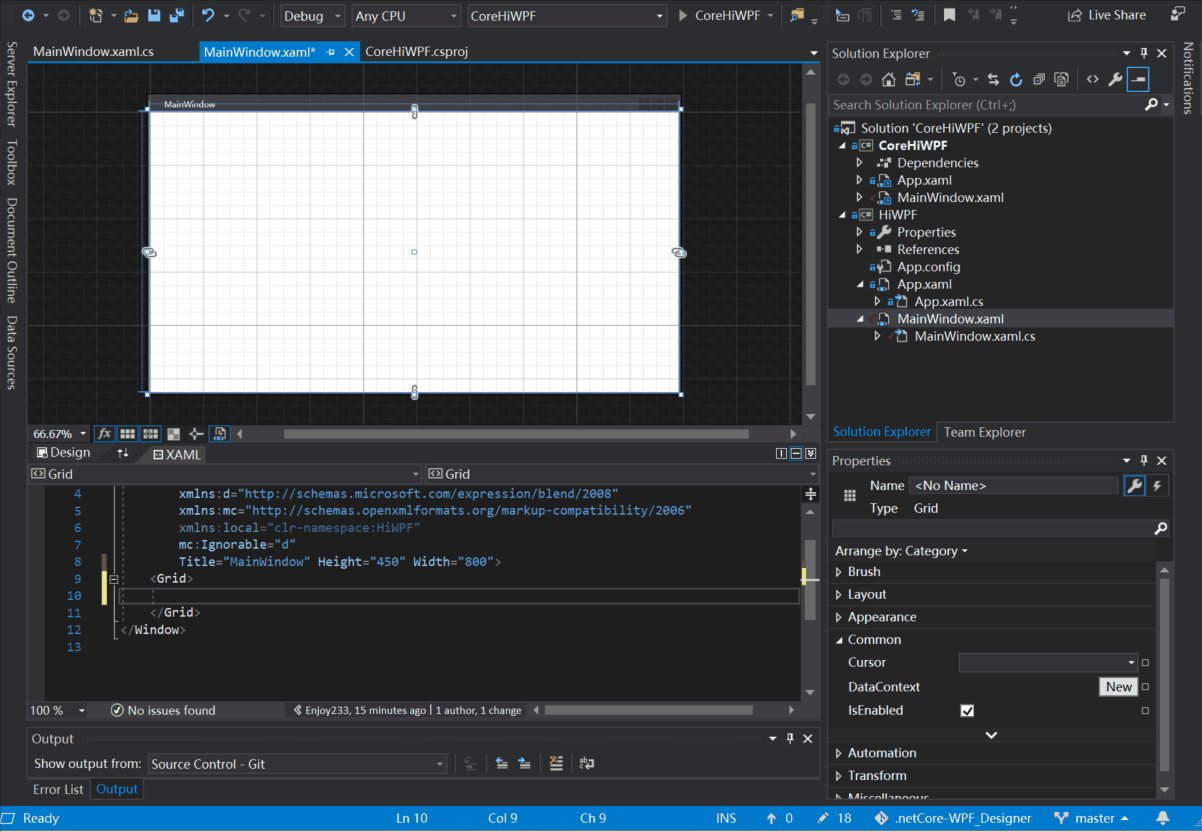
此时关闭所有打开的文件,双击项目HiWPF中的MainWindow.xaml,就可以在XAML Designer中看到空白的WPF window了。

