写在前面
在使用主题后,顶部导航多出了标签页、分类页、归档页和关于页等界面,点击之后出现了“Cannot GET /XXX/”问题,这是因为我们没有添加对应的页面,本文章主要描述了怎么添加这些界面,直到后面怎么添加一个导航选项。文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
本文使用的东西
- win10电脑
- hexo 3.1.0
1.查看主题
要添加导航中的页面,首先我们得知道主题需要什么界面。
1.打开我们博客所在的目录,进入我们使用的主题的目录“themes/主题名”。

2.打开我们主题目录中的“_config.yml”文件,找到“menu”属性,里面的子属性就是代表顶部导航的导航选项,子属性的值就是需要的界面名称。通过字面意思我们就可以推断各个选项对应的界面名称。

1.1导航选项的属性值是什么?
这里我们以导航中的分类选项为例,我点击之后跳转到了“http://localhost:4000/categories/”界面,由此我们可以推断,子属性的值就是扣去域名之后的界面名称,即我这里链接中的“/categories”。

1.2能不能引用文章?
可能大家就会有疑问,既然我们已经知道了顶部导航属性的值的含义,那么大家就会有疑问了,那我们可不可以将属性值设置为我们的文章,这里告诉大家,这是可以的。
这里我有一个文章链接为“http://localhost:4000/2019/11/28/hello-world/”,我们将“Categories”属性的值修改为“/2019/11/28/hello-world”,这时候我们点击“分类”标签,发现跳转到了我们的文章界面。

2.添加导航选项页(重点)
打开Node Command prompt,使用cd定位到博客的路径,添加标签页的命令为:
hexo new page 导航选项界面名
这里我们还是以“分类”导航选项为例,输入命令为。
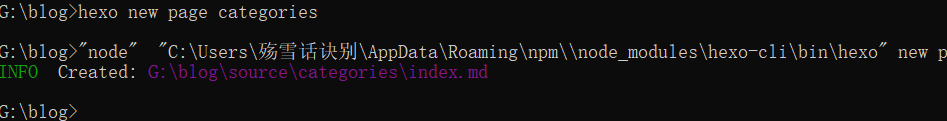
hexo new page categories

在“source”目录中会多出一个“categories”目录,打开该目录其中会有一个“index.md”文件,这就是我们的界面文件。
这时候运行hexo,点击“分类”,我们可以看到有一个空白界面。这时候我们可以在里面加入文章内容。

但是你会发现该方法新建的界面和文章没什么两样,这是因为我们没有设置文章“type”,所以还还是按普通文章方式加载。
设置文章类型
type: 文章类型
示例:

效果如下,每一个主题都会给他的导航选项页设置对应样式,内容也都是设置好的,所以设置页面类型之后我们自己就不需要写文章内容了,写了也不会显示出来。

但是有的导航选项页例外,例如我这个主题的“关于界面”,虽然设置了界面类型,但是还是按文章方式加载,需要自己添加内容,所以具体还要看情况而定。
3.总结
关于如何添加导航选项界面就描述到这里,有不清楚的地方欢迎评论留言,看到的我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。
