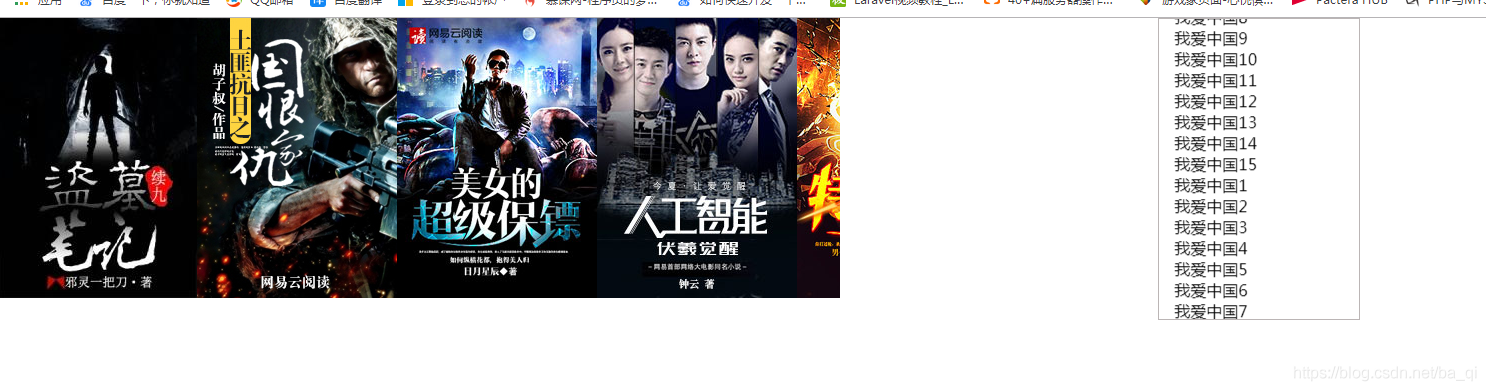
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{margin: 0; padding: 0;}
#container{display: flex;}
#carousel-img{width: 50%; height: 280px; overflow: hidden;}
#carousel-img ul{width: 3840px; height: 280px; animation: carousel 5s infinite linear;}
#carousel-img ul li{list-style: none; float: left;}
#carousel-img ul li img{width: 100%; height: 280px;}
@keyframes carousel{from{margin-left: 0px;} to{margin-left: -882px;}}
#carousel-img:hover ul{animation-play-state: paused;/*鼠标滑过时图片停止*/}
#carousel-img:hover ul li{opacity: .5;/*鼠标划过时设置透明*/}
#carousel-img ul li:hover{opacity: 1;}
.carousel-words {width:200px; height:300px; overflow:hidden; margin:auto; position:relative; border: 1px solid #bbb5b5;}
@keyframes anis {100% {transform:translateY(-200px)}}
.carousel-item {animation:anis 5s linear infinite; padding: 15px;}
.carousel-item:hover {animation-play-state:paused;}
</style>
</head>
<body>
<div id="container">
<!-- image carousel start -->
<div id="carousel-img">
<ul>
<li><img src="img/1.jpg"/></li>
<li><img src="img/2.jpg"/></li>
<li><img src="img/3.jpg"/></li>
<li><img src="img/4.jpg"/></li>
<li><img src="img/5.jpg"/></li>
<li><img src="img/1.jpg"/></li>
<li><img src="img/2.jpg"/></li>
<li><img src="img/3.jpg"/></li>
<li><img src="img/4.jpg"/></li>
<li><img src="img/5.jpg"/></li>
<li><img src="img/1.jpg"/></li>
<li><img src="img/2.jpg"/></li>
<li><img src="img/3.jpg"/></li>
<li><img src="img/4.jpg"/></li>
<li><img src="img/5.jpg"/></li>
</ul>
</div>
<!-- image carousel end -->
<!-- words carousel start -->
<div class="carousel-words">
<div class="carousel-item">
<p>我爱中国1</p>
<p>我爱中国2</p>
<p>我爱中国3</p>
<p>我爱中国4</p>
<p>我爱中国5</p>
<p>我爱中国6</p>
<p>我爱中国7</p>
<p>我爱中国8</p>
<p>我爱中国9</p>
<p>我爱中国10</p>
<p>我爱中国11</p>
<p>我爱中国12</p>
<p>我爱中国13</p>
<p>我爱中国14</p>
<p>我爱中国15</p>
<p>我爱中国1</p>
<p>我爱中国2</p>
<p>我爱中国3</p>
<p>我爱中国4</p>
<p>我爱中国5</p>
<p>我爱中国6</p>
<p>我爱中国7</p>
<p>我爱中国8</p>
<p>我爱中国9</p>
<p>我爱中国10</p>
<p>我爱中国11</p>
<p>我爱中国12</p>
<p>我爱中国13</p>
<p>我爱中国14</p>
<p>我爱中国15</p>
</div>
</div>
<!-- words carousel end -->
</div>
</body>
</html>