1、window对象: 原文链接
window对象表示一个浏览器窗口或一个框架。在客户端JavaScript中,window对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性当作全局变量来使用。例如,可以只写document,而不必写window.document。
其实这种教程网上很多,想看一些其他的对象可以看下面这个教程http://www.santii.com/javascript/browserobj-window.html
2、window对象属性:(标记红色为重要的,标记黑色不常用)
- closed:返回窗口是否已经被关闭
- defaultStatus:设置或返回窗口状态栏的默认文本。(仅Poera支持)
- document:对Document对象的只读引用
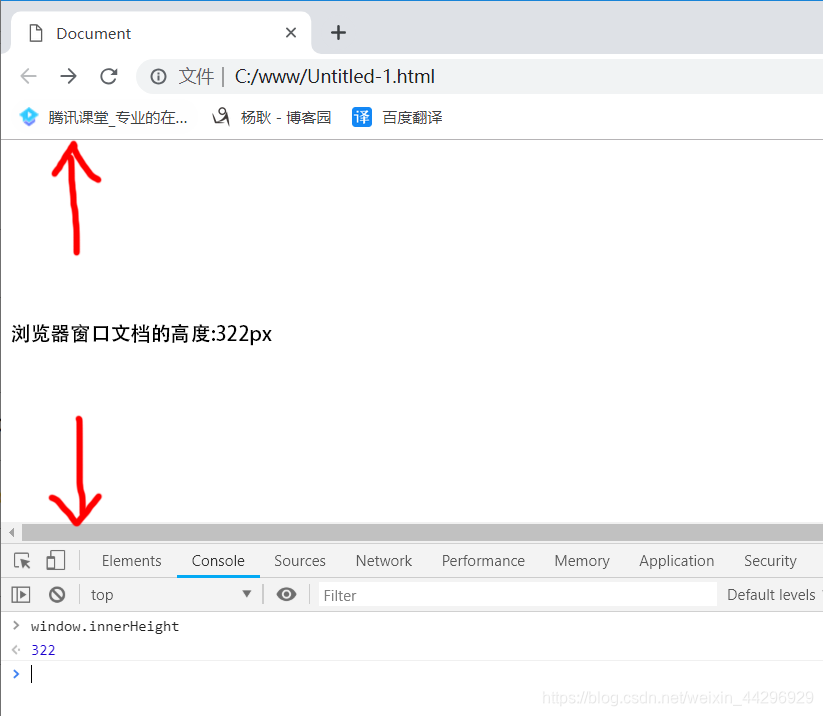
- innerheight:返回窗口的文档显示区的高度

