要求: 点击id为btn的按钮,
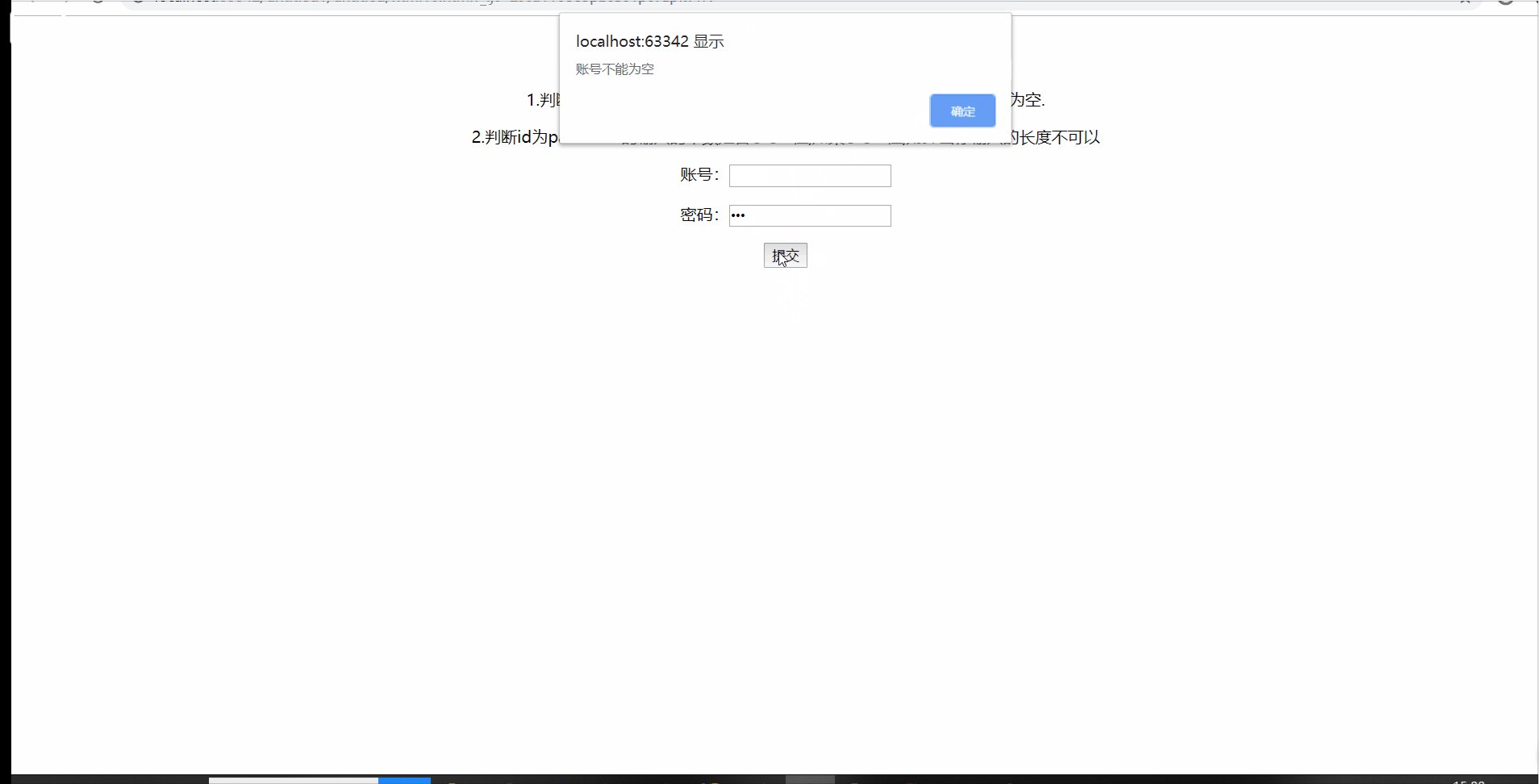
1.判断id为username的输入是否为空,如果为空,则弹出你输入的不能为空.
