用js实现一个简易的表单验证
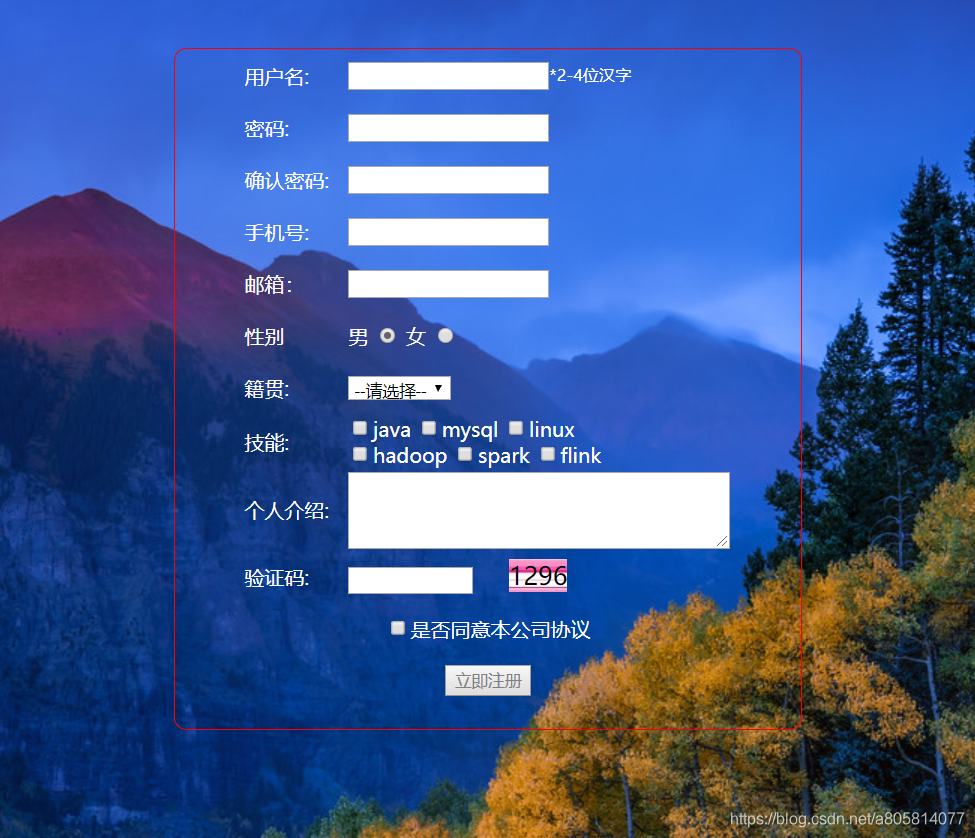
效果:

代码:
<html>
<head>
<title>js校验form表单</title>
<meta charset="UTF-8" />
<!--声明css代码域-->
<style type="text/css">
/*设置背景图片*/
body {
background-image: url(img/1.jpg);
background-size: cover;
}
/*设置tr样式*/
tr {
height: 40px;
}
/*设置div样式*/
#showdiv {
border: solid 1px #FF0000;
border-radius: 10px;
width: 500px;
margin: auto;
margin-top: 40px;
}
/*设置table*/
table {
margin: auto;
color: white;
}
span {
font-size: 13px;
}
#codeSpan {
font-size: 20px;
}
</style>
<!--声明js代码域-->
<script type="text/javascript">
//常见验证码
function createCode() {
//创建随机四位数字
var code = Math.floor(Math.random() * 9000 + 1000);
//获取元素对象
var span = document.getElementById("codeSpan");
//将数字存放到span中
span.innerHTML = code;
}
//验证用户名
function checkUname() {
//获取用户的用户名信息
var uname = document.getElementById("uname").value;
//创建校验规则
var reg = /^[\u4e00-\u9fa5]{2,4}$/
//获取span对象
var span = document.getElementById("unameSpan");
//开始校验
if (uname == "" || uname == null) {
//输出校验结果
span.innerHTML = "用户名不能为空";
span.style.color = "red";
return false;
} else if (reg.test(uname)) {
//输出校验结果
span.innerHTML = "用户名ok";
span.style.color = "green";
return true;
} else {
//输出校验结果
span.innerHTML = "用户名不符合规则";
span.style.color = "red";
return false;
}
}
//验证密码
function checkPwd() {
//获取用户的密码信息
var pwd = document.getElementById("pwd").value;
//创建校验规则
var reg = /^[a-z]\w{5,7}$/;
//获取span对象
var span = document.getElementById("pwdSpan");
//开始校验
if (pwd == "" || pwd == null) {
//输出校验结果
span.innerHTML = "*密码不能为空";
span.style.color = "red";
return false;
} else if (reg.test(pwd)) {
//输出校验结果
span.innerHTML = "*密码ok";
span.style.color = "green";
return true;
} else {
//输出校验结果
span.innerHTML = "*密码格式不正确";
span.style.color = "red";
return false;
}
checkPwd2();
}
//校验确认密码
function checkPwd2() {
//获取第一次密码
var pwd = document.getElementById("pwd").value;
//获取确认密码
var pwd2 = document.getElementById("pwd2").value;
//获取span对象
var span = document.getElementById("pwd2Span");
//比较两次密码是否相同
if (pwd2 == "" || pwd2 == null) {
span.innerHTML = "确认密码不能为空";
span.style.color = "red";
return false;
} else if (pwd == pwd2) {
span.innerHTML = "确认密码ok";
span.style.color = "green";
return true;
} else {
span.innerHTML = "两次密码不一致";
span.style.color = "red";
return false;
}
}
//校验手机号
function checkPhone() {
return checkField("phone", /^1[3,4,5,7,8]\d{9}$/);
}
//校验邮箱
function checkMail() {
return checkField("mail", /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+$/)
}
//校验籍贯
function checkAddress() {
//获取用户选择的数据
var sel = document.getElementById("address").value;
//获取span
var span = document.getElementById("addressSpan");
//校验
if (sel != 0) {
span.innerHTML = "籍贯选择成功";
span.style.color = "green";
return true;
} else {
span.innerHTML = "籍贯不能为请选择";
span.style.color = "red";
return false;
}
}
//校验技能
function checkFav() {
//获取所有的技能
var favs = document.getElementsByName("fav");
//获取span
var span = document.getElementById("favSpan");
//遍历
for (var i = 0; i < favs.length; i++) {
if (favs[i].checked) {
span.innerHTML = "技能选择成功";
span.style.color = "green";
return true;
}
}
span.innerHTML = "技能至少选则一项";
span.style.color = "red";
return false;
}
//校验验证码
function checkCode() {
//获取提示语的span
var span = document.getElementById("checkCodeSpan");
//获取已经生成的验证码的span
var span2 = document.getElementById("codeSpan");
var code = span2.innerHTML;
//获取输入值
var inp = document.getElementById("code").value;
//开始校验
if (code == inp) {
//输出校验结果
span.innerHTML = "*验证码正确";
span.style.color = "green";
return true;
} else {
//输出校验结果
span.innerHTML = "*验证码不正确";
span.style.color = "red";
return false;
}
}
//校验是否同意公司协议
function checkAgree() {
document.getElementById("sub").disabled = !document.getElementById("agree").checked;
}
//提交判断
function checkSub() {
checkUname();
checkPwd();
checkPwd2();
checkPhone();
checkMail();
checkAddress();
checkFav();
checkCode();
return checkUname() && checkPwd() && checkPwd2() && checkPhone() && checkMail(