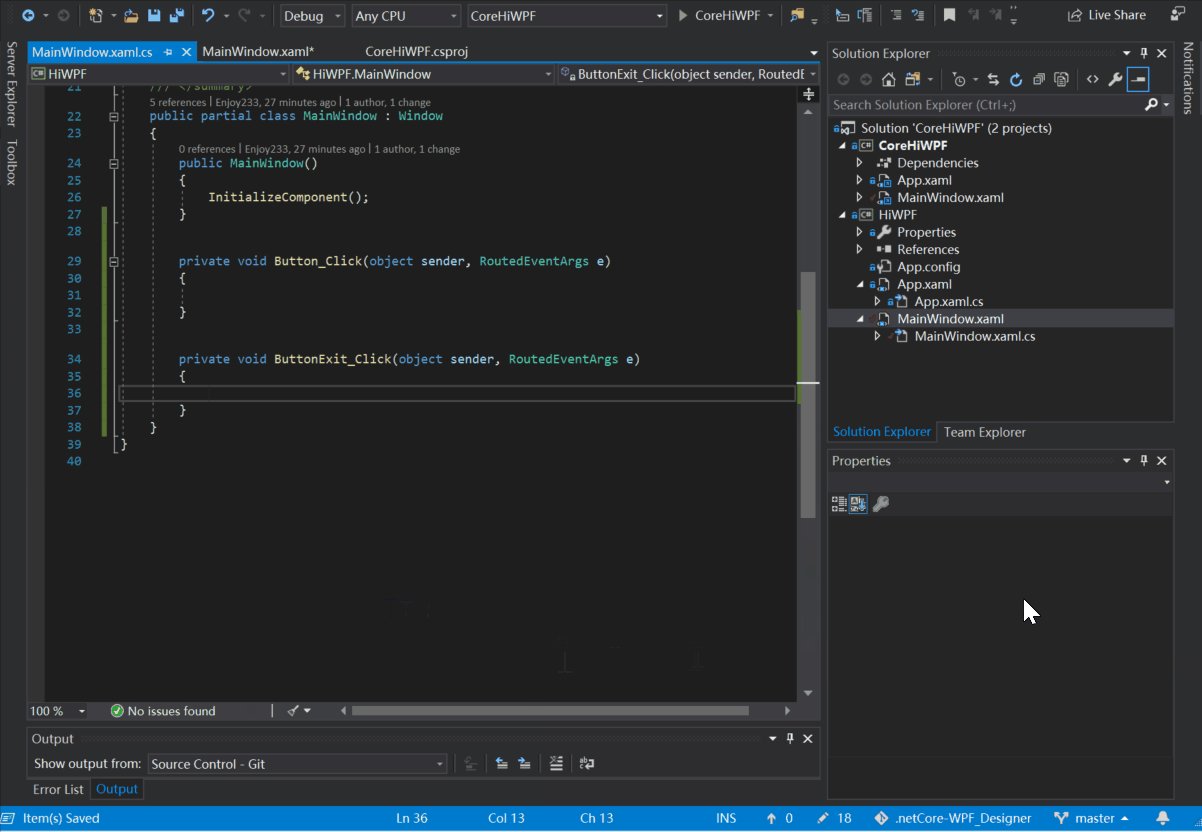
按需修改MainWindow.xaml和相应的.cs
接下来,我在MainWindow.xaml的Grid中加入了两行,一行放的是一个含有文本可换行的Label,另一行是Exit按钮。然后在Exit按钮上加入了Click事件,在Window上加入了Loaded事件。

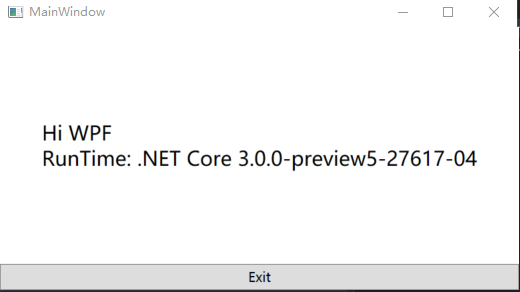
代码改完之后,F5运行,最后的界面如下:

项目代码已推到github,欢迎Fork和star.
传送门: .netCore-WPF_Designer , 如果觉得自己配置起来麻烦,也可以 clone 下来自己体验一把喔~
查看本人最近其他原创作品请移步(想第一时刻阅读本人最新文章请在博客园上关注我):
参考资料:
dotnet/samples - WPF Hello World sample with linked files
本文首发于本人的博客园文章https://www.cnblogs.com/enjoy233/p/workaround_to_use_the_designer_in_wpf_Core_App.html,转载请注明出处,谢谢配合~
