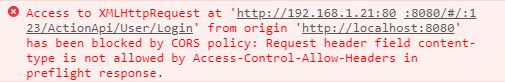
post请求报错

解决方案:
按照qs,进行参数序列化:npm install qs --save
import qs from 'qs'
// 登录
export default {
userLogin(params) {
return http.requestData('/ActionApi/User/Login', qs.stringify(params), 'post')
}
}
vue中使用富文本编辑器时,加粗和倾斜样式失效
在使用富文本编辑器的时候,因为项目可能使用了reset.css对strong,em进行了样式重置,导致在富文本编辑器中样式失效,可以通过以下两种方式解决。
1.在reset.css中去掉strong和em的样式重置
2. 可以单独对strong和em进行样式覆盖
common.css 解决全局strong、em不生效问题
strong {
font-weight: bold;
}
em {
font-style: italic;
}