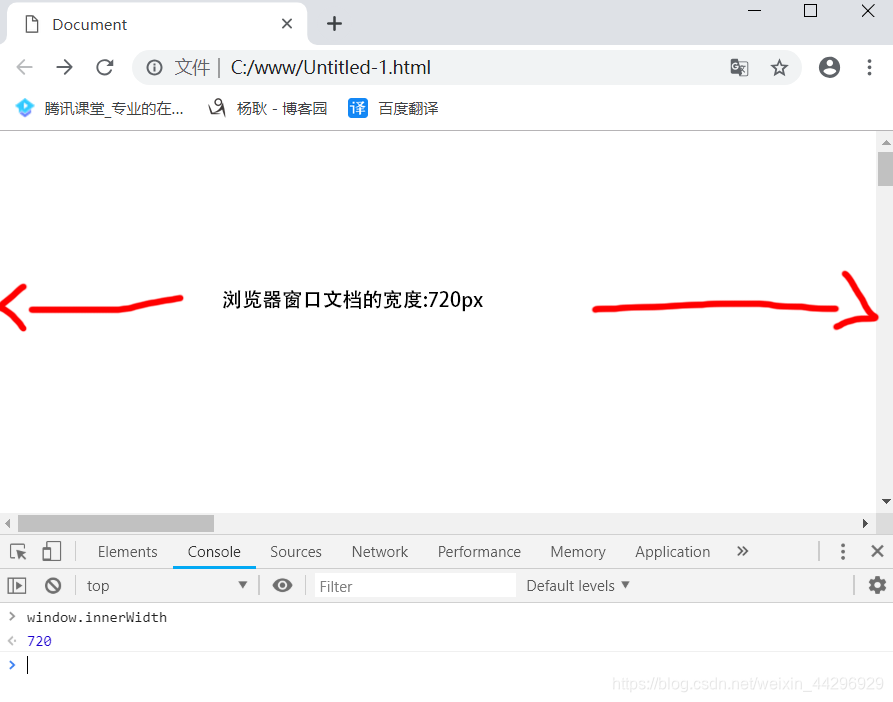
- innerwidth:返回窗口的文档显示区的宽度

- length:设置或返回窗口中的框架数量
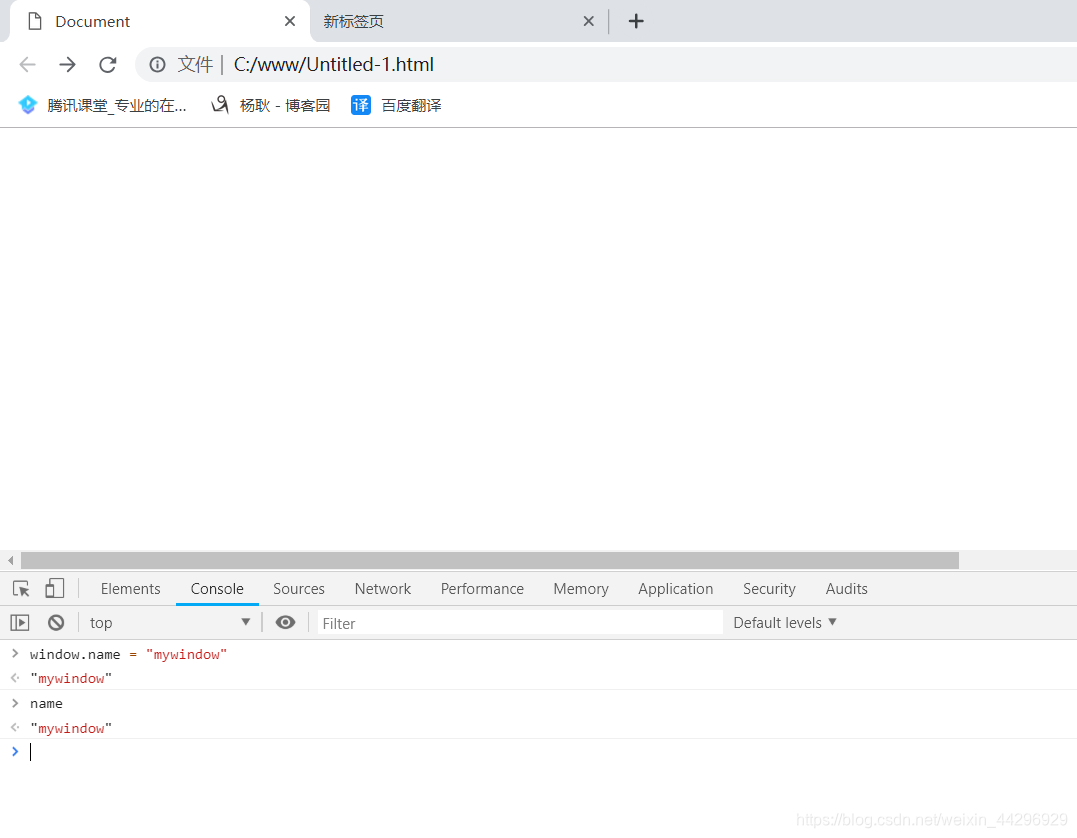
- name:设置或返回窗口的名称(设置该窗口的name,新建的窗口,没有设置name,name默认为"")

