Django 15购物商城项目
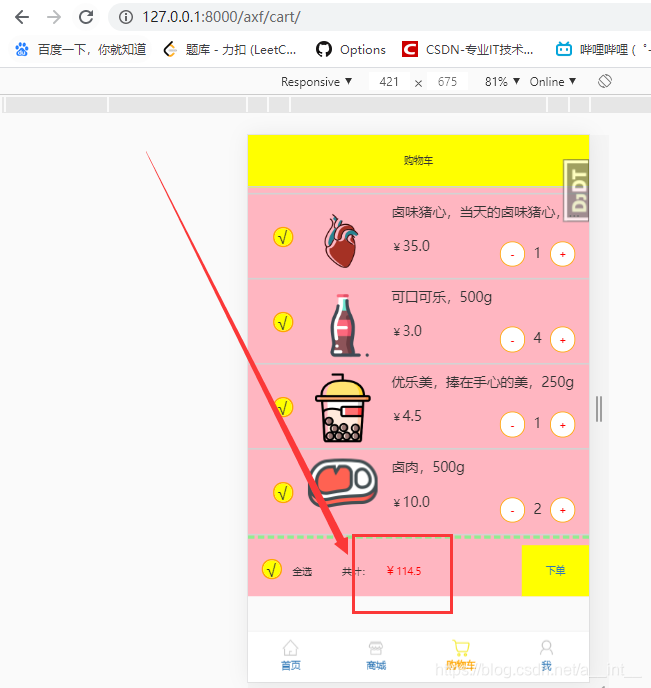
1、总价
效果截图

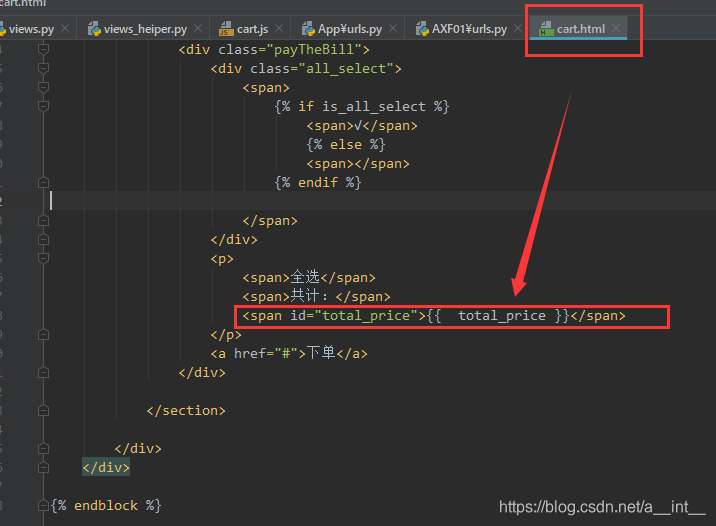
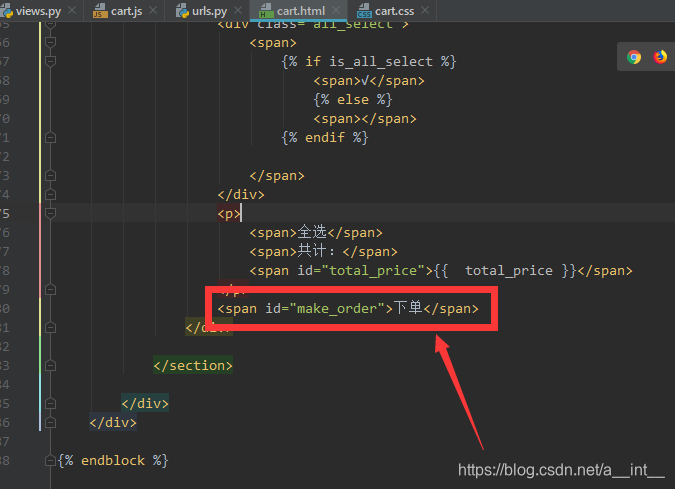
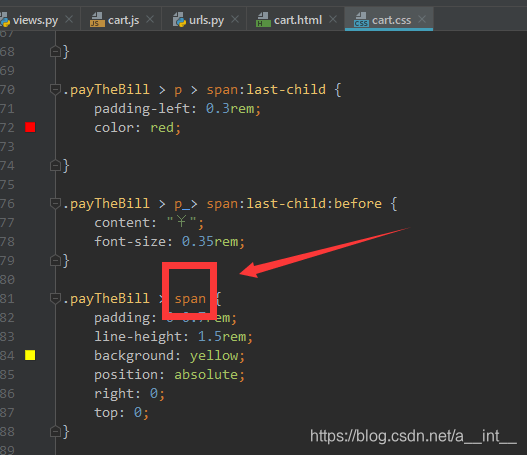
1.1、html

