在项目中经常碰到这种情况,比如UI上的同一个区域既要显示图片又要显示文字时,但是一个label只能显示其中一个,这个时候就需要两个label叠加显示了,比如下面一个显示图片,上面一个显示文字。本文以label叠加显示为例,详细介绍一下控件叠加的方法:
1. 新建一个带ui的工程,在ui上拖上一个QFrame控件,再往QFrame控件中拖放一个QLabel控件,右键设置QFrame控件的布局为水平布局,如图所示:

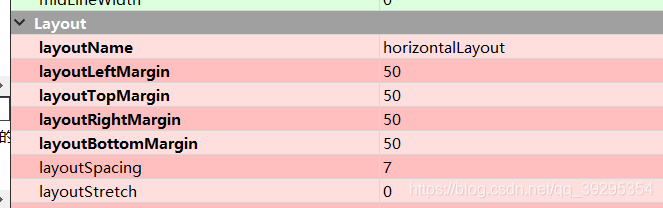
接着修改布局的属性,如图所示:

点击保存,回到工程所在文件路径,右键记事本打开mainwindow.ui文件
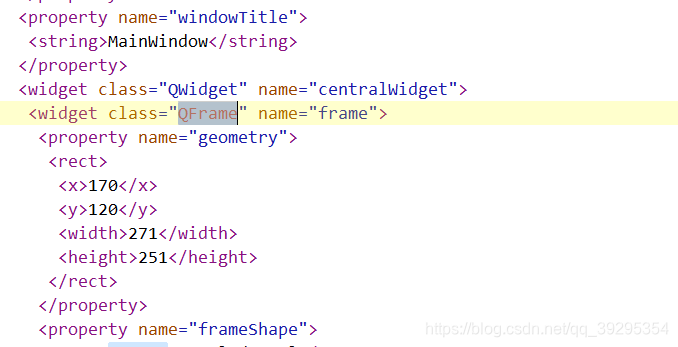
找到QFrame,将其手动修改为QLabel
修改前:

修改后:

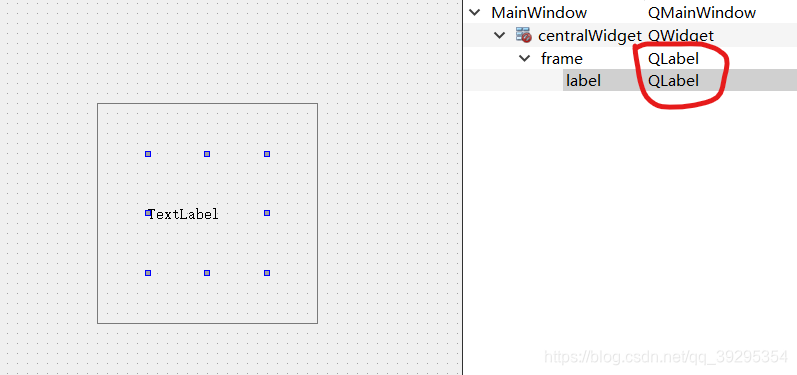
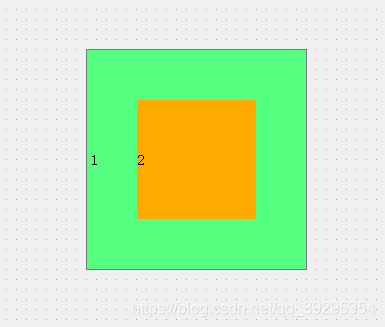
点击保存,打开Qt,会提示你文件已改变,直接 Yes and All 即可,改变后的ui如下,重点看圈住的部分,可以看到已经有了两个Label并且时叠加显示的,修改一下stylesheet让其显示的更直观

修改后:

这样就可以了,其他控件方法类似
2020.01.17更新
设置顶层Label透明
ui->frame->setText("error type:red error");
ui->frame->setAlignment(Qt::AlignBottom|Qt::AlignHCenter);
ui->label->setText("1");
ui->label->setAlignment(Qt::AlignCenter|Qt::AlignHCenter);
ui->label->setStyleSheet("QLabel{font-size:90px;}");
ui->label->setAttribute(Qt::WA_TranslucentBackground);
//ui->label->setStyleSheet("background:transparent"); /* 设置顶层label透明,两个效果都可以 */