- opener:返回对创建此窗口的引用
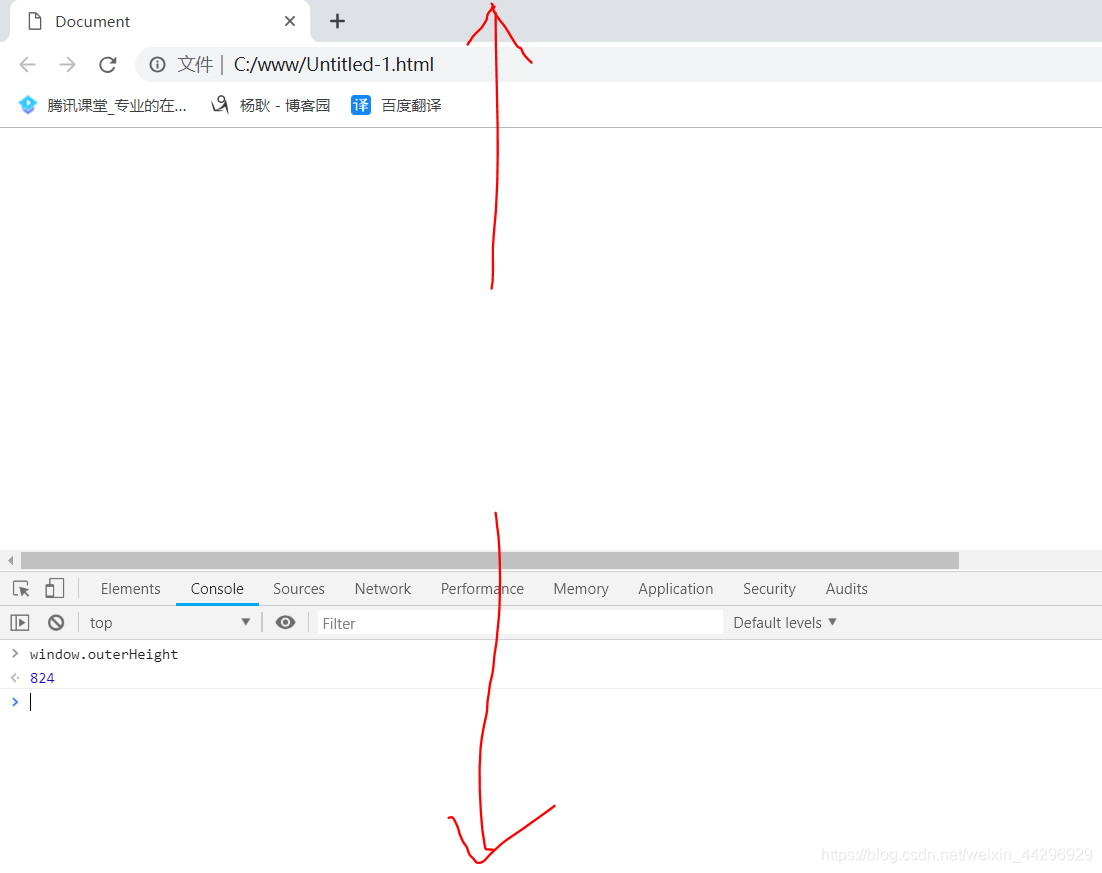
- outerheight:返回窗口的外部高度

- outerwidth:返回窗口的外部宽度
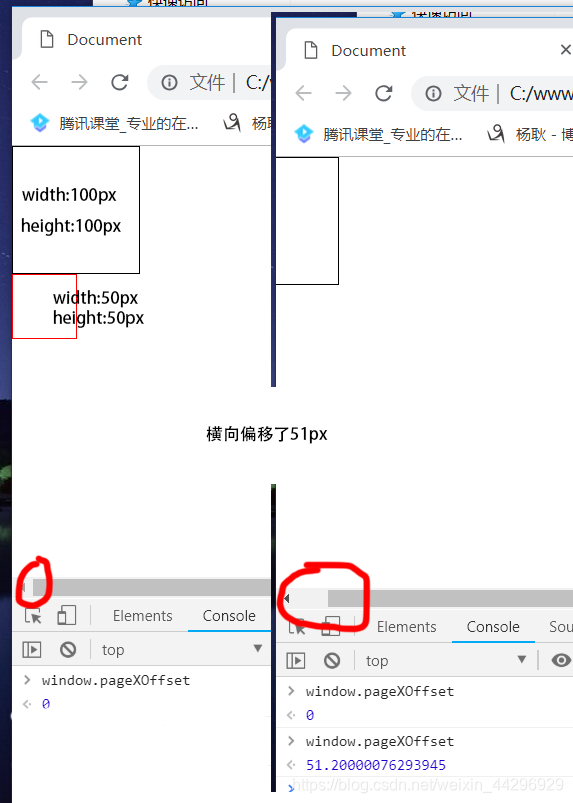
- pageXoffset:设置或返回当前页面相对于窗口显示区左上角的X位置(可被赋值,但是没效果)

