第一:通过computed来获取列表
computed: {
shortcutList () {
return this.data.map((group) => {
return group.title.substr(0, 1)
})
}
},
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
然后dom和样式如下:
<div class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList" :key="index" class="item">{{item}}</li>
</ul>
</div>
.list-shortcut
position: absolute
z-index: 30
right: 0
top: 50%
transform: translateY(-50%)
width: 20px
padding: 20px 0
border-radius: 10px
text-align: center
background: $color-background-d
font-family: Helvetica
.item
padding: 3px
line-height: 1
color: $color-text-l
font-size: $font-size-small
&.current
color: $color-theme
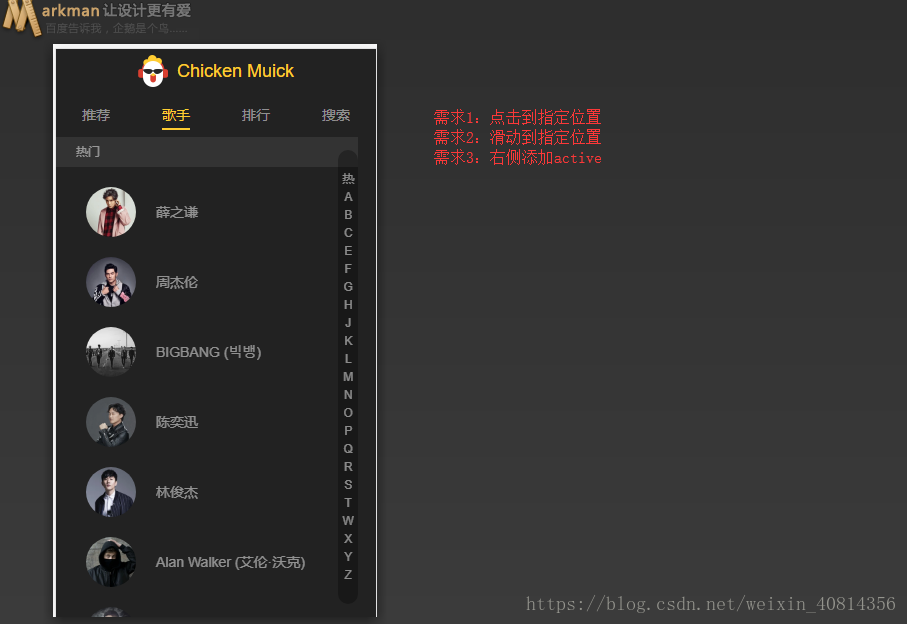
需求
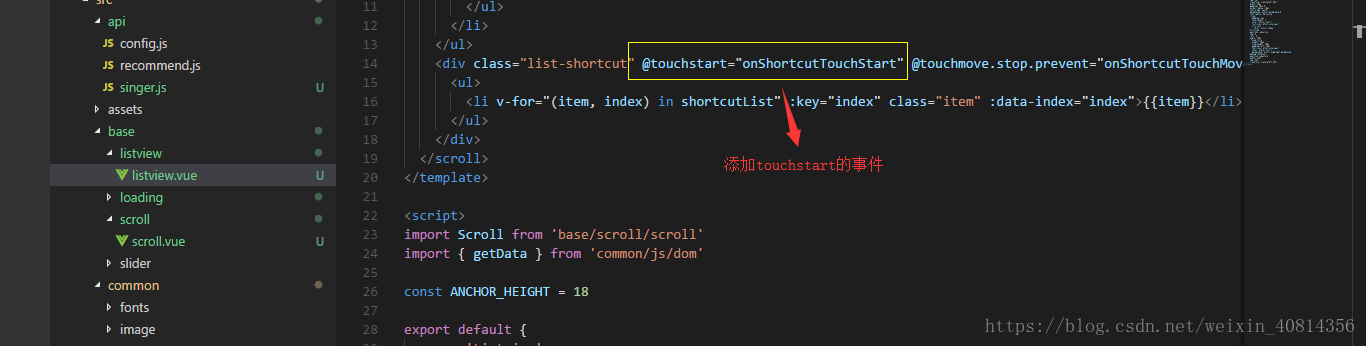
需求1完成:
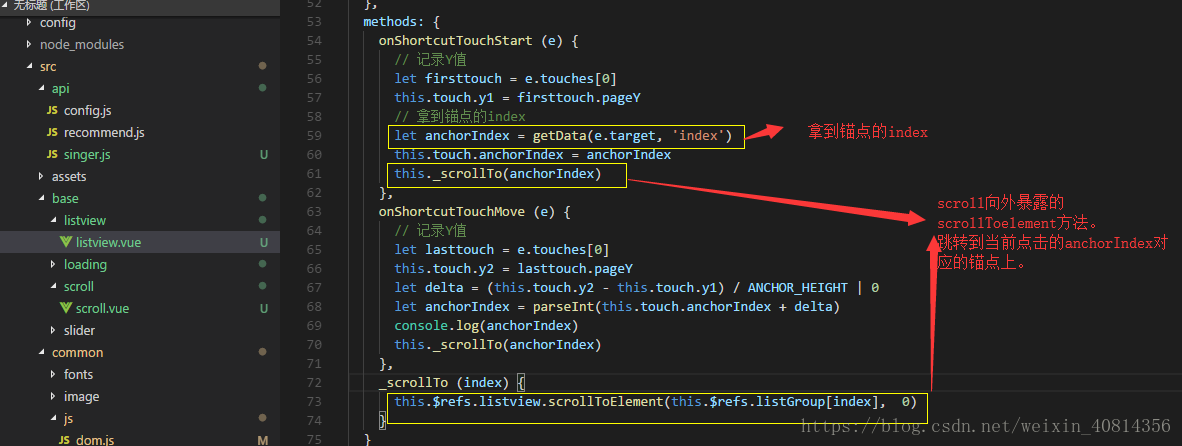