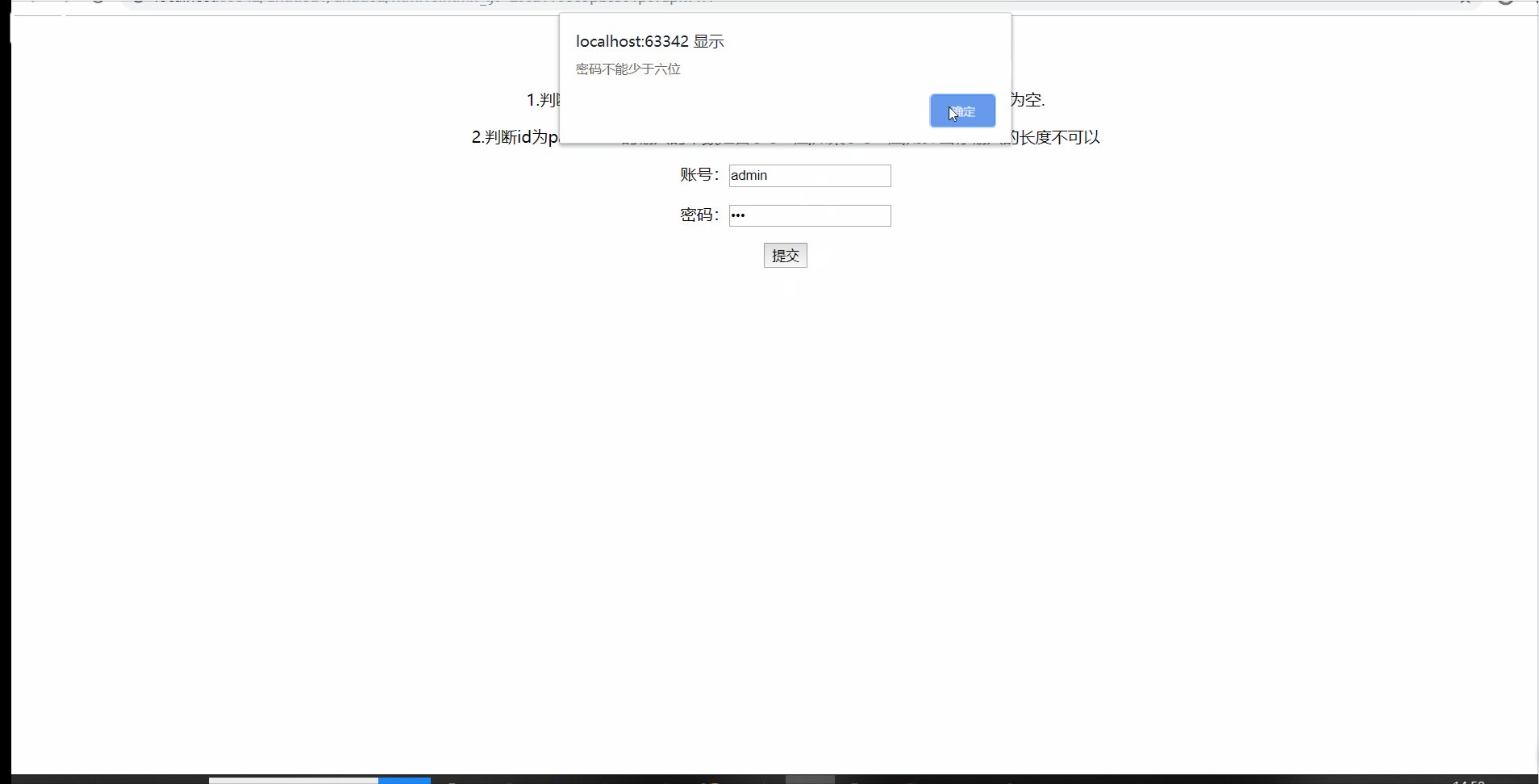
2.判断id为password的输入的个数是否小于6位,如果小于6位,则弹出你输入的长度不可以
先看看效果:

代码出来了:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery.js"></script>
</head>
<body>
<center>
<h2>点击id为btn的按钮,</h2>
<p> 1.判断id为username的输入是否为空,如果为空,则弹出你输入的不能为空.</p>
<p>2.判断id为password的输入的个数是否小于6位,如果小于6位,则弹出你输入的长度不可以</p>
<p>
账号:<input type="text" id="username"/>
</p>
<p>
密码:<input type="password" id="password"/>
</p>
<p>
<button type="button" id="btn"> 提交 </button>
</p>
</center>
<script>
$(function(){
$("button").on("click",function () {
if($("#username").val() == ""){
alert("账号不能为空")
} else {
if($("#password").val().length < 6){
alert("密码不能少于六位");
}
}
});
});
</script>
</body>
</html>
