例如我想看:https://www.e-cology.com.cn/的登录页面,登录按钮的事件
第一种方法
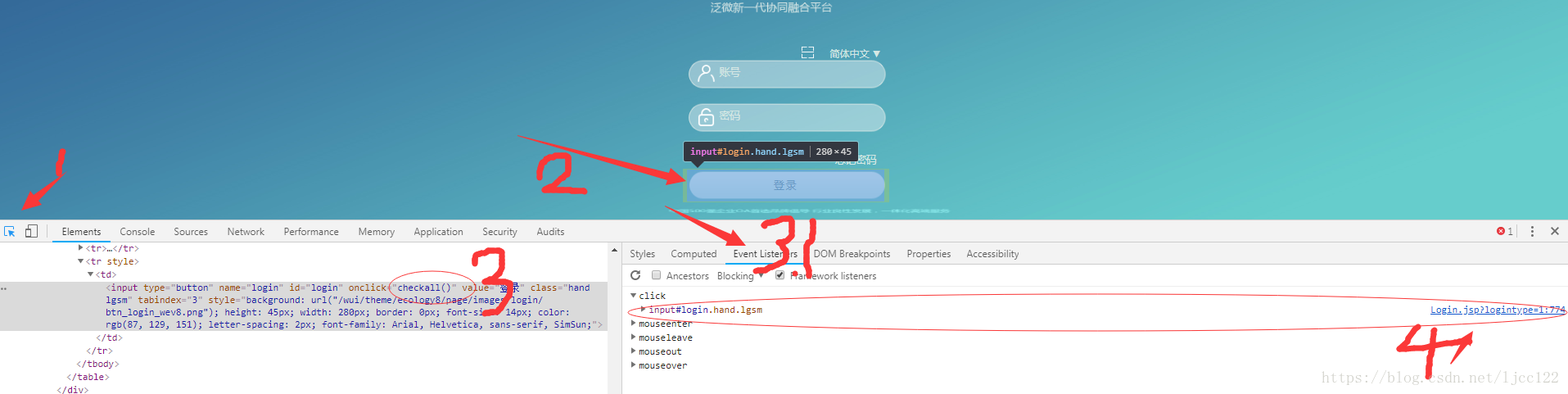
第一:f12/ctrl+shift+i/调出开发者工具
第二:按照下图

3.这里可以直观的看到这里onclick调用了checkall()函数(执行第三操作), 或者点击3.1可以看到这里的click函数,点击4即可跳转到这个函数的位置(通常在4处会有很多事件,都会对应给一个js位置,或者jsp位置,点击这个链接可以跳转到代码页面,然后执行第三操作)。
第三:通过ctrl+f直接在代码中搜索checkall()这个函数即可。或者通过4点击后进行搜索。
同时也可以在工具中打开资源文件例如myeclipes是ctrl+shift+r,搜索方法所在的js,jsp,html等。
第二种方法
使用谷歌的插件。
第一步:点击下载:http://files.cnblogs.com/files/graceup/VisualEvent.zip
第二步:解压下载后的文件
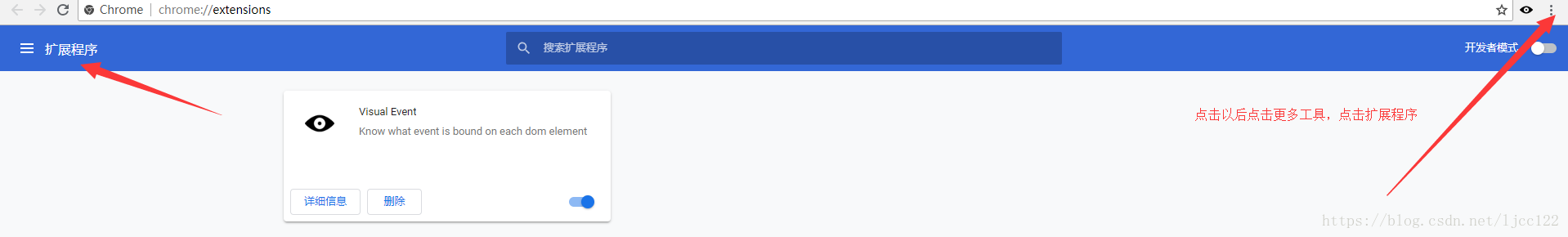
第三步:打开谷歌浏览器的扩展程序

