学习HTML和CSS
CUSTOM CURSOR
![Alt]
(https://yt3.ggpht.com/a/AGF-l7_JOPbXWp3QXZDuk7CCOzxdwpRg8MFJliMx5A=s900-c-k-c0xffffffff-no-rj-mo0)
这个学习资源来自于一个youtuber开的频道, 名字叫做online tutorial(https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/featured), 从第一次无意间系统推送给我他的频道的时候我就被他发的一些自创css style深深吸引, 也借以这个平台来和大家分享一下一些很有用的学习资源。
创建box
html 文件
<head>
...
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box"> </div>
</body>
css文件
body {
margin: 0;
padding: 0;
}
.box {
height: 500px;
background-color: #262626;
}

居中box
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/*将盒子往左上角移动一个单元使其处于屏幕正中央*/
...
}

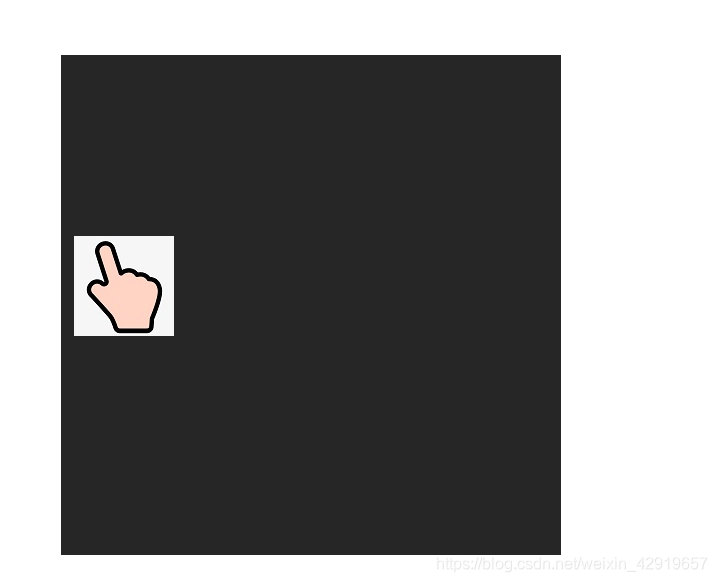
插入自己喜欢的cursor
在插入图片之前有一个需要注意的是插入的图片需要的横竖像素都需要调整为100px;大家可以使用图片编辑功能对照片的大小进行调整。
.box {
...
cursor: url(3.jpg), pointer;
}
成果

今天的分享就到这里啦, 希望大家喜欢:)