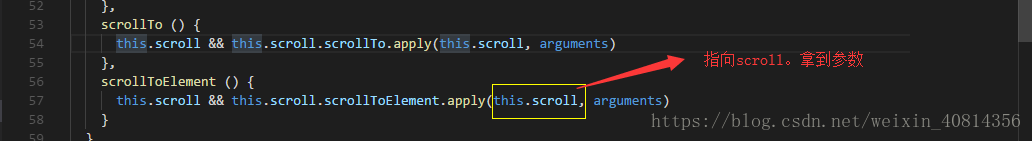
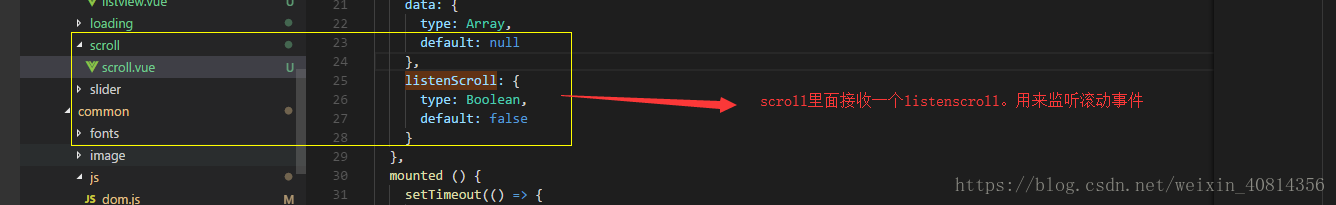
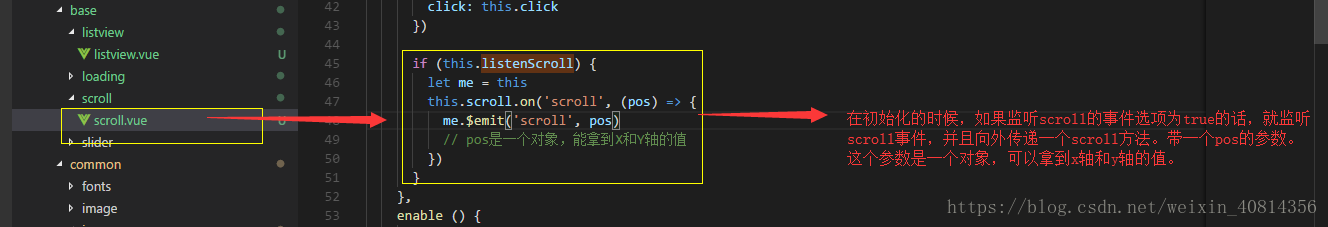
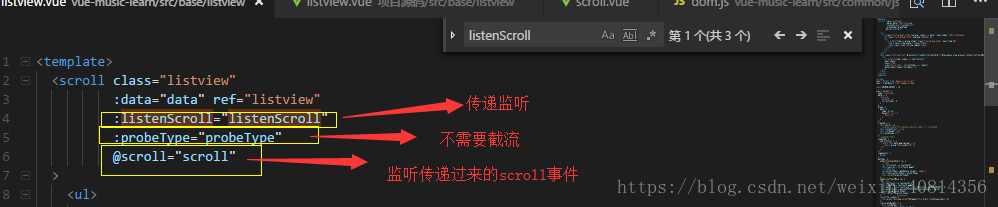
scroll向外暴露的方法:
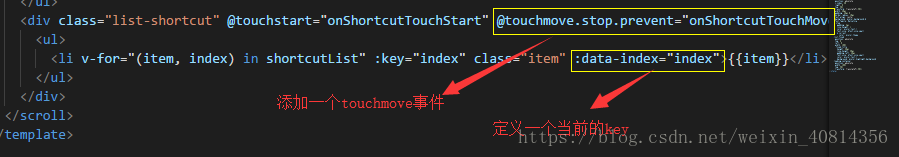
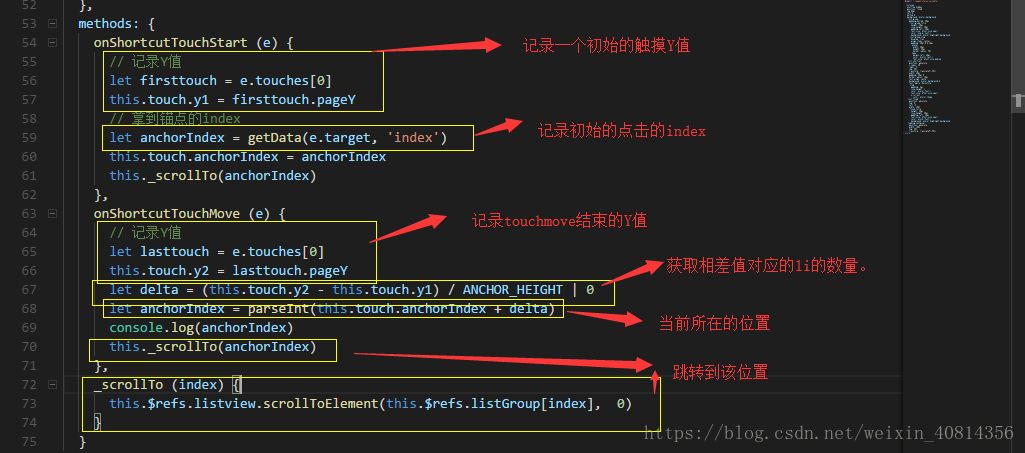
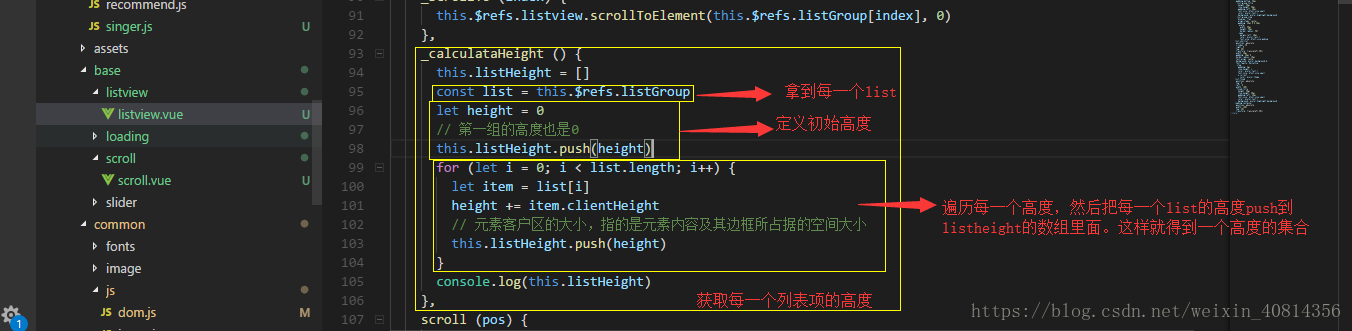
需求2:滚动到指定地方:
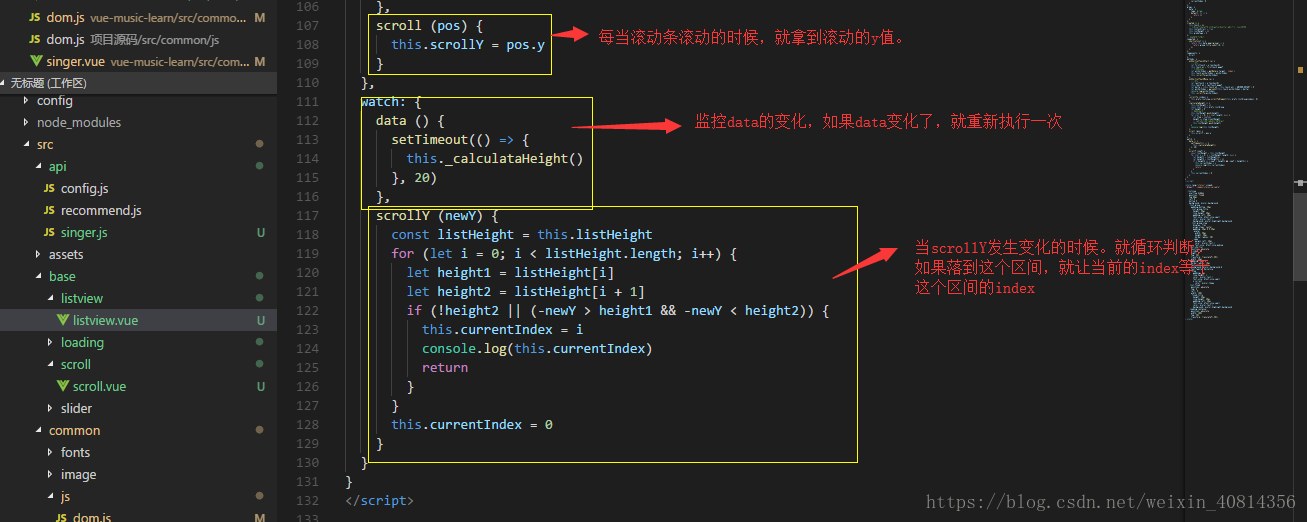
需求3的实现:
最后
这一章节的逻辑比较复杂。