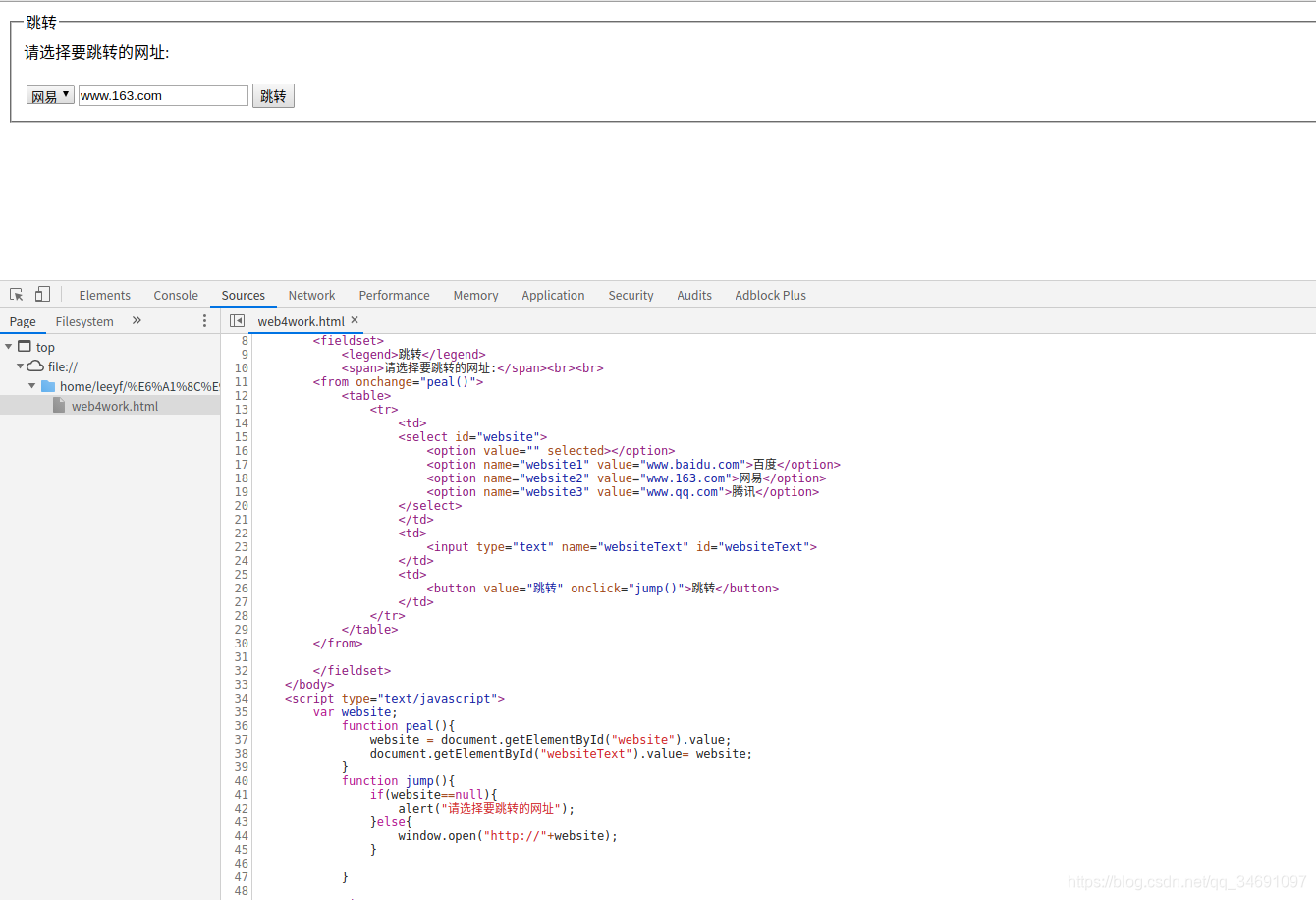
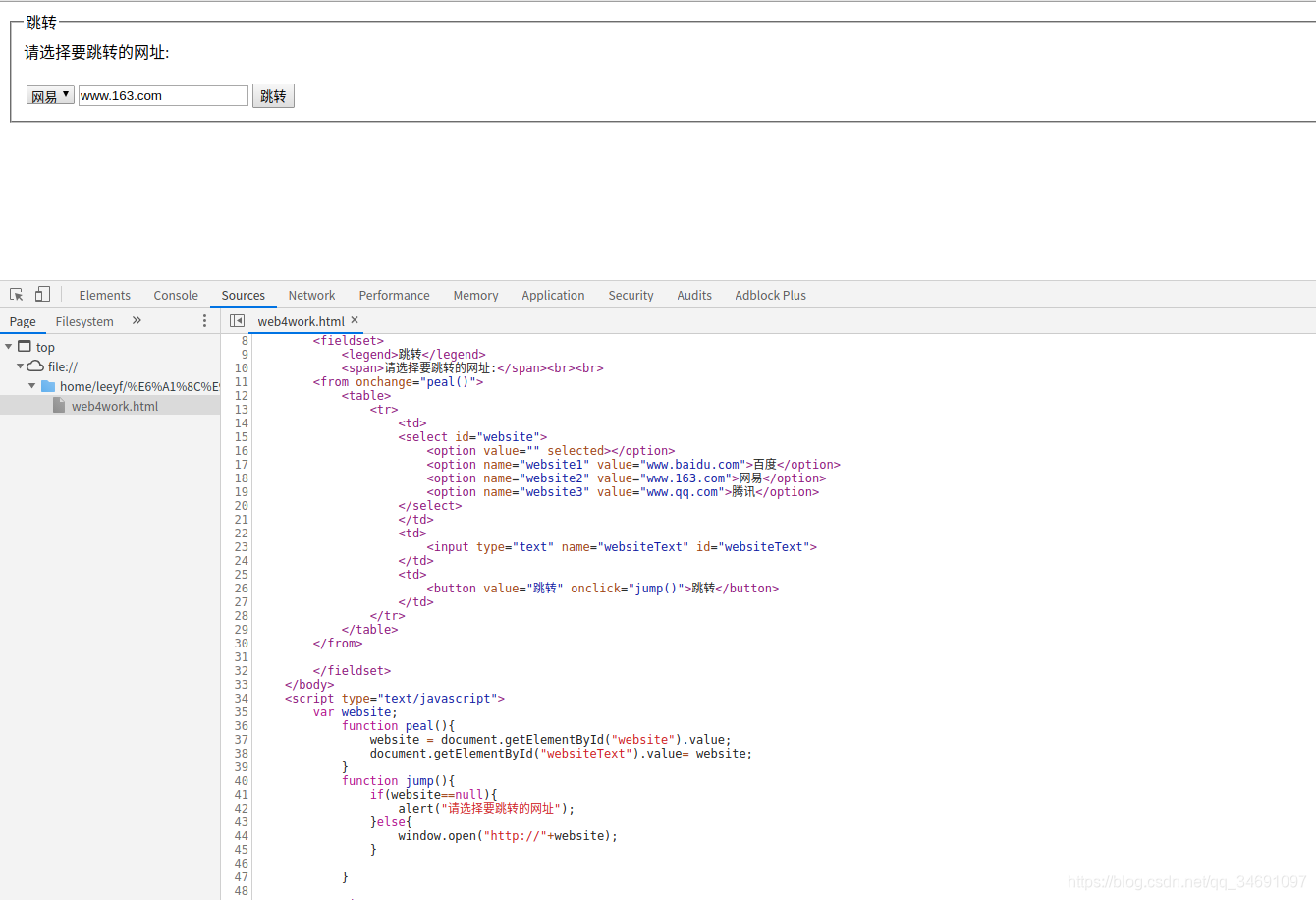
效果

代码
<!DOCTYPE html>
<html>
<head>
<title>web4</title>
</head>
<body>
<fieldset>
<legend>跳转</legend>
<span>请选择要跳转的网址:</span><br><br>
<from onchange="peal()">
<table>
<tr>
<td>
<select id="website">
<option value="" selected></option>
<option name="website1" value="www.baidu.com">百度</option>
<option name="website2" value="www.163.com">网易</option>
<option name="website3" value="www.qq.com">腾讯</option>
</select>
</td>
<td>
<input type="text" name="websiteText" id="websiteText">
</td>
<td>
<button value="跳转" onclick="jump()">跳转</button>
</td>
</tr>
</table>
</from>
</fieldset>
</body>
<script type="text/javascript">
var website;
function peal(){
website = document.getElementById("website").value;
document.getElementById("websiteText").value= website;
}
function jump(){
if(website==null){
alert("请选择要跳转的网址");
}else{
window.open("http://"+website);
}
}
</script>
</html>