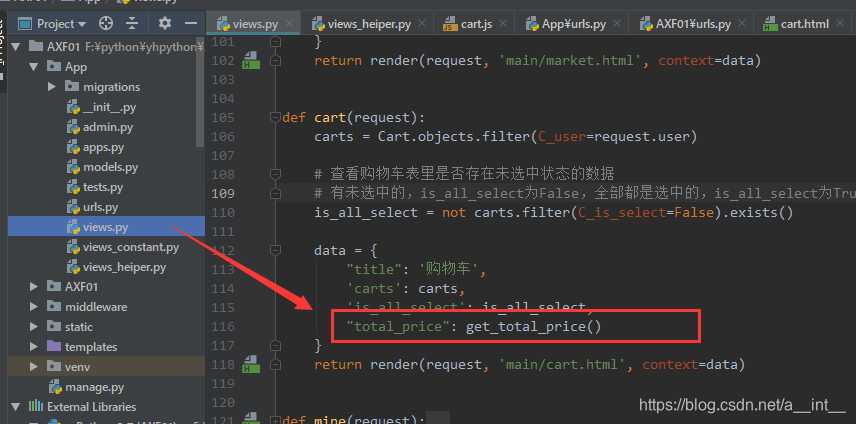
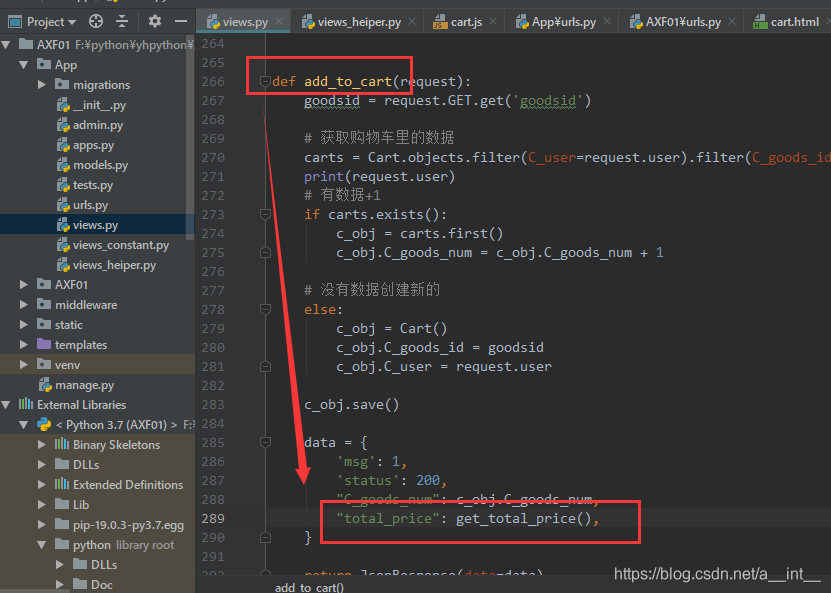
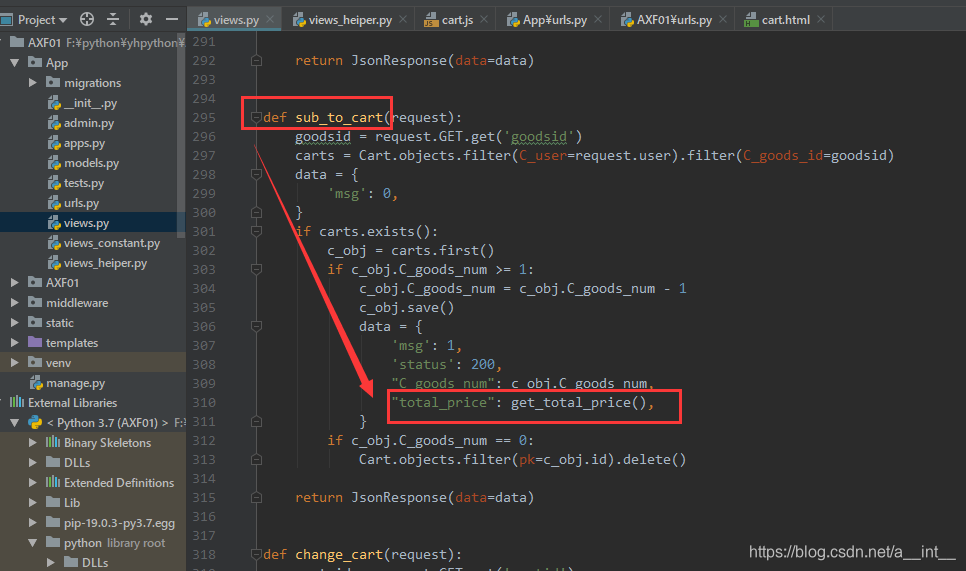
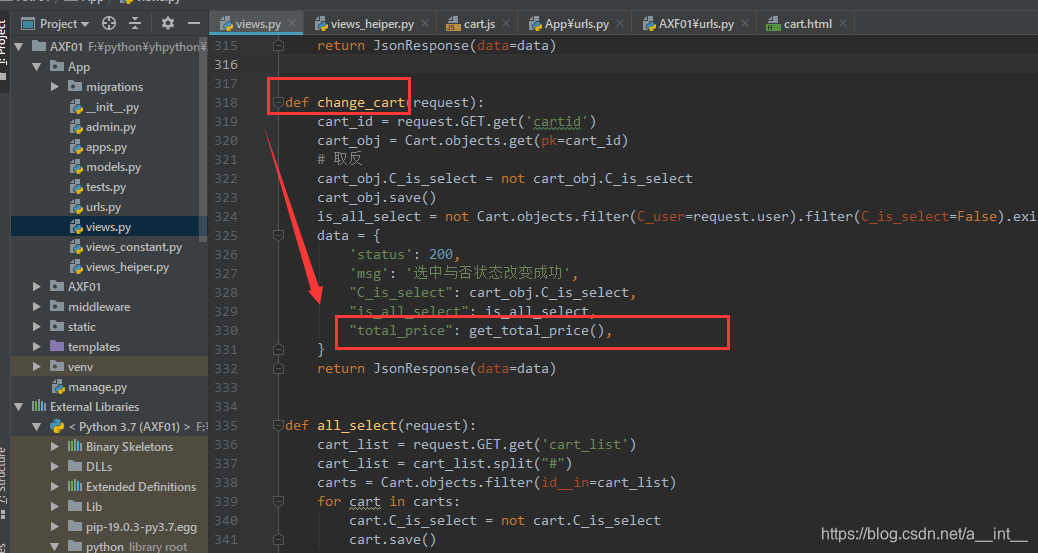
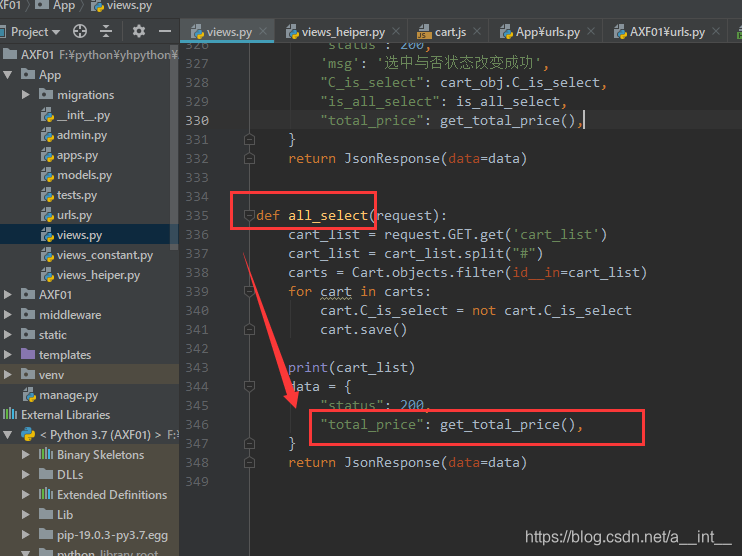
1.2、视图

