下载 react-developer-tools.crx
下载react developer tools离线的crx工具包,地址为:http://chromecj.com/Handler/Download/890
也可以上插件网下载,地址为:http://www.cnplugins.com/devtool/react-developer-tools/download.html
安装 react-developer-tools.crx
打开 chrome 进入扩展程序页面
两种方式
-
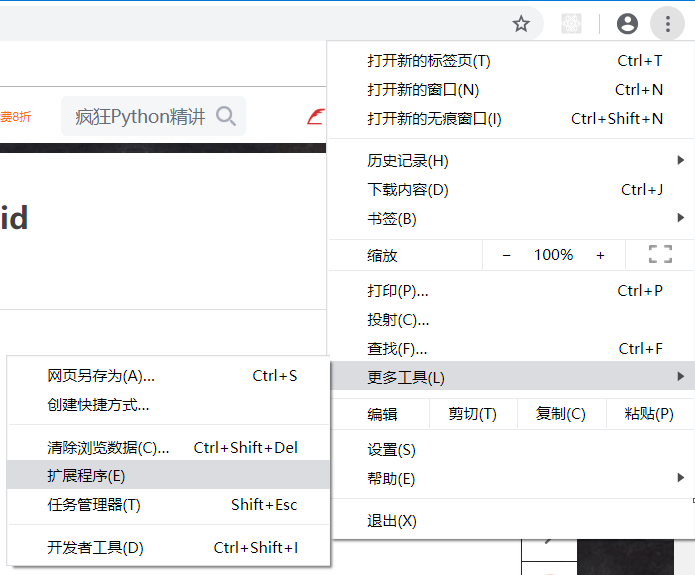
更多工具 ——> 扩展程序

-
地址栏输入
chrome://extensions/

添加插件
如果直接拖动 react-developer-tools.crx 到插件页面,必然会报 CRX_HEADER_INVALID 错误。
同样有两种解决方案
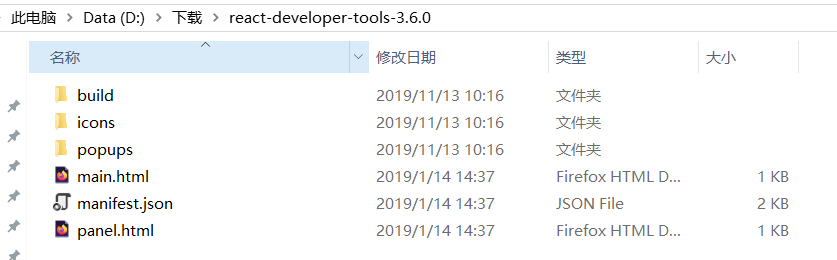
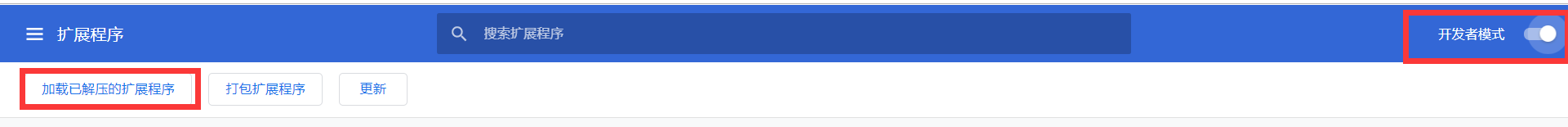
- 用压缩软件打开 crx,然后解压。解压后,先打开“开发者模式”,再点击 “加载已解压的扩展程序”



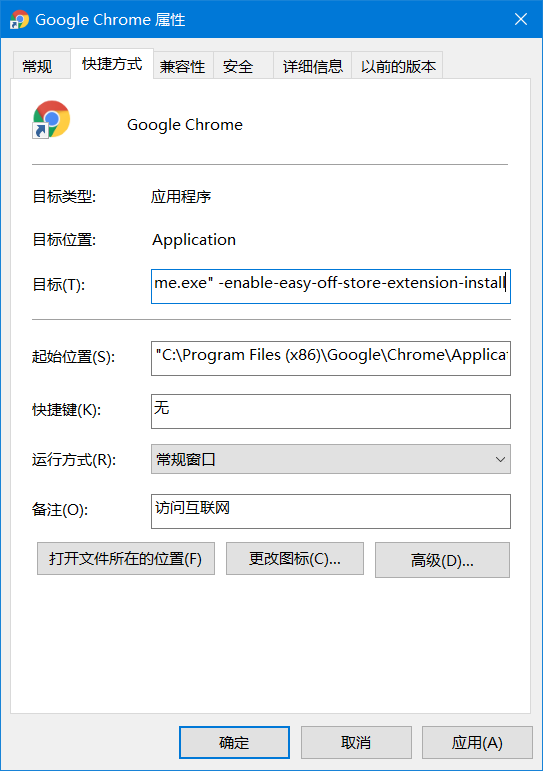
chrome浏览器默认不允许安装三方下载的扩展包,需要手动设置允许。打开浏览器的属性,在目标字段后面补上【经测试,该方法无效,无论是enable前面是一个横线还是两,都不顶用】-enable-easy-off-store-extension-install。确认后,回到插件页面,拖入插件 crx 文件即可