第四步:直接拖拽你解压的VisualEvent.crx到这里即可。
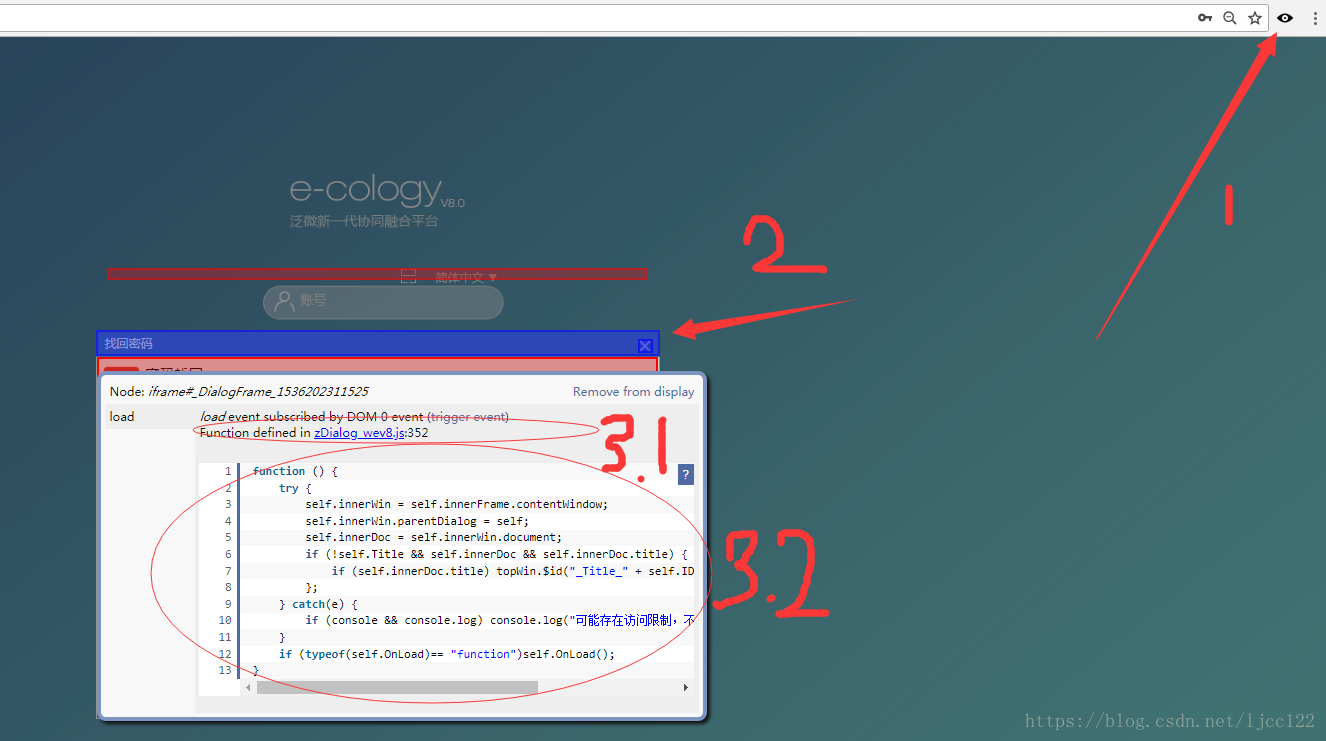
第五步:这时你的右上角有一个

- 鼠标移入可选择的蓝色或者红色框中,弹出对应的函数名称,以及函数方法,以及所在js位置。
- 可以点击trigger ecent模拟点击事件、
- 可以点击js名称跳转到js中进行查看函数。
第三种方法
在前面的基础上找到了使用的方法清空下,直接在console(控制台输入得到的方法)输入方法名称。回车即可看到方法内容,也可以点击回车后的方法跳转到,这个方法的具体位置。
总结:这些方法都只是目前我不熟悉项目整体结构的情况下,重头开始查找js文件,以及事件函数的方式,也许有误请大家多多指教。另外我觉得debug是个好的方法,我们可以在上图中的【sources中找到方法,在左边行号上单击,设置一个断点,进行断点调试,查看页面导致变化的关键点,以及一些参数的变化】,还有一个好的方法是在console中进行调试,这里可以写js方法,直接快速测试(比我们在工具中写完方法再来测试更快),测试成功后复制成功代码添加到对应的js中即可。
以上仅为小白个人测试方式,有待提高,请各位大大多多指教,谢谢。


