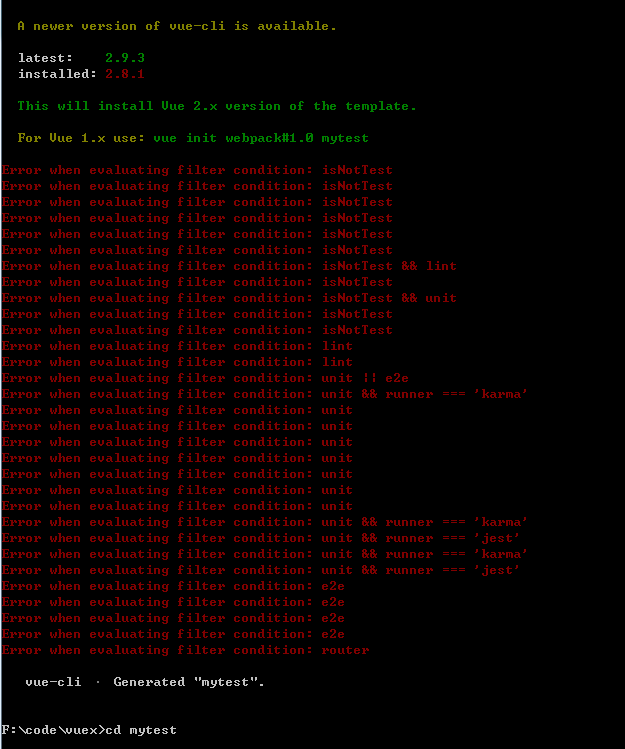
相信很多初学VUE的朋友很多都碰到了初始化项目报错的情况,我也是去搜索了很多种方法来尝试解决,不过收获甚微,有的需要把hosts文件还原,由于我的是更改后用来透过DNS链接google的,就没有还原,最后只能是用了最简单直接的办法解决了,上图
之后我执行了
①、vue init webpack-simple <project name>
就可以初始化项目了,不过,这也是有一定弊端的,这些是很精简项目了,比如路由啊,resources啊都需要自己再去安装
②、经过仔细阅读爆出的错误,还有一种方法也是可行的,就是创建VUE1.X的版本项目,执行
vue init webpack#1.0 <project name>
如果有更好的解决方法欢迎留言^_^