在所有购物车状态改变方法里都加入




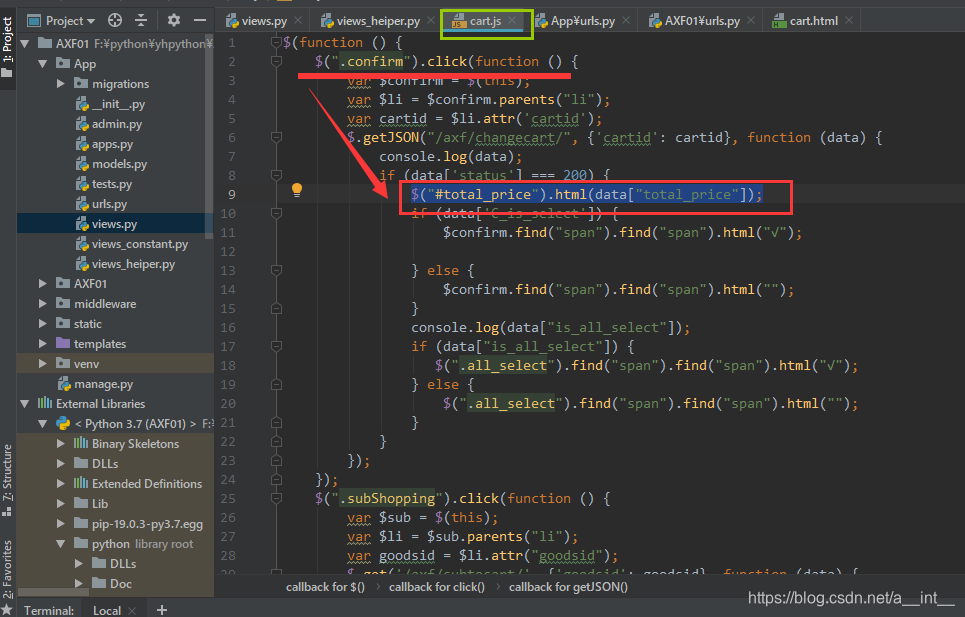
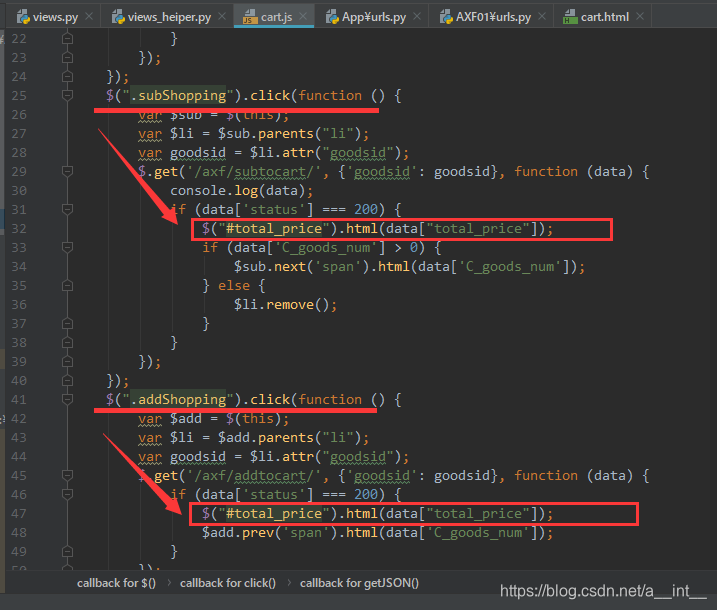
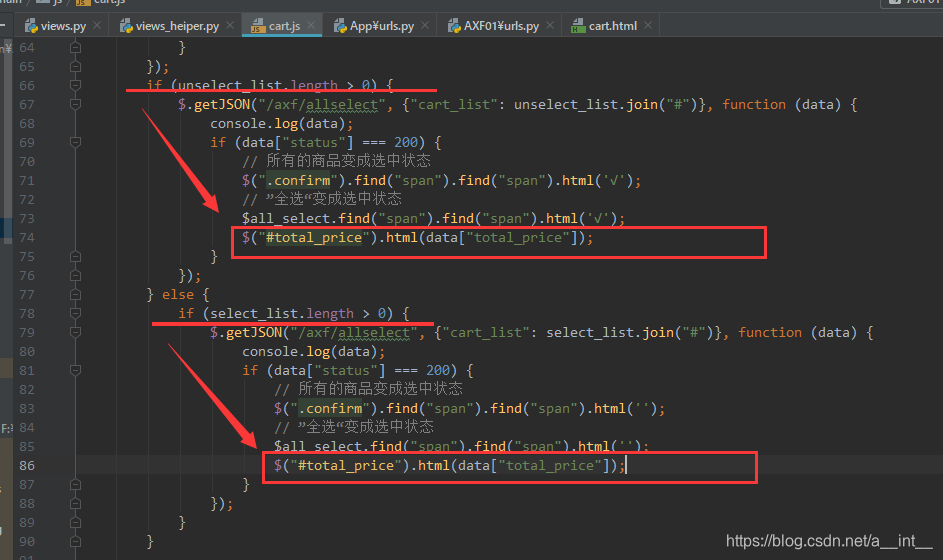
1.3、js
对应js里有点击事件发生时也要记得设置 总价 的值



