1、button、input标签的disabled属性

该标签可以控制按钮是否可用,如果他的值为以上几种的话,则他都不会在标签上渲染出这个属性,一旦这个属性出现的话,就说明他是禁用的
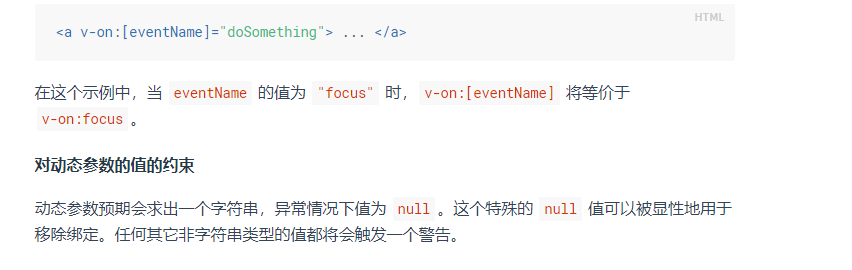
2、移除动态绑定,如果你在某种情况下不想要给标签动态绑定事件的话,那你就只需要给evenName赋值为null即可

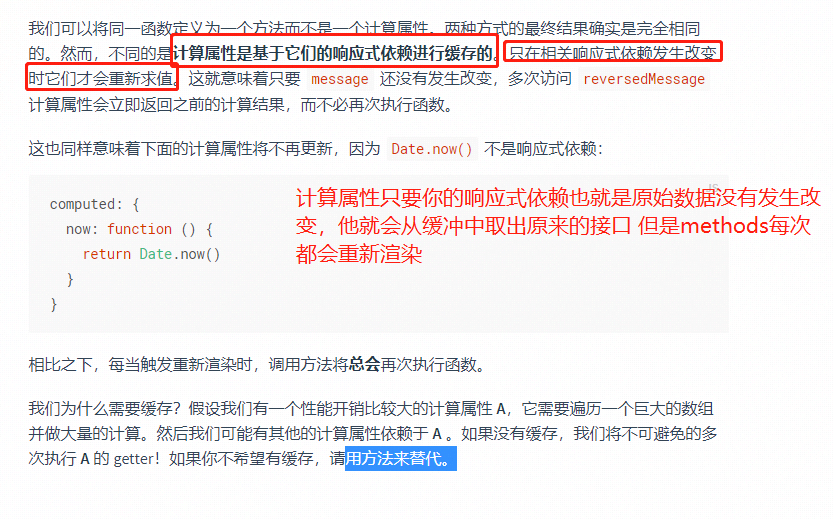
3、计算属性(computed)和方法(methods)的区别

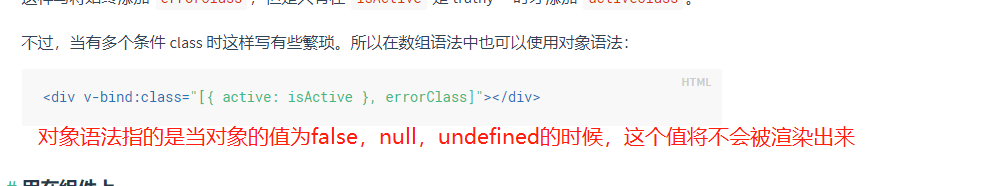
4、对象语法

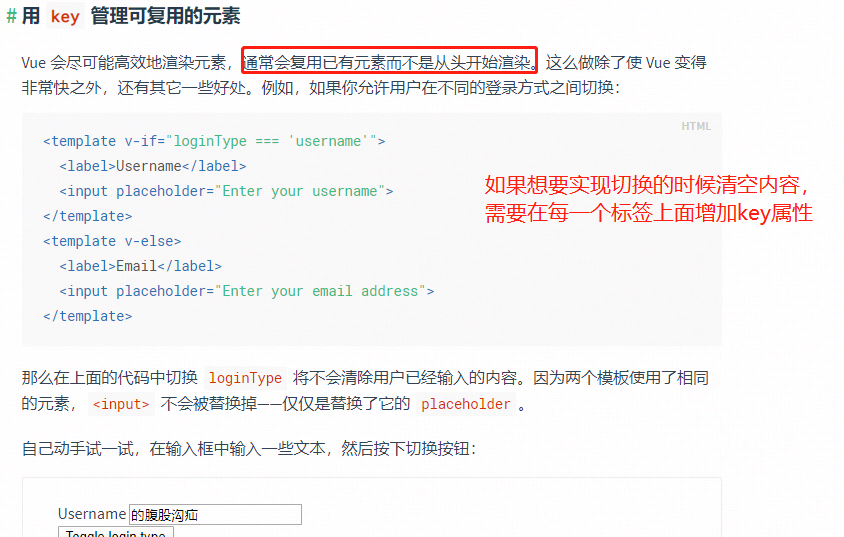
5、vue元素的可复用渲染,如果不给每一个元素绑定独特的key值,则他会复用之前的元素以减少性能

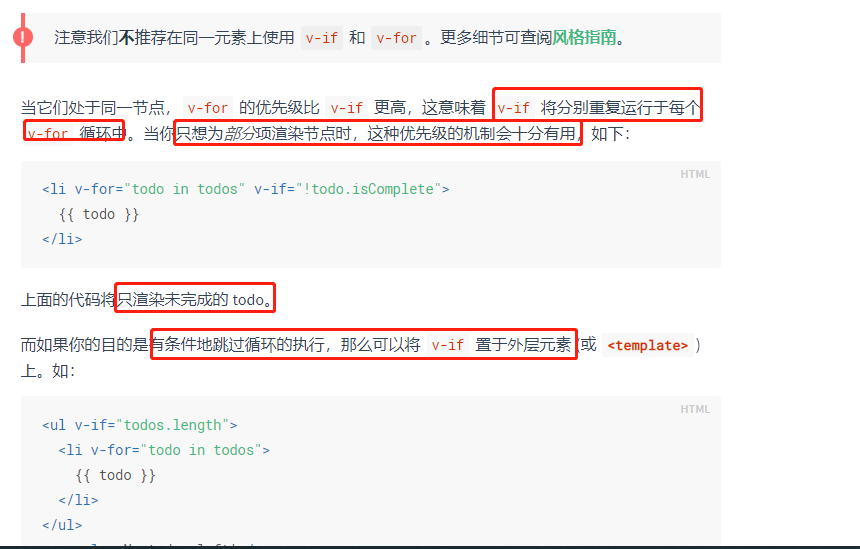
6、v-show、v-if, 我们推荐在控制列表中某一项的不显示最好通过操作数据来控制,而不是通过v-if来操作某一项


7、组件的data必须是一个函数、否则复用多个组件之后,修改其中一个的data,其他的会跟着一起改变

8、scoped和modeles,scoped如果父子组件定义了相同的类的话,会造成样式覆盖渲染,f父组件中定义的类会渗透进子组件里面
详情点击Vue:scoped样式与CSS modules对比,Css modules 和scoped特性的区别


9、尽量把方法属性名都私有化定义在类中,然后通过让外部调用类来调用内部的方法或者属性,从而避免冲突

10、v-for遍历对象的三个参数,分别为键值、键名以及索引(下标)