打包插件
之前网上下载的插件太旧了,节点展开效果不是很好,组件也不好定位。于是我就在别人翻墙的电脑上把他的 crx 打包出来,打包步骤如下
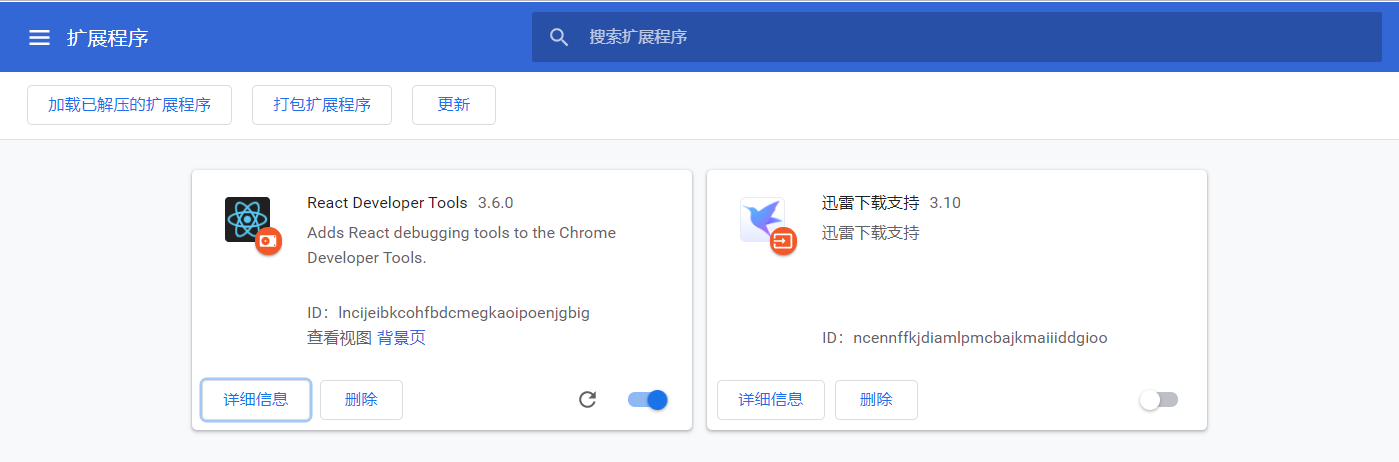
找到对应插件,点击 “详细信息”

