文章目录
<li>测试
<html>
<body>
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</body>
</html>
运行:

<ol>测试
<html>
<body>
<ol>
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
</body>
</html>
运行:

-
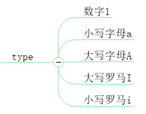
标记有type属性可改变列表标号类型:

例如:
<html>
<body>
<ol type = "A">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
</body>
</html>
运行:

还可以嵌套使用
<html>
<body>
<ol type = "A">
<li>第一章</li>
<li>第二章
<ol type = "1">
<li>第一节</li>
<li>第二节</li>
<li>第三节</li>
</ol>
</li>
<li>第三章</li>
</ol>
</body>
</html>

<hr>测试
<h1>~<h6>测试
标题标记
<html>
<body>
<h1>唐三</h1>
<h2>唐三</h2>
<h3>唐三</h3>
<h4>唐三</h4>
<h5>唐三</h5>
<h6>唐三</h6>
</body>
</html>
运行:

<font>测试
<html>
<body>
<font>唐三</font>
</body>
</html>
运行:

仅加font标记本身没任何变化
可以试着改变font标记的属性:
<html>
<body>
<font size="7">唐三</font>
<font color = "red">唐三</font>
<font face = "宋体">唐三</font>
</body>
</html>
运行:

<b>测试
<html>
<body>
唐三
<b>唐三</b>
</body>
</html>
运行:

<i>测试
<html>
<body>
唐三
<i>唐三</i>
</body>
</html>
运行:

<sub>和<sup>测试
<html>
<body>
2<sub>200</sub>
4<sup>200</sup>
</body>
</html>
运行:

<u>测试
<html>
<body>
<u>唐三</u>
</body>
</html>
运行:

<img>测试
<html>
<body>
<img src = "tangsan.jpg">
</body>
</html>
运行:

注意:图片和demo.html在同一文件夹下所以直接写名字就可加载。否则需要加路径。
<img>标记有如下几个常用属性:

<a>测试
<html>
<body>
<a href = "http://baidu.com">百度</a>
</body>
</html>
运行:

在新窗口打开
<html>
<body>
<a href = "http://baidu.com" target = "_blank">百度</a>
<!--默认是_self-->
</body>
</html>
运行:

到达锚点位置
<html>
<body>
<a href = "#bottom">到底部</a>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<a name="bottom">底部位置</a>
</body>
</html>

<table>测试
知识准备:

<html>
<body>
<table>
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>等级</th>
</tr>
<tr>
<td>唐三</td>
<td>20</td>
</tr>
<tr>
<td>小舞</td>
<td>19</td>
<td>98</td>
</tr>
</table>
</body>
</html>
运行:

