jQuery实现表格的动态删除或添加
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rows</title>
<script src="js/jquery-3.3.1.min.js"></script>
<style>
table tr td{
border:1px solid;
height: 10px;
width:48%;
background-color: skyblue;
text-align: center;
}
</style>
<script>
function ajax(){
return true;
}
function addTr(){
var text1 = document.getElementById("text1").value;
var text2 = document.getElementById("text2").value;
var new_tr=$("<tr><td>"+text1+"</td><td>"+text2+"</td><td><button onclick='del(this)'>删除</button></td></tr>");
$("#tb1").append(new_tr);//将添加table里面的最后面,而使用after会添加到table外面的后面,就不会接在table的最后一行后面
}
function del(obj){
var $tr = $(obj).parent().parent();//获取到tr
var td = $tr.find("td").eq(0).text();// 找tr中第一个td中的文本值
var flag = ajax();
if(flag){
$tr.remove();
}
}
</script>
</head>
<body>
<table id="tb1" align="center">
<tr>
<td>编号</td>
<td>名字</td>
<td >操作</td>
</tr>
<tr>
<td>1</td>
<td>Tony</td>
<td><button onclick="del(this)">删除</button></td>
</tr>
<tr>
<td>2</td>
<td>Tom</td>
<td><button onclick="del(this)">删除</button></td>
</tr>
</table>
<hr />
内容:<input type="text" id="text1"/>
类别:<input type="text" id="text2"/>
<button onclick="addTr()">添加</button>
</body>
</html>
效果图
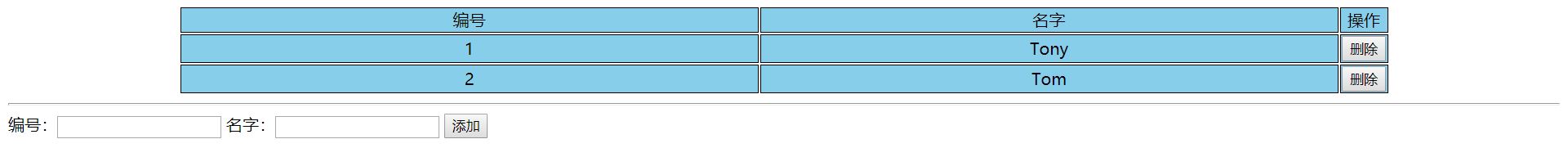
在没有做添加和删除操作之前的页面:
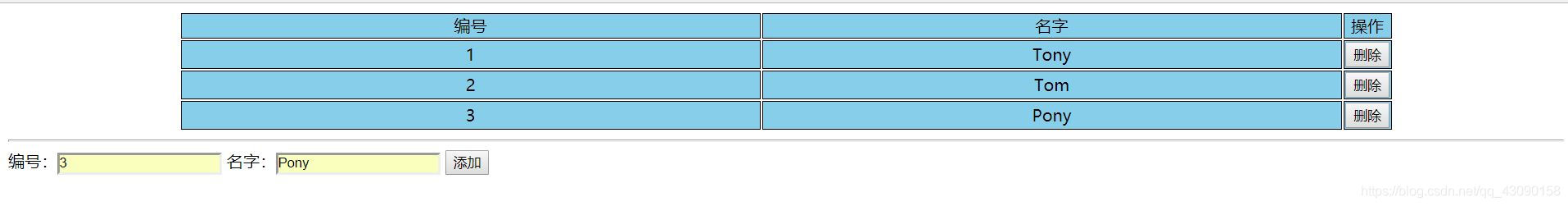
在文本框中填入相关信息后,点击添加按钮:
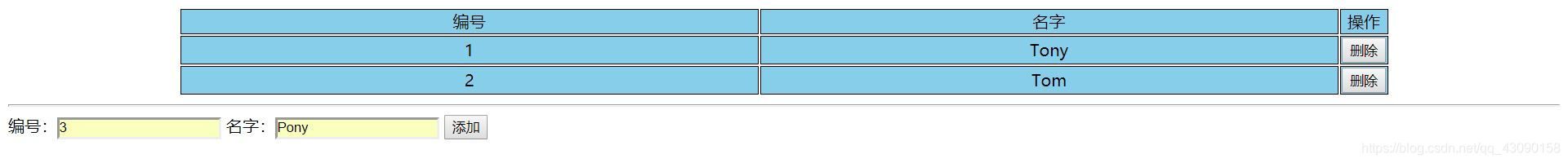
点击右边的删除按钮,可以将该行从表格中删除: