问题的产生
因为各方面原因,要用网页做界面,开发一个APP.内核使用的是腾讯的x5内核.
把外壳交给前端和设计测试的时候,都汇报:状态栏的颜色太不搭配了,要求可修改
遂启用了安卓4.4版本开始支持的沉浸式状态栏,打算把状态栏交给前端去自己绘制.
并提供了API,可以获取状态栏的高度.
没多久,前端报告,返回的高度有问题,比状态栏高很多.
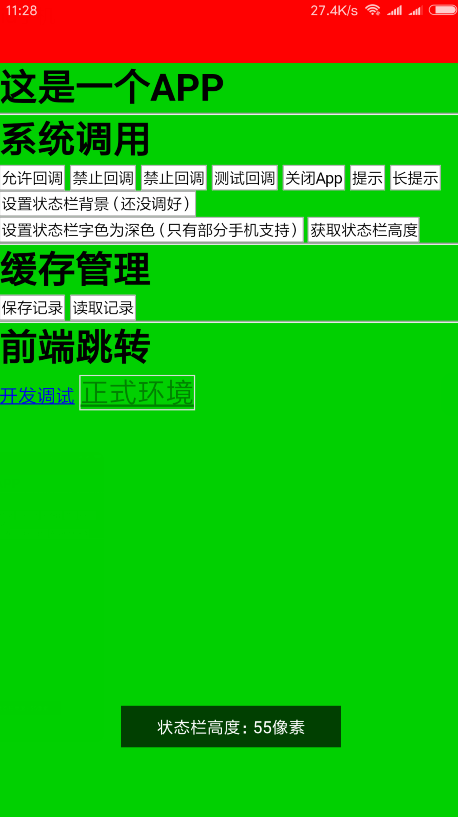
于是我测了下,api返回的状态栏高度:55像素.
使用 安卓开发者工具 里的坐标测量工具测了下,状态栏高度的确是55像素左右
让前端好好检查他的代码.
然而前端态度嚣张嚷嚷着自己的代码绝对没问题,并怼了我一番.

这能忍?
我要解决它,并证明这个坑是前端的坑,他解决不了是因为他水平不够.

发现产生问题的原因
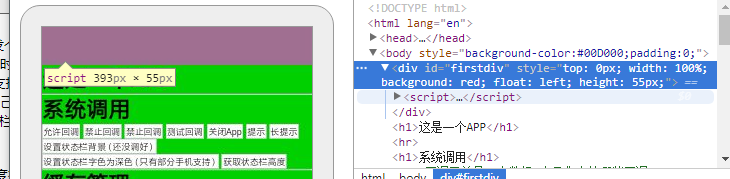
于是我在API测试页面,做了个红色div,调用api获取状态栏高度,并设为div高度,测了下:

的确比状态栏高了很多,而且还2倍以上
我起初以为是js运算过程一些变量转换的问题,尝试在css强行给div的height赋值 "55px",然而我得到了一样的结果.

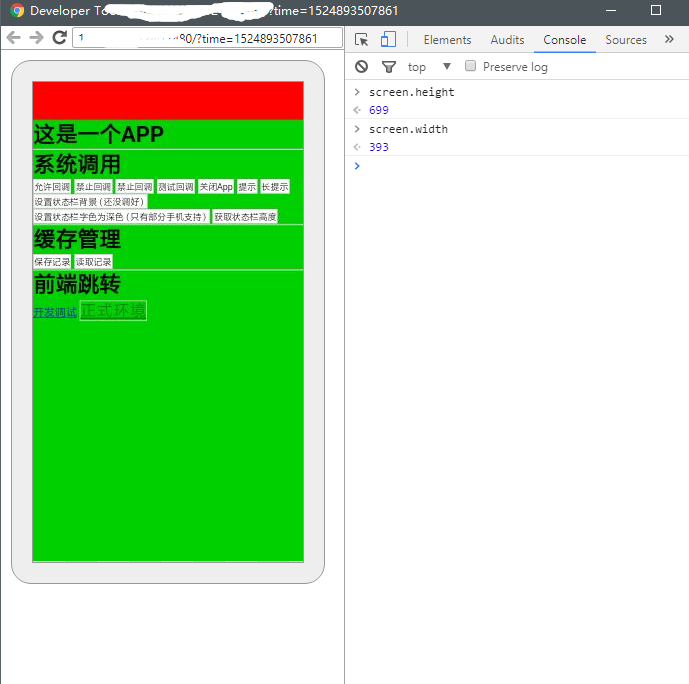
顺手查了下分辨率,突然发现,这网页的分辨率..居然只有699x393?!:

但是我的手机屏幕可是1920x1080的!
于是得出结论,这个页面的缩放比例有问题!
本来这个问题只要我提供给API,让js能够获取到屏幕的宽高也就能解决了,但是我前面提到过:
我要证明这是个前端的坑,他水平不够,没能解决
所以:
我得解决它,而且还是从前端方面解决

解决问题的过程
起初我尝试用很多方法,去获取屏幕的宽高也就是1920x1080
只要有了这个,我就能计算出缩放比例,把状态栏高度缩放一下.就可以解决这个问题
在网上搜索了很多文章,类似这样的:
https://blog.csdn.net/gs6511/article/details/53900761各种尝试,最后均只能得到缩放后的699*393,硬件分辨率无法得到.
于是我在控制台输入
window尝试把大部分对象列出来,试图不依靠网上的答案,自己寻找到屏幕分辨率.然而window对象列出来的东西虽然很多.但我并没有找到我要的屏幕分辨率.
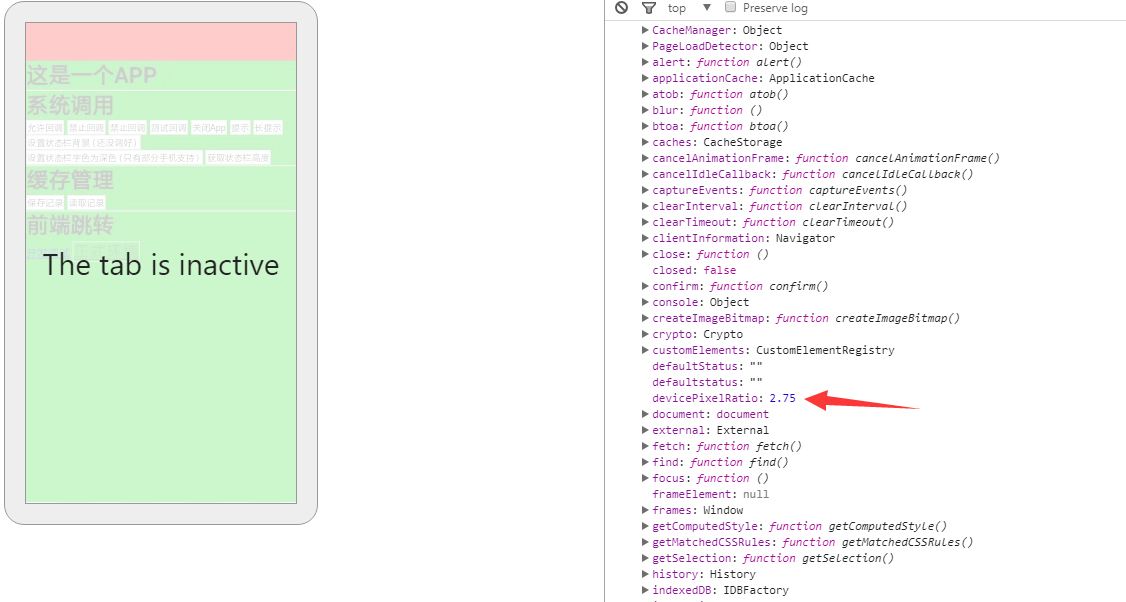
无意间发现这么一个:

嗯!?这个名称?

这个难道就是我要的屏幕缩放比例?
上网搜索了下.找到了这个:
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/devicePixelRatio结果
也就是说,我只要把状态栏的高度,除以这个属性,就能得到缩放后该有的高度.
于是乎改了代码,测试一番:


perfect
可以!果断打前端的脸去~