2、点击下单
这里写下单功能前把 下单 原本的a标签改成了span,增加了id=make_order


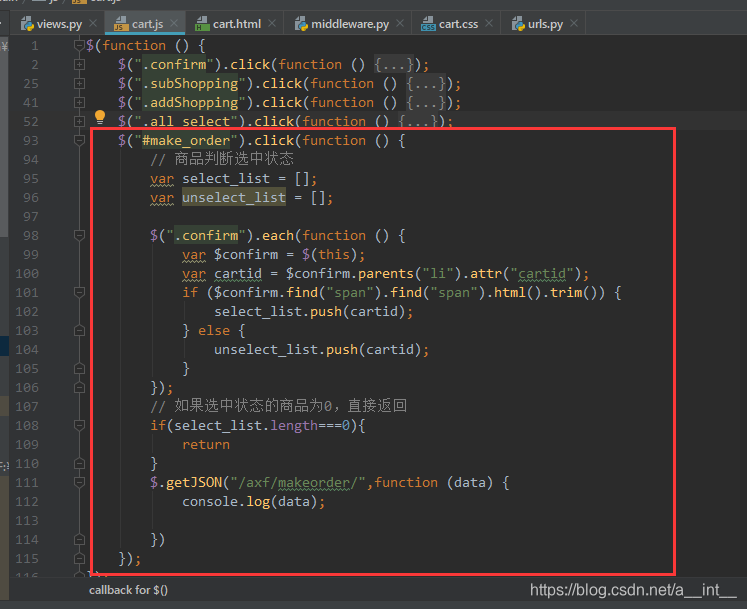
2.1、生成订单(js点击事件)