- pageYoffset:设置或返回当前页面相对于窗口显示左上角Y位置(可被赋值,但是没有效果)
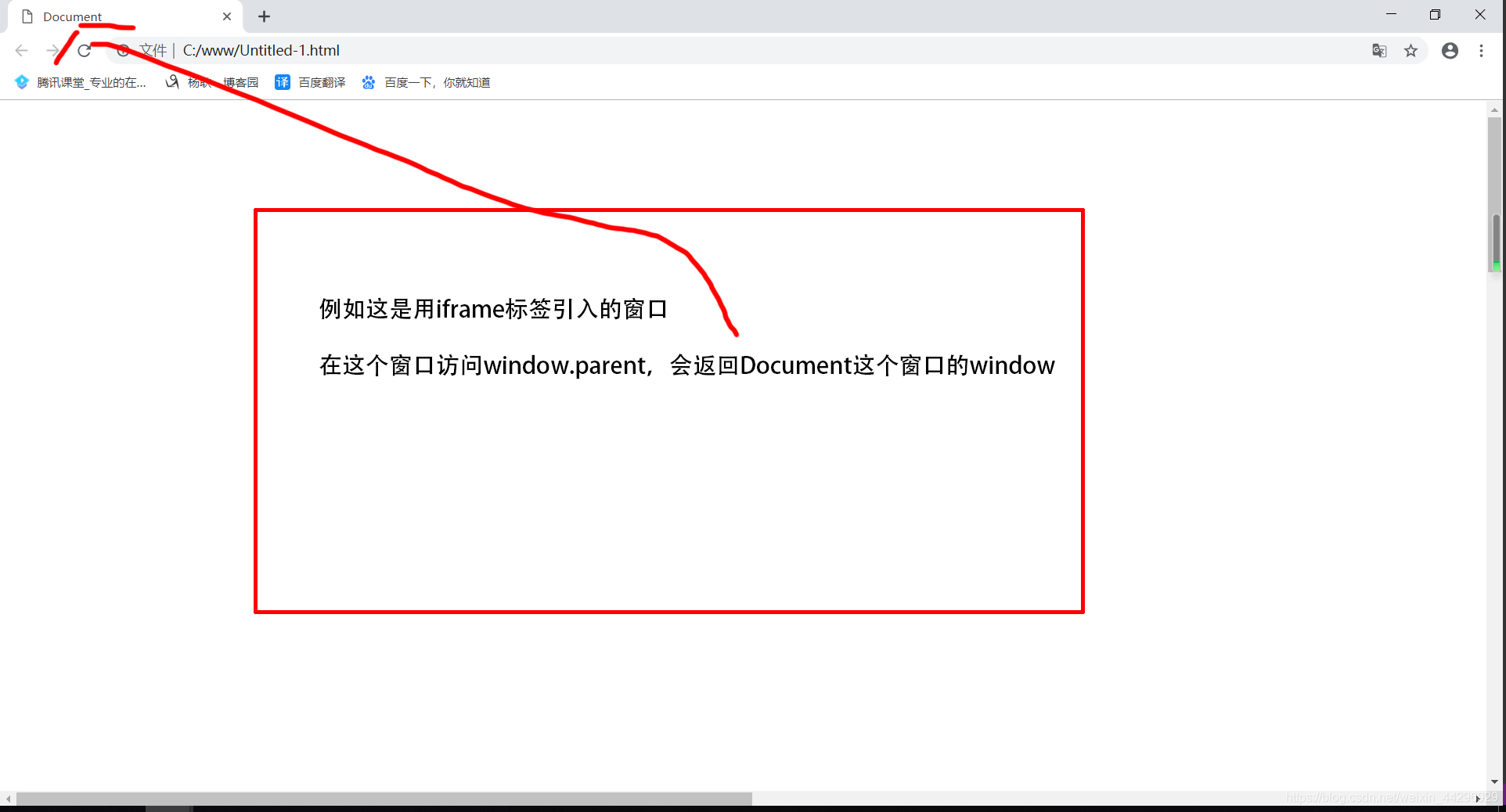
- parent:返回父窗口

