用很简单的源码实现包含下列 antd 表单相关知识:
1.表单必填校验,规则校验
2.Upload 上传图片,获取上传图片的状态,如上传成功,上传失败,上传进度条,删除上传的文件
3.获取 Input 组件用户输入的值,设置默认值
4.提交表单不刷新页面
5.把上传的图片显示在页面
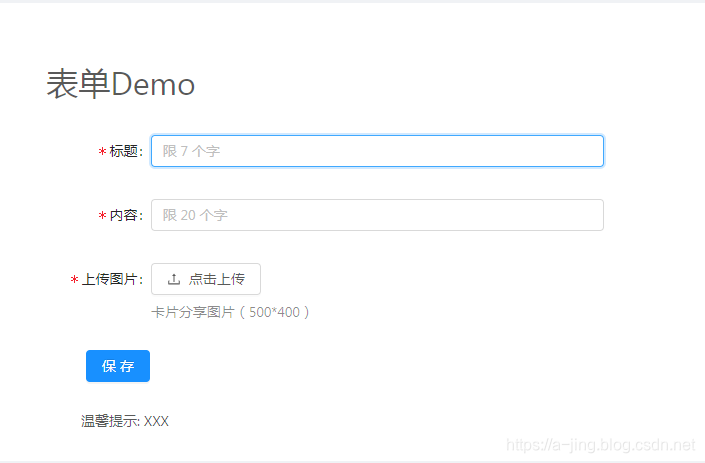
页面效果图:
提交前

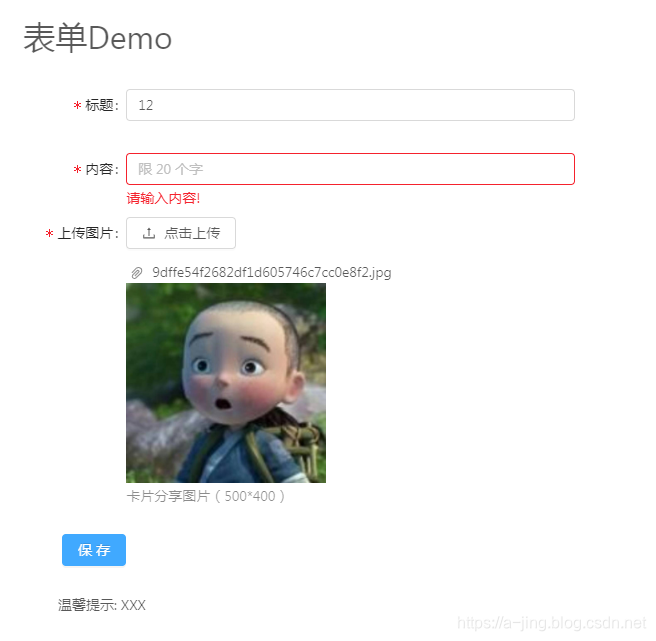
提交后:包括校验失败的场景

t_form.jsx 代码:
import { Form, Input, Button, message, Upload, Alert, Icon } from 'antd';
import router from