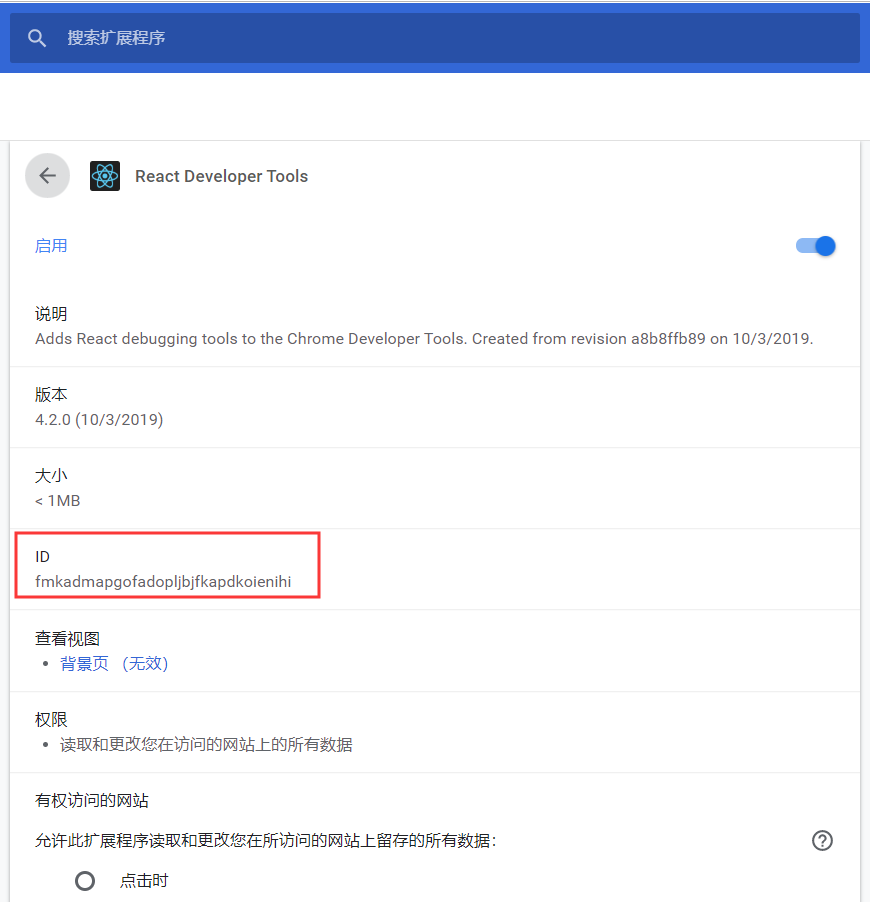
在详细信息栏目中可以查看到其ID

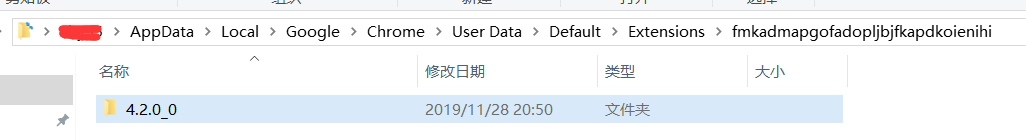
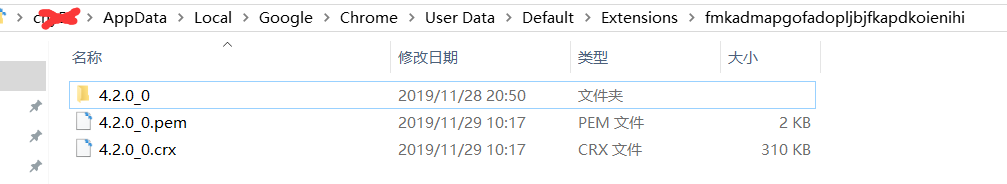
Chrome插件路径,如下:C:\Users\【用户名】\AppData\Local\Google\Chrome\User Data\Default\Extensions\fmkadmapgofadopljbjfkapdkoienihi

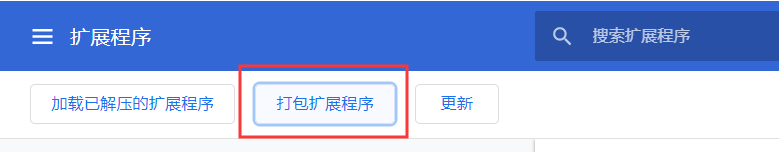
回到扩展程序页面,点击 “打开扩展程序” 按钮

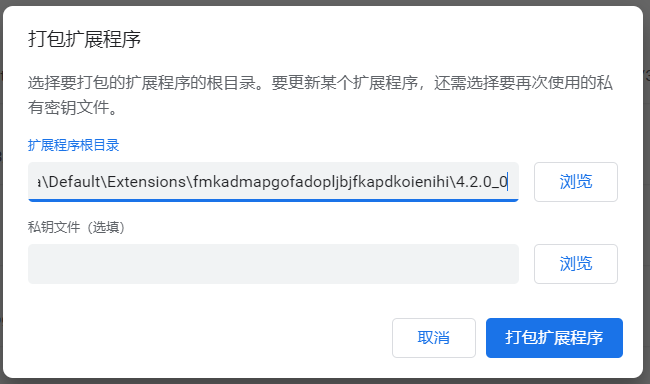
打开后把上面的路径复制进去,一直复制到版本号那边,然后点击打包即可。
 他会在之前目录的版本号文件夹下,生成 crx 扩展程序文件 和 pem 证书密钥文件
他会在之前目录的版本号文件夹下,生成 crx 扩展程序文件 和 pem 证书密钥文件
 资源 https://download.csdn.net/download/chy555chy/12004926
资源 https://download.csdn.net/download/chy555chy/12004926
插件我有上传,没有积分的,可以留下你的邮箱,到时候私发给你
(如果觉得有用,就点赞关注一下,谢谢)
