vue-cli3.0新创建的项目,如何引入element-ui?
- 原文地址:点击查看
- vuejs官方地址:了解详情
操作前请注意:将代码备份,因为在你引入之后,cli3.0项目可能会在你的配置下重写成项目初始化状态。- 通过cmd指令安装,cli3.0会按你之前的配置自动引入:
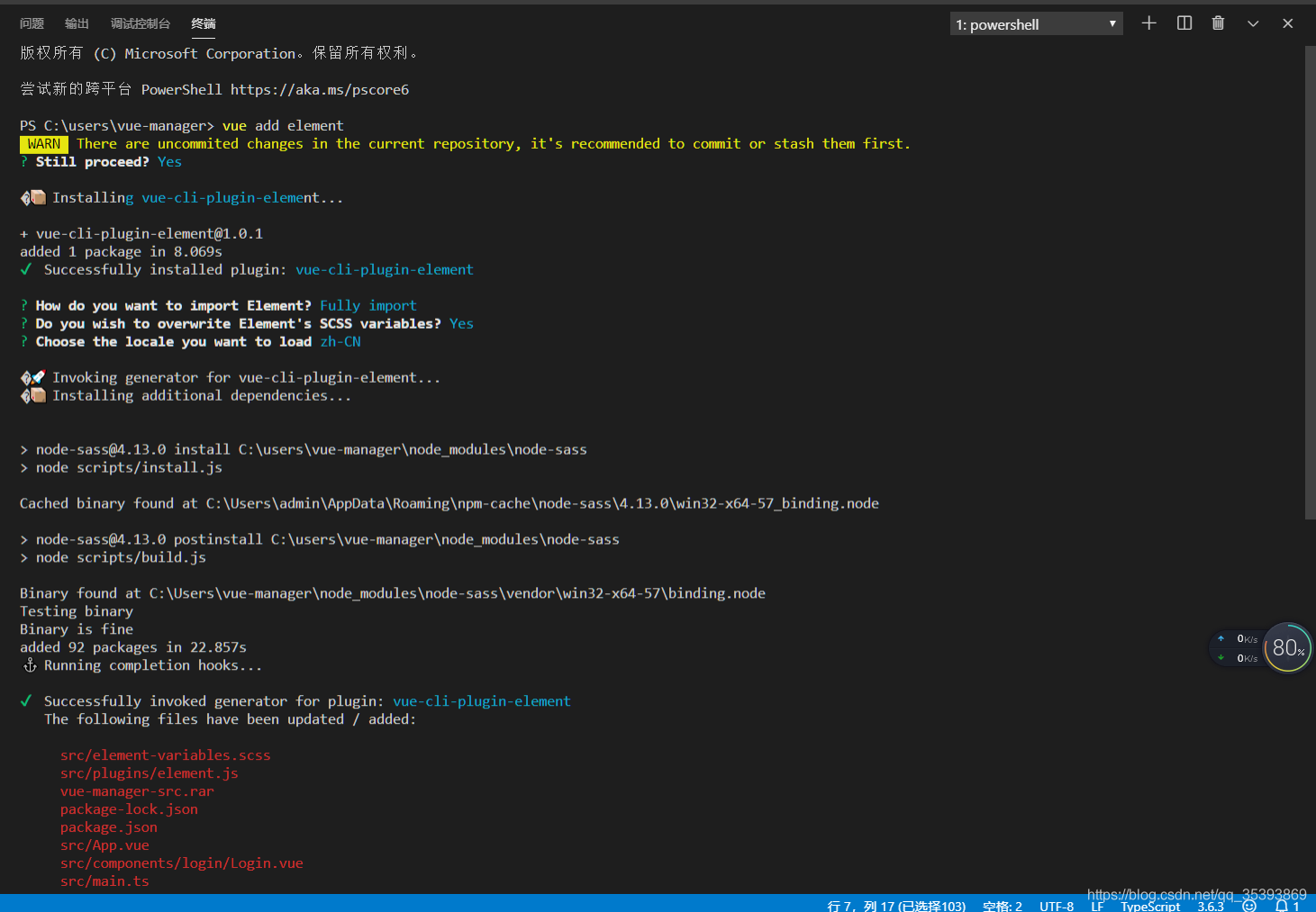
指令如下:vue add element - 执行截图 · 演示如下:
【VSCode】


以上就是关于“ vue-cli3.0(创建项目)如何引入element-ui(指令篇) ” 的全部内容。