- self:返回对当前窗口的引用。等价于window属性。

- status:设置窗口状态栏的文本。(默认只支持Opera)
- top:返回最顶层的先辈窗口。(无论嵌套多少层窗口,使用window.top会返回最外面的那一个窗口)
- screenLeft:只读整数(小数忽略不计),声明了窗口的左上角相对于屏幕的X坐标。
- scrednTop:只读整数,声明了窗口左上角相对于屏幕的Y坐标。
- screenX:声明了窗口的左上角相对于屏幕的X坐标。
- screenY:声明了窗口的左上角相对于屏幕的Y坐标。
IE、Safari、Chrome和Opera支持screenLeft和screenTop,而Chrome、Firefox、Safari支持screenX和screenY。
window对象方法:
- alert() 显示带有一段信息和一个确认按钮的警告框(一般不用,自己写一个,原生的弹窗比较丑,而且还具有中断一切的作用)

- confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。(按确认返回true按取消返回false)

- prompt():显示可提示用户输入的对话框(按确认,返回输入的值)

- setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式(通俗来讲就是,设置几毫秒运行一次程序)
- setTimeout():在指定的毫秒后调用函数或计算表达式(设置几毫秒后再执行程序)
- clearInterval():取消由setInterval设置的timeout(停止setInterval())
- clearTimeout():取消由setTimeout方法设置的timeout(停止setTimeout())
- close():关闭当前浏览器窗口
- blur():把键盘焦点从顶层窗口移开
- createPopup():创建一个弹出窗口。只有IE支持(不包括IE11)
- focus():把键盘焦点给予一个窗口。
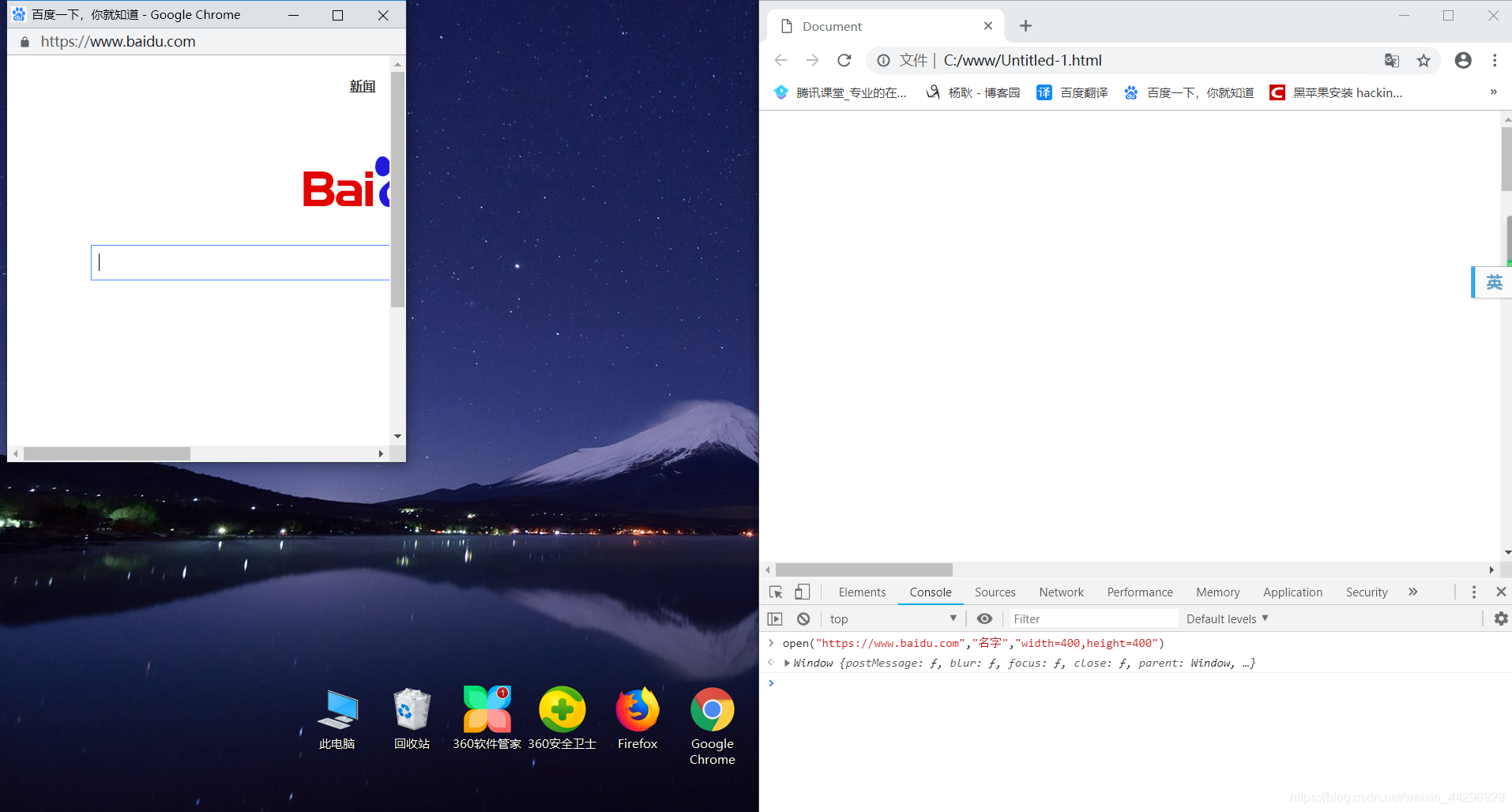
- open():打开一个新的浏览器窗口或者找一个已命名的窗口window.open(URL,name,Feature,replace)