$("#make_order").click(function () {
// 商品判断选中状态
var select_list = [];
var unselect_list = [];
$(".confirm").each(function () {
var $confirm = $(this);
var cartid = $confirm.parents("li").attr("cartid");
if ($confirm.find("span").find("span").html().trim()) {
select_list.push(cartid);
} else {
unselect_list.push(cartid);
}
});
// 如果选中状态的商品为0,直接返回
if(select_list.length===0){
return
}
$.getJSON("/axf/makeorder/",function (data) {
console.log(data);
})
});
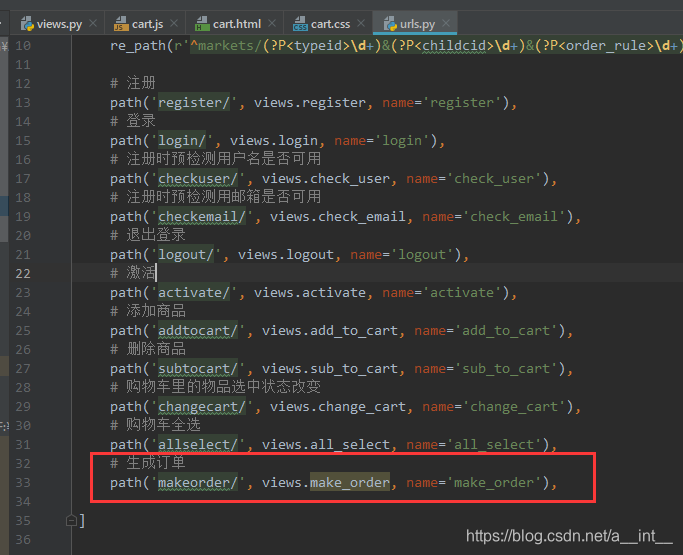
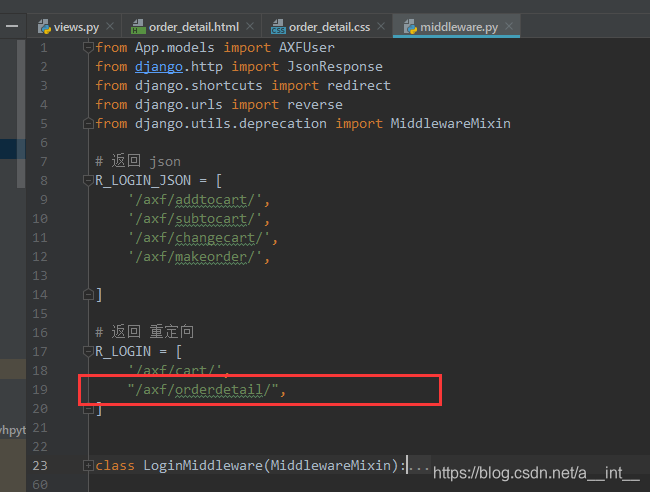
2.2、传回服务器(路由、中间件)
路由

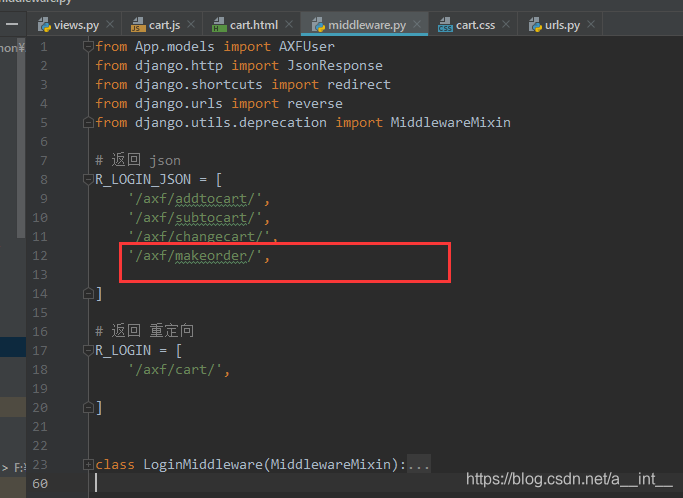
在中间件中注册

2.3、创建订单模型(models.py)
models.py
# 订单
class Order(models.Model):
O_user = models.ForeignKey(AXFUser, on_delete=models.CASCADE)
O_price = models.FloatField(default=0)
O_time = models.DateTimeField(auto_now=True)
O_status = models.IntegerField(default=ORDER_STATUS_NOT_PAY)
O_note = models.CharField(max_length=255)
class Meta:
db_table = 'axf_order'
# 订单里的商品(OrderGoods对Order是多对1,一个订单里面可以有多个商品)
class OrderGoods(models.Model):
O_user = models.ForeignKey(Order, on_delete=models.CASCADE)
O_goods = models.ForeignKey(Goods,on_delete=models.CASCADE)
O_goods_num = models.IntegerField(default=1)
class Meta:
db_table = 'axf_ordergoods'
#生成迁移文件:
python manage.py makemigrations
#执行迁移文件:
python manage.py migrate
创建成功

2.4、视图(views.py)

