前言
在上篇HTML学习笔记中学习了基本的文字,图片等等,我们可以看到HTML虽然有点麻烦,但属于一学就会的那种,不像机器学习啥的还要涉及一堆数学,算法,编程思想,不过网页编程后面如果加上数据库,也会变得比较难,不过现在先快乐的学习吧!大家可以看我HTML学习笔记摘要目录参考,这篇博文里也有我HTML学习笔记的其他章节。
创建表格
创建基本表格
创建表格有几个基本的标记:
- < table > :用于识别一个表格对象的开始,< /table >标记标识一个表格对象的结束。一个表格中只用一对table标记。HTML5不再支持其他属性
- < tr > :用于识别每一行的开始,< /tr >标记标识一行的结束。一个表格对象中有多少对tr标记,就有多少行,HTML5不再支持其他属性
- < td > :用于标记表格中的一个单元格的开始,< /td >标记结束。
下面代码定义了一个两行三列的表格:
<body>
<table border="1">
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
</table>
</body>

在代码中,我们看到
<table border="5">

<table border="8">

可以看到边框的变化。
带有标题的表格
我们可以使用< caption >< /caption >来添加表格标题:
<body>
<table border="8">
<caption>字母表</caption> //标题
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
</table>
</body>

编辑表格
编辑表格,涉及设置表格的边框类型,设置表格的表头,合并单元格等。定义边框类型我们前面已经提到了,只需要改动
里面的数字就可以了。定义表格表头
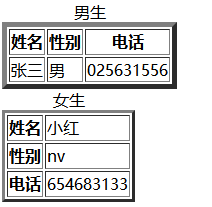
定义表头使用标记< th >< /th >,常见的表头为垂直和水平两种,两种是不同的结构,我们可以看程序:

<body>
<table border="5">
<caption>男生</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>025631556</td>
</tr>
</table>
<table border="3">
<caption>女生</caption>
<tr>
<th>姓名</th>
<td>小红</td>
</tr>
<tr>
<th>性别</th>
<td>nv</td>
</tr>
<tr>
<th>电话</th>
<td>654683133</td>
</tr>
</table>
</body>

设置表格背景
对于表格的操作,不管是定义表格边框,还是现在要做的定义表格背景颜色或者背景图片,都是在表格开头标记< table >中完成的。
1):定义表格背景颜色<table border="3" bgcolor="green">

2):定义表格背景图片<table border="5" background="../6.jpg">

3)设置单元格背景:和设置表格背景一样,设置单元格背景和颜色只是在单元格标记< td >内进行了。
排列单元格内容
合并单元格是我们常用到的功能,合并的方向有两个,一个左右,使用标记colspan,一个上下,使用标记rowspan。
1):左右合并单元格使用td标记的属性colspan属性来完成,语法格式为:
<td colspan="数值">单元格内容</td>
上下也是同理。
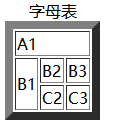
<table border="8">
<caption>字母表</caption>
<tr>
<td colspan="3">A1</td> 左右合并
</tr>
<tr>
<td rowspan="2">B1</td> 上下合并
<td>B2</td>
<td>B3</td>
</tr>
<tr>
<td>C2</td>
<td>C3</td>
</tr>
</table>

2):设置单元格内容方向:
我们还可以设置单元格内容靠左还是靠右或者居中,使用的是单元格< td >的属性< align >
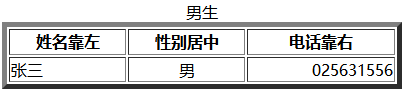
<table border="5" width="400">
<caption>男生</caption>
<tr>
<th>姓名靠左</th>
<th>性别居中</th>
<th>电话靠右</th>
</tr>
<tr>
<td align="left">张三</td>
<td align="center">男</td>
<td align="right">025631556</td>
</tr>
</table>

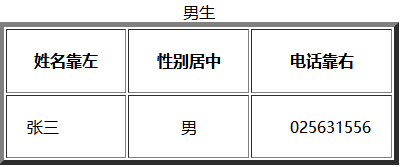
3):设置单元格的行高与列宽
调节行高与列宽的属性只有一个< cellpadding >,是通过调节单元格内容与边框的距离实现的:
<table border="5" width="400" cellpadding="20">
<caption>男生</caption>
<tr>
<th>姓名靠左</th>
<th>性别居中</th>
<th>电话靠右</th>
</tr>
<tr>
<td align="left">张三</td>
<td align="center">男</td>
<td align="right">025631556</td>
</tr>
</table>

在程序<table border="5" width="400" cellpadding="20"> 中,我们还看到width,是用来调整宽度的。
尾言
我们看到,表格非常非常简单,但超级超级麻烦。下篇博文写表单的相关内容,表单涉及的东西会多一些。好了,就这样吧。想尽快学到CSS,js来搞点漂亮的东西,哈哈~