open的参数(“要打开的UTL可以放文件目录”,“给窗口起名字”,“特征值注意格式例如width=100,height=100”,这个参数没啥用)
不写的参数要占位," "特征值不写会在当前窗口隔壁打开,不会弹出新窗口以下可选特征值
| 特征值 | 说明 |
|---|---|
| channelmode=yes|no|1|0 | 是否使用剧院模式显示窗口。默认为 no。 |
| directories=yes|no|1|0 | 是否添加目录按钮。默认为 yes。 |
| fullscreen=yes|no|1|0 | 是否使用全屏模式显示浏览器。默认是 no。处于全屏模式的窗口必须同时处于剧院模式。 |
| height=pixels | 窗口文档显示区的高度。以像素计。 |
| left=pixels | 窗口的 x 坐标。以像素计。 |
| location=yes|no|1|0 | 是否显示地址字段。默认是 yes。 |
| menubar=yes|no|1|0 | 是否显示菜单栏。默认是 yes。 |
| resizable=yes|no|1|0 | 窗口是否可调节尺寸。默认是 yes。 |
| scrollbars=yes|no|1|0 | 是否显示滚动条。默认是 yes。 |
| status=yes|no|1|0 | 是否添加状态栏。默认是 yes。 |
| titlebar=yes|no|1|0 | 是否显示标题栏。默认是 yes。 |
| toolbar=yes|no|1|0 | 是否显示浏览器的工具栏。默认是 yes。 |
| top=pixels | 窗口的 y 坐标。 |
| width=pixels | 窗口的文档显示区的宽度。以像素计。 |

- print():打印当前窗口的内容。

- resizeBy():按照指定的像素调整窗口的大小
- resizeTo():把窗口的大小调整到指定的宽度和高度
- scrollBy():按照指定的像素值来滚动的内容(第一个参数是滚动条向右滚动,第二个参数是滚动条向下滚动,方法执行,重复执行,值会累加)


- scrollTo():把内容滚动到指定的坐标。

你要去做一个大人,不要回头,不要难过。
“我们都曾经认为,有许多事情是不可以放手的。”