def make_order(request):
# 获取选中状态的商品
carts = Cart.objects.filter(C_user=request.user).filter(C_is_select=True)
# 创建订单存入数据
order = Order()
order.O_user = request.user
order.O_price = get_total_price()
order.save()
# 循环 存入商品信息
for cart_obj in carts:
ordergoods = OrderGoods()
# ordergoods.O_user里存的是订单号
ordergoods.O_user = order
# 商品数量
ordergoods.O_goods_num = cart_obj.C_goods_num
# 商品
ordergoods.O_goods=cart_obj.C_goods
ordergoods.save()
cart_obj.delete()
data = {
"status": 200,
# 把订单id传到前端
"order_id":order.id
}
return JsonResponse(data=data)
3、点击下单后跳转到订单详情
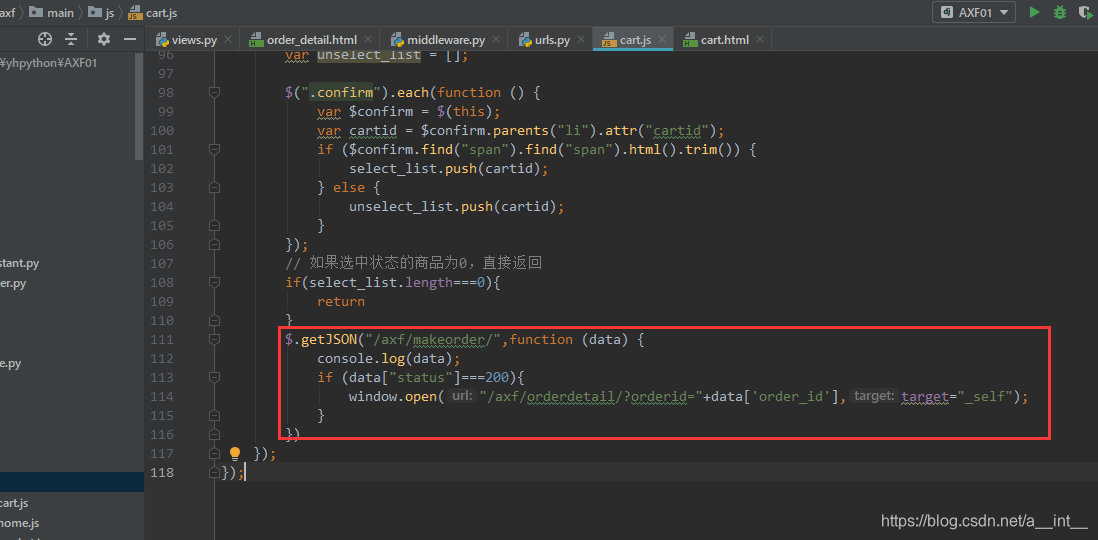
cart.js点击事件

4、订单页面
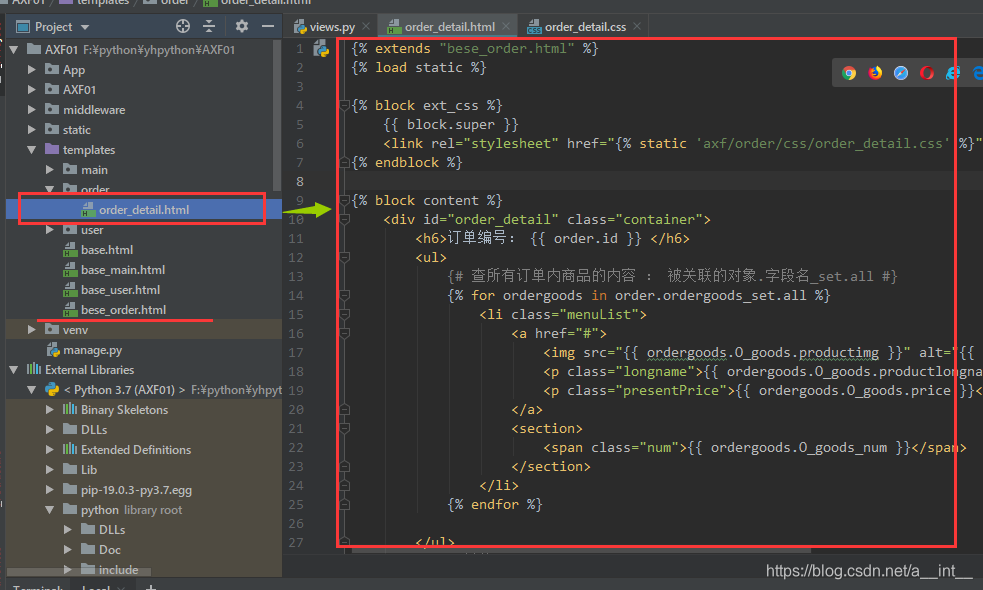
4.1、HTML

{% extends "bese_order.html" %}
{% load static %}
{% block ext_css %}
{{ block.super }}
<link rel="stylesheet" href="{% static 'axf/order/css/order_detail.css' %}">
{% endblock %}
{% block content %}
<div id="order_detail" class="container">
<h6>订单编号: {{ order.id }} </h6>
<ul>
{# 查所有订单内商品的内容 : 被关联的对象.字段名_set.all #}
{% for ordergoods in order.ordergoods_set.all %}
<li class="menuList">
<a href="#">
<img src="{{ ordergoods.O_goods.productimg }}" alt="{{ ordergoods.O_goods.productlongname }}">
<p class="longname">{{ ordergoods.O_goods.productlongname }}</p>
<p class="presentPrice">{{ ordergoods.O_goods.price }}</p>
</a>
<section>
<span class="num">{{ ordergoods.O_goods_num }}</span>
</section>
</li>
{% endfor %}
</ul>
{# 总价 #}
<h1 id="total">总价:<span id="total_price">{{ order.O_price }}</span></h1>
<button id="alipay" class="btn btn-success btn-block">支付</button>
</div>
{% endblock %}
4.2、视图

