配置jQuery的使用环境
1.下载jQuery
首先链接到jQuery的官方网站(http://jquery.com)

2.jQuery版本
单击页面中的download(jQuery),从对应的网页中查找最新版本(Current Release)的库文件,jQuery的库文件以jquery-x.x.x.js,jquery-x.x.x-min.js或者jquery-x.x.x.pack.js形式发布,文件名x.x.x部分是jQuery的版本号,min与pack为压缩方式。
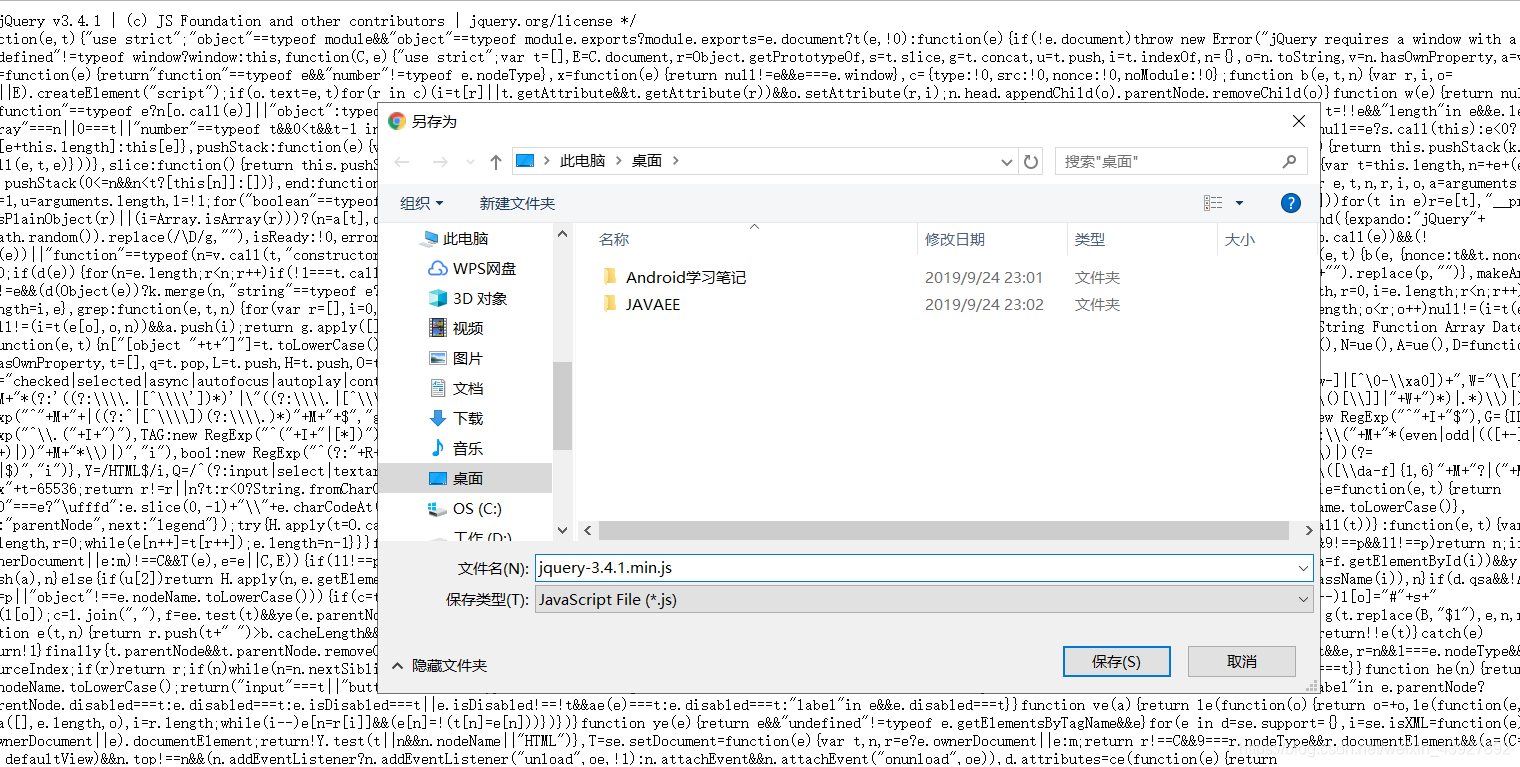
下载步骤如下:点击打开后Ctrl+s保存为js文件即可。


3.jQuery库文件的压缩版与非压缩版
在两种压缩版本的jQuery文件中min是使用YUI Compressor压缩的版本,pack是使用
Packed压缩的版本,二者都是JavaScript中有名的压缩工具
在需要确认代码内容时需要使用非压缩版,但是在实际使用时,文件越小越有利,
一般使用压缩版。
4.下载jQuery插件
jQuery不仅在单独使用时有Ajax功能,同时具备了与prototype.js和script.aculo.us
动画类相当的渐入渐出,幻灯以及动画功能,在http://plugins.jquer.com网站上
汇聚了各种插件自由下载。
5.导入方法
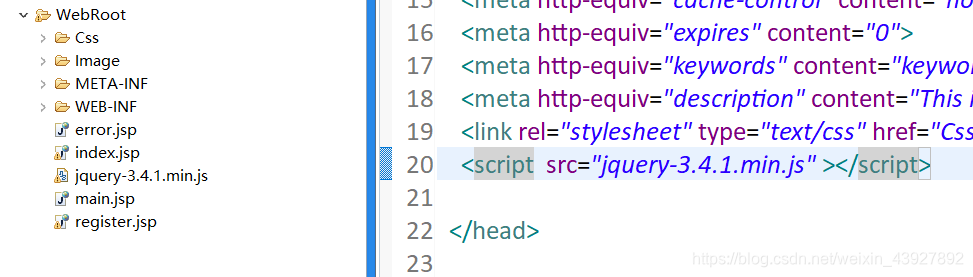
1.下载后导入,将js文件复制进WebRoot目录下。
<script type="text/javascript" src="jquery.js"><script>

2.在js代码中也可以在线引用jquery,如:
谷歌提供的:<script src="http://www.geogle.com/jsapi"></script>
微软提供的:<script src="http://ajax.micsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="javascript"> </script>
