目录
㋀㋊
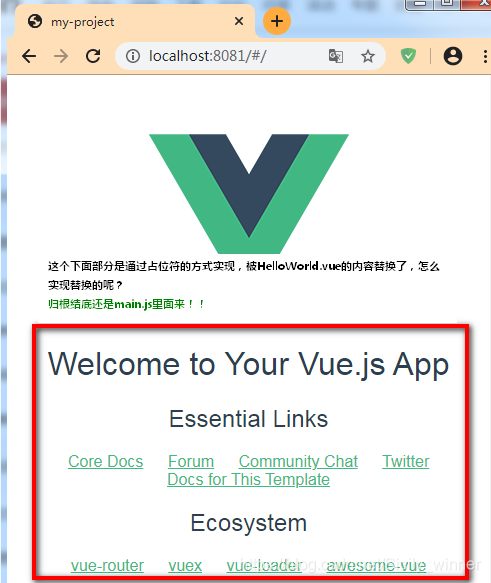
✎ 占位符

✎ 从新定义组件和路由
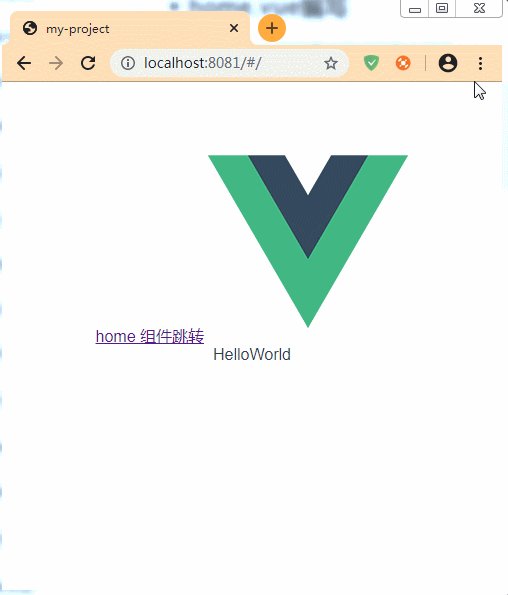
◆ App.vue添加跳转信息
<template>
<div id="app">
<router-link to="/home">home 组件跳转</router-link>
<img src="./assets/logo.png">
<router-view />
</div>
</template>◆ 路由配置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/home',
name: 'Home',
component: Home
}
]
})
◆ home.vue编写
![]() 注意:template不能直接写成下面会报错!!
注意:template不能直接写成下面会报错!!
<template>
home
</template>
![]() 正确写法如下所示
正确写法如下所示
<template>
<div>
Home
</div>
</template>
<script>
</script>
<style>
</style>
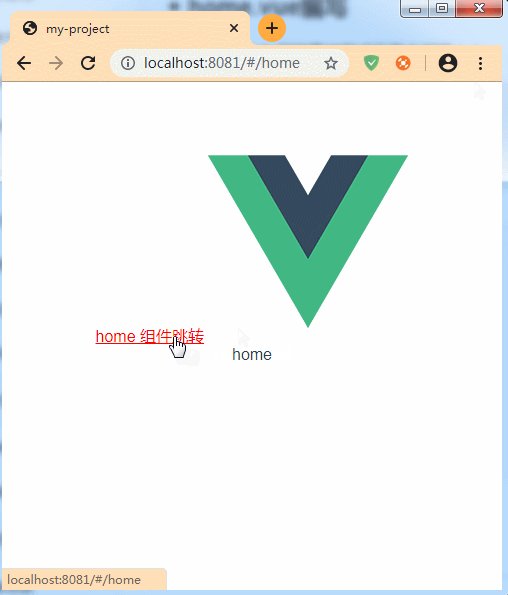
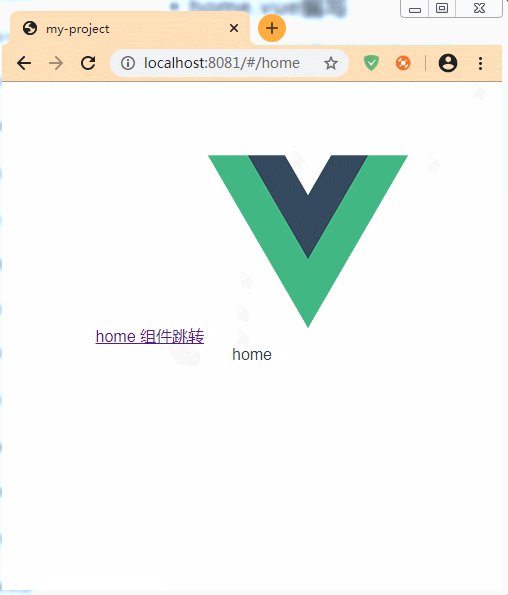
◆ /home 最终结果