前言
Angular作为前端流行框架之一,每个组件都存在一个生命周期,从创建,变更到销毁。来看一看angular都有哪些生命周期函数吧。
生命周期函数分类
1.指令与组件共有的钩子:
ngOnChanges
ngOnInit
ngDoCheck
ngOnDestroy
2.组件特有的钩子
ngAfterContentInit
ngAfterContentChecked
ngAfterViewInit
ngAfterViewChecked
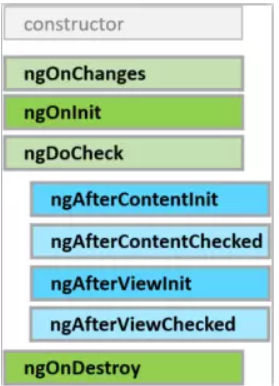
执行顺序

钩子函数的作用
1.ngOnChanges - 当数据绑定输入属性的值发生变化时调用
2.ngOnInit - 在第一次 ngOnChanges 后调用
3.ngDoCheck - 自定义的方法,用于检测和处理值的改变
4.ngAfterContentInit - 在组件内容初始化之后调用
5.ngAfterContentChecked - 组件每次检查内容时调用
6.ngAfterViewInit - 组件相应的视图初始化之后调用
7.ngAfterViewChecked - 组件每次检查视图时调用
8.ngOnDestroy - 指令销毁前调用