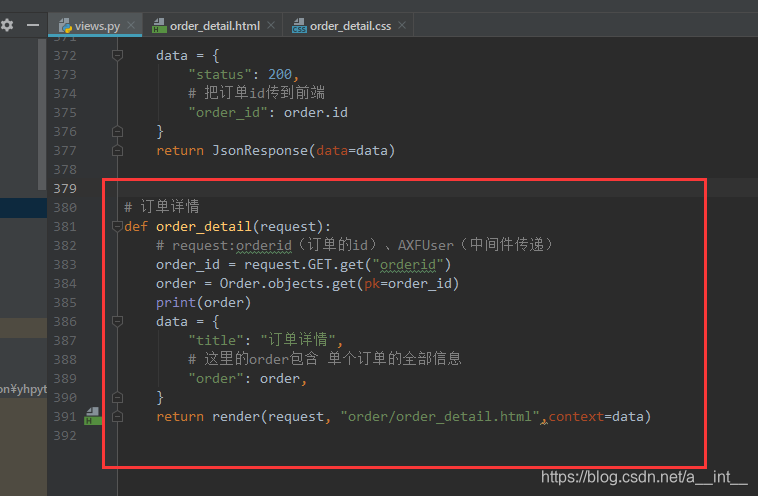
# 订单详情
def order_detail(request):
# request:orderid(订单的id)、AXFUser(中间件传递)
order_id = request.GET.get("orderid")
order = Order.objects.get(pk=order_id)
print(order)
data = {
"title": "订单详情",
# 这里的order包含 单个订单的全部信息
"order": order,
}
return render(request, "order/order_detail.html",context=data)
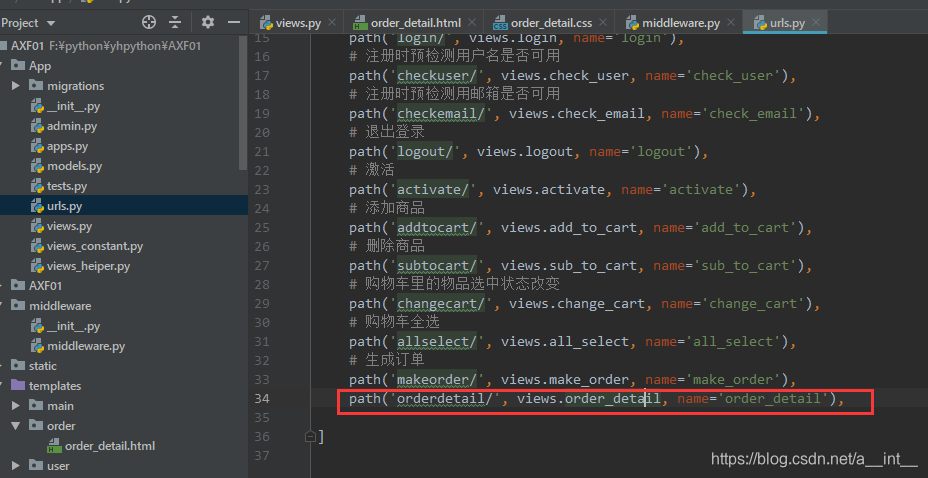
4.3、路由

记得在中间件中注册

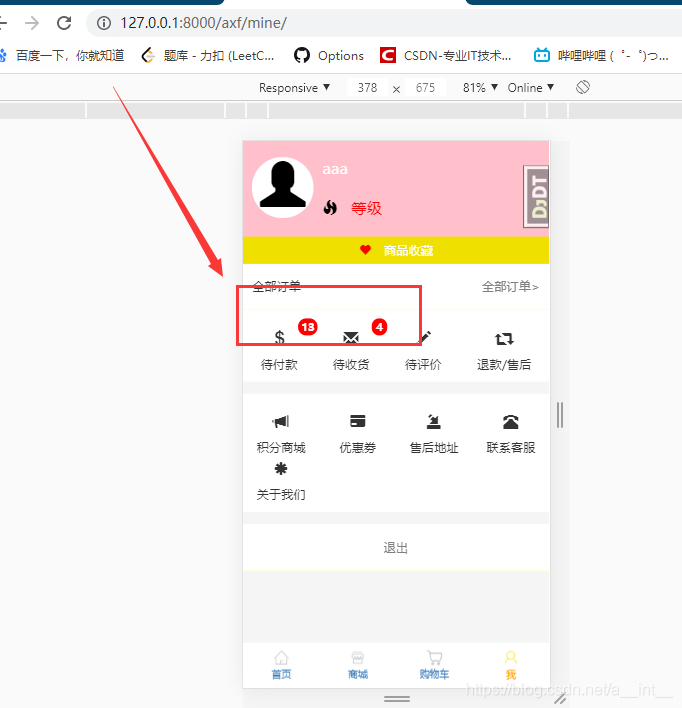
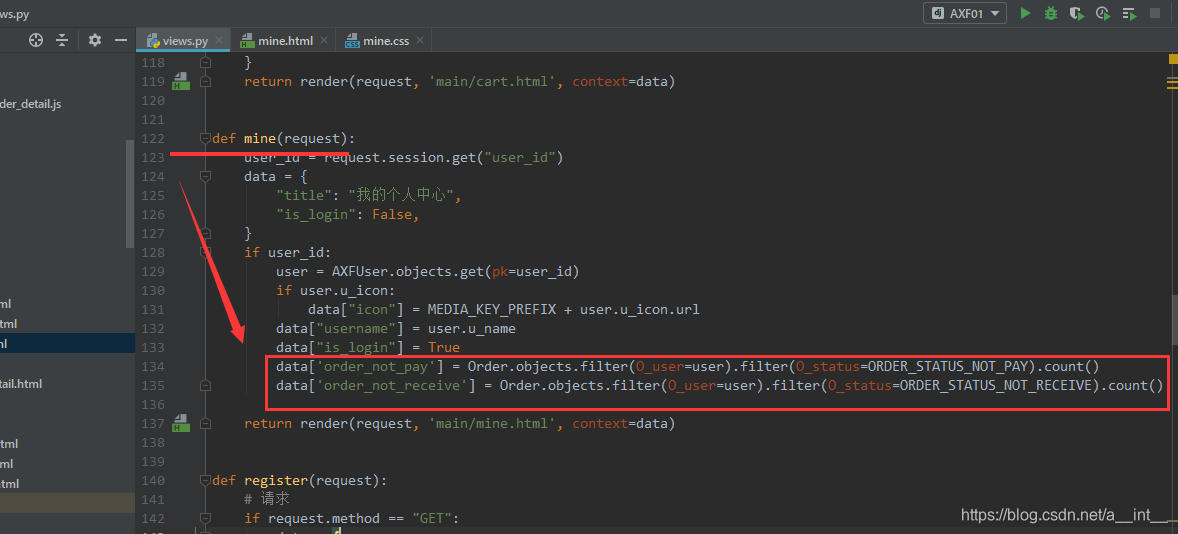
5、mine页面 待付款、待收货
5.1、待付款、待收货数据传递(视图)

