目录
一:场景
针对JS,css,HTML等的前台修改
(1)测试环境:项目较大,本地启动麻烦,耗时
(2)生产环境:项目已经上线,其中某一部分出现问题,
线下又无法看到修改后的效果,不知道代码具体效果的情况鲁莽上线会造成的风险也是未知的
二:思路
使用fiddler代理进行抓包
浏览器的工作原理:
1.浏览器向服务器请求数据
2.服务器再响应请求,发送响应数据到终端(电脑)
3.终端在加载到浏览器
利用步骤2进行串改,替换为本地的文件
三:操作方式
找到后在右边点击AutoResponder,选中Enable rules 和 Unmatched requests passthrough,然后Add Rule 将页面中找到的fggxl.js文件添加到列表,再点击最下面的Rule Editor第二行的箭头添加本地的fggxl.js文件,点击Save;
原文链接:https://blog.csdn.net/weixin_37615202/article/details/76228515
四:碰到的问题
Fiddler为什么我没有抓到网络请求的js链接
原因:浏览器里面有缓存,部分js文件不会再进行请求。
IE中:

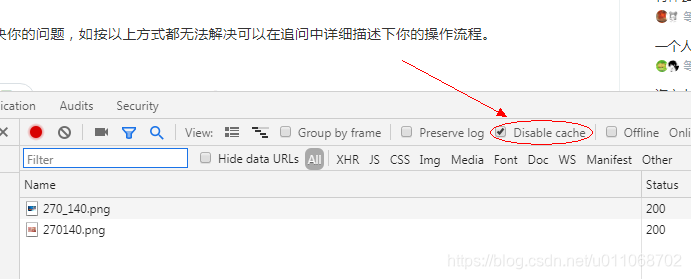
Chorme中: