| 前言 |
| 需要的组件 |
可以实现在列表中输入的效果:
<ion-item>
<ion-label> Awesome Label</ion-label>
<ion-input></ion-input>
</ion-item>
开关:
<ion-item>
<ion-label>Toggle</ion-label>
<ion-toggle slot="end"></ion-toggle>
</ion-item>
单选:
<ion-item>
<ion-label>Radio</ion-label>
<ion-radio slot="end"></ion-radio>
</ion-item>
复选框:
<ion-item>
<ion-label>Checkbox</ion-label>
<ion-checkbox slot="start"></ion-checkbox>
</ion-item>

| 将json数据显示在页面上 |
{{peopleInfo|json}}

| 开始制作 |
前期需要在form.page.ts里面写好一些数据。
public peopleInfo:any={
username:'',
age:20,
flag:true,
payType:'1',
checkBoxList:[
{ val :'吃饭',ischecked:true},
{ val :'睡觉',ischecked:false },
{ val :'睡觉',ischecked:false }
],
cityList:['北京','上海','深圳'],
city:'北京'
}
1.设置表格开头的图标:
<ion-avatar>
<img [src]="assets/alipay.png" />
</ion-avatar>
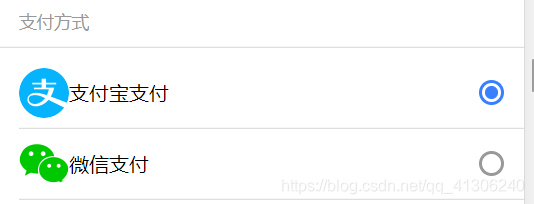
2.单选按钮组:
<ion-item-divider>
<ion-label>支付方式</ion-label>
</ion-item-divider>
<ion-list>
<ion-radio-group [(ngModel)]="peopleInfo.payType">
<ion-item>
<ion-avatar>
<img src="assets/icon/zhifubao.png" />
</ion-avatar>
<ion-label>支付宝支付</ion-label>
<ion-radio slot="end" value="1"></ion-radio>
</ion-item>
<ion-item>
<ion-avatar>
<img src="assets/icon/weixin.png" />
</ion-avatar>
<ion-label>微信支付</ion-label>
<ion-radio slot="end" value="2"></ion-radio>
</ion-item>
</ion-radio-group>

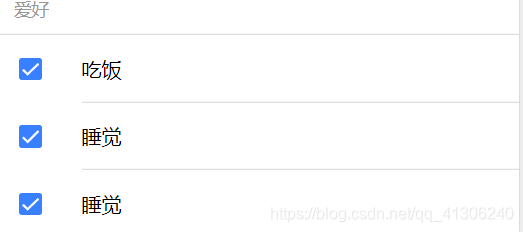
3.多选按钮组:
<ion-item-divider>
<ion-label>爱好</ion-label>
</ion-item-divider>
<ion-item *ngFor="let item of peopleInfo.checkBoxList">
<ion-checkbox slot="start" [(ngModel)]="item.ischecked"></ion-checkbox>
<ion-label>{{item.val}}</ion-label>
</ion-item>