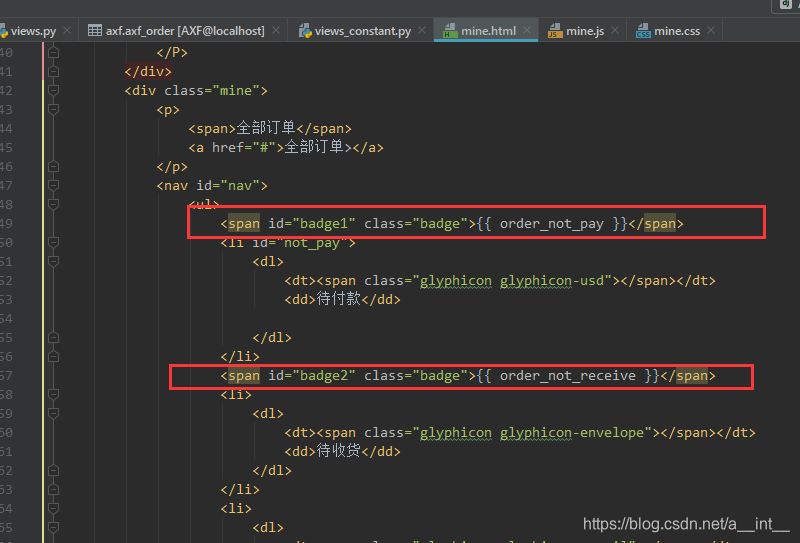
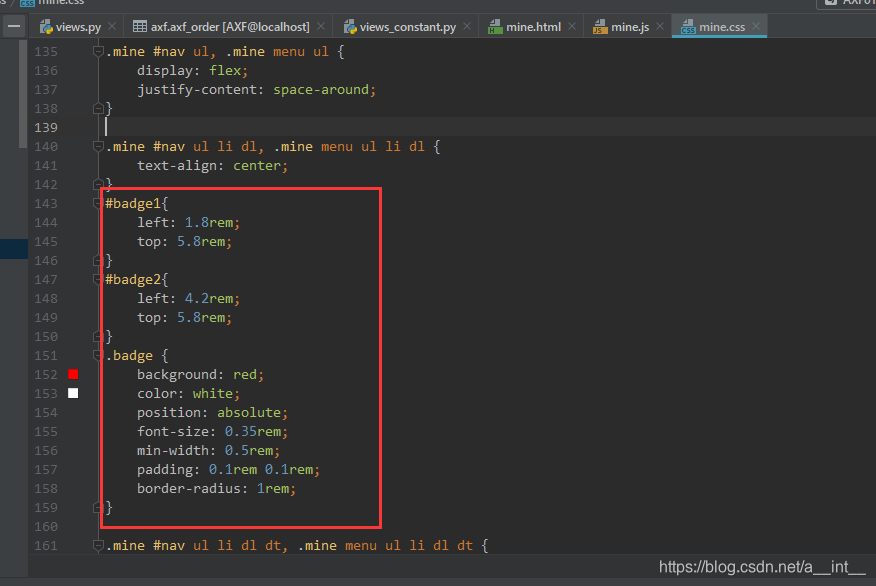
5.1、角标样式(html、css)


#badge1{
left: 1.8rem;
top: 5.8rem;
}
#badge2{
left: 4.2rem;
top: 5.8rem;
}
.badge {
background: red;
color: white;
position: absolute;
font-size: 0.35rem;
min-width: 0.5rem;
padding: 0.1rem 0.1rem;
border-radius: 1rem;
}