这里用了数据绑定。
4.如何实现循环遍历:
*ngFor="let item of peopleInfo.checkBoxList"
5.实现选择城市:
<ion-item>
<ion-label>选择城市</ion-label>
<ion-select [(ngModel)]="peopleInfo.city">
<ion-select-option *ngFor="let item of peopleInfo.cityList">{{item}}</ionselect-option>
</ion-select>
</ion-item>
6.获取所有的值
(1)首先写一个方法:
getInfo(){
console.log(this.peopleInfo);
}
(2)html里面调用
<ion-button type="submit" expand="block" round strong (click)="getInfo()">获取值</ion-button>
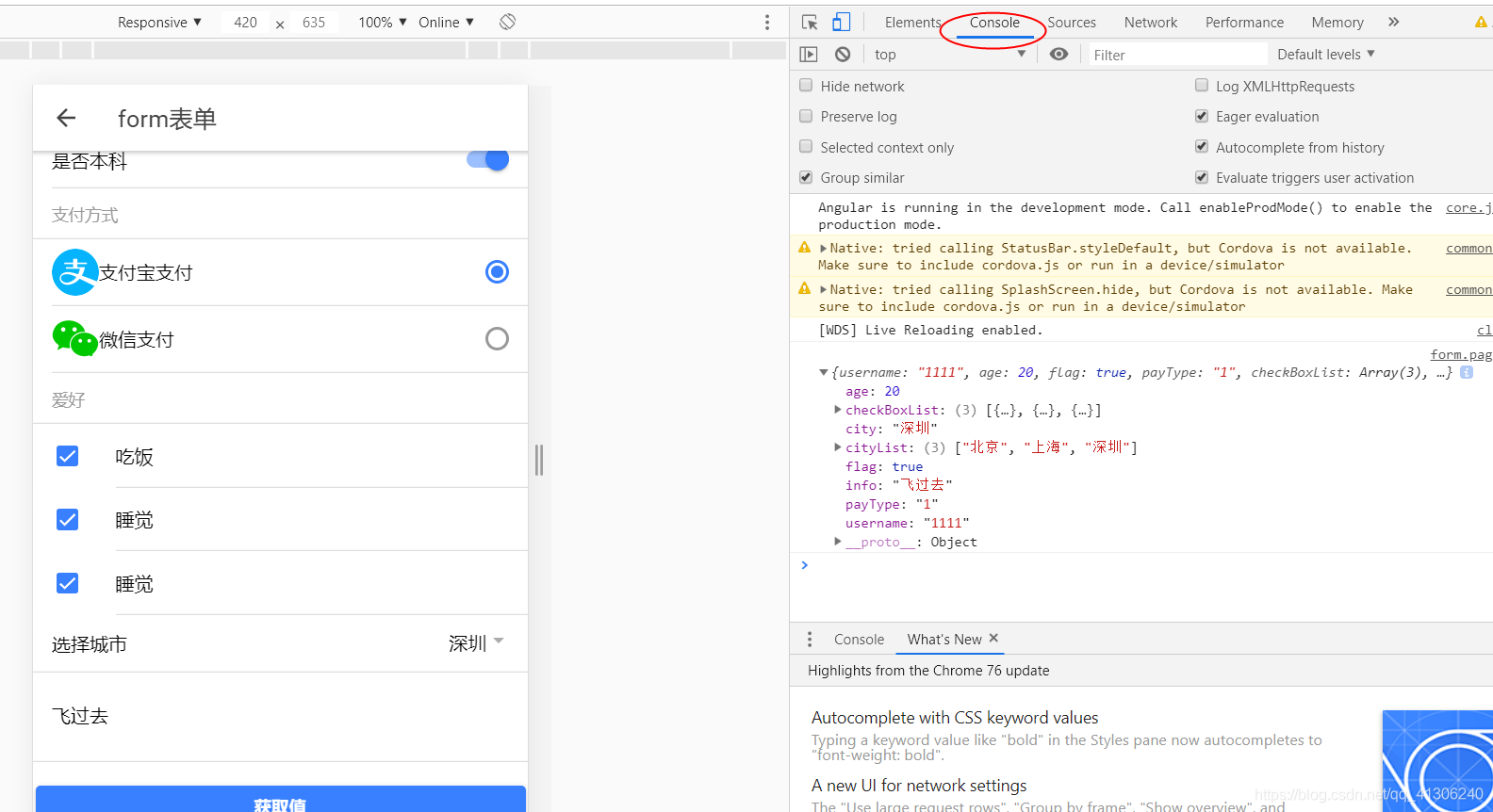
7.选择信息点击获取值,可以查看